Laypage 使用
Posted Jacob Wu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Laypage 使用相关的知识,希望对你有一定的参考价值。
前台和后台代码呈现:
1.html 页面:

1 <style> 2 table tr th { 3 width: 100px; 4 } 5 6 table tr td { 7 width: 100px; 8 } 9 </style> 10 <script src="~/Scripts/jquery-1.8.2.js"></script> 11 <script src="~/Scripts/js/laypage-v1.3/laypage/laypage.js"></script> 12 <link href="~/Scripts/js/laypage-v1.3/laypage/skin/laypage.css" rel="stylesheet" /> 13 <script src="~/Scripts/js/layer-v2.4/layer/layer.js"></script> 14 <script type="text/javascript"> 15 $(function () { 16 Page(1); 17 }); 18 function Page(curr) { 19 var pageSize = 5; 20 $.getJSON(\'/Home/GetUserList\', { pageIndex: curr, pageSize: pageSize }, function (res) { 21 var page; 22 if (res.totalPage % pageSize == 0) { 23 page = res.totalPage / pageSize; 24 } 25 else { 26 page = res.totalPage / pageSize + 1; 27 } 28 laypage( 29 { 30 cont: \'divPager\', 31 pages: page, 32 curr: curr, 33 skip: true, 34 skin: \'molv\', 35 jump: function (obj) { 36 $.getJSON(\'/Home/GetUserList\', { pageIndex: obj.curr, pageSize: pageSize }, function (res) { 37 var data = res.userInfoList 38 $("#tbUser tbody").empty(); 39 $.each(data, function (i) { 40 var str = "<tr>" 41 + "<td>" + data[i].UserName + "</td>" 42 + "<td>" + data[i].Sex + "</td>" 43 + "<td>" + data[i].PassWord + "</td>" 44 + "<td>" + data[i].Tel + "</td></tr>" 45 $("#tbUser tbody").append(str); 46 }); 47 }); 48 } 49 }); 50 }); 51 } 52 </script> 53 <br /><br /> 54 <div id="divContent" align="center"> 55 <input type="hidden" id="hidCount" /> 56 <table id="tbUser" class="bordered" style="text-align:center;"> 57 <thead> 58 <tr> 59 <th>用户名</th> 60 <th>性别</th> 61 <th>密码</th> 62 <th>联系方式</th> 63 </tr> 64 </thead> 65 <tbody></tbody> 66 </table> 67 </div> 68 <br /><br /> 69 <div id="divPager" style="margin-top: 4px;text-align:center"></div>
2.C# 后台:

1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 return View(); 6 } 7 8 [WebMethod] 9 public string GetUserList(int pageIndex, int pageSize) 10 { 11 string retStr = string.Empty; 12 UserInfos userInfos = new UserInfos(); 13 userInfos = GetPagedList(pageIndex, pageSize); 14 StringBuilder sb = new StringBuilder(); 15 new JavaScriptSerializer().Serialize(userInfos, sb); 16 retStr = sb.ToString(); 17 return retStr; 18 } 19 public UserInfos GetPagedList(int curPage, int pageSize) 20 { 21 UserInfos userInfos = new UserInfos(); 22 List<UserInfo> userInfoList = new List<UserInfo>() 23 { 24 new UserInfo(){UserName="AA",Sex=1,PassWord="123456789",Tel="13812345678"}, 25 new UserInfo(){UserName="AA",Sex=1,PassWord="123456789",Tel="13812345678"}, 26 new UserInfo(){UserName="BB",Sex=1,PassWord="123456789",Tel="13812345678"}, 27 new UserInfo(){UserName="CC",Sex=0,PassWord="123456789",Tel="13812345678"}, 28 new UserInfo(){UserName="DD",Sex=1,PassWord="123456789",Tel="13812345678"}, 29 new UserInfo(){UserName="EE",Sex=1,PassWord="123456789",Tel="13812345678"}, 30 new UserInfo(){UserName="FF",Sex=8,PassWord="123456789",Tel="13812345678"}, 31 new UserInfo(){UserName="TT",Sex=1,PassWord="123456789",Tel="13812345678"}, 32 new UserInfo(){UserName="UU",Sex=1,PassWord="123456789",Tel="13812345678"}, 33 new UserInfo(){UserName="OO",Sex=9,PassWord="123456789",Tel="13812345678"}, 34 new UserInfo(){UserName="PP",Sex=1,PassWord="123456789",Tel="13812345678"}, 35 new UserInfo(){UserName="LL",Sex=1,PassWord="123456789",Tel="13812345678"}, 36 new UserInfo(){UserName="KK",Sex=1,PassWord="123456789",Tel="13812345678"}, 37 new UserInfo(){UserName="MM",Sex=1,PassWord="123456789",Tel="13812345678"}, 38 new UserInfo(){UserName="QQ",Sex=1,PassWord="123456789",Tel="13812345678"}, 39 new UserInfo(){UserName="EE",Sex=1,PassWord="123456789",Tel="13812345678"}, 40 }; 41 userInfos.userInfoList = userInfoList.Take(pageSize * curPage).Skip(pageSize * (curPage - 1)).ToList(); 42 userInfos.totalPage = userInfoList.Count(); 43 return userInfos; 44 } 45 } 46 public class UserInfo 47 { 48 public string UserName { set; get; } 49 public int Sex { set; get; } 50 public string PassWord { set; get; } 51 public string Tel { set; get; } 52 } 53 public class UserInfos 54 { 55 public List<UserInfo> userInfoList { set; get; } 56 public int totalPage { set; get; } 57 }
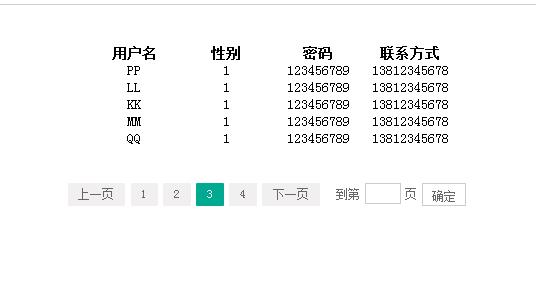
3.页面效果:

以上是关于Laypage 使用的主要内容,如果未能解决你的问题,请参考以下文章
