U3D学习笔记1: HelloWorld
Posted Bingghost
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了U3D学习笔记1: HelloWorld相关的知识,希望对你有一定的参考价值。
Unity 版本: 5.3.5.f1
Hello World工程
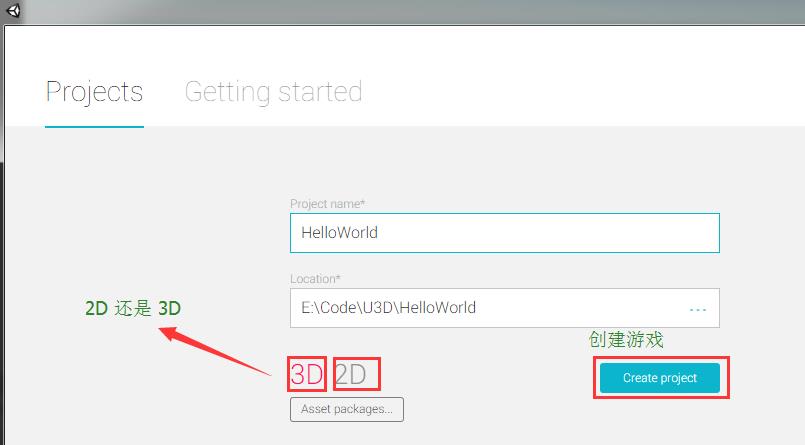
1.新建工程 HelloWorld
U3D可选2D和3D游戏

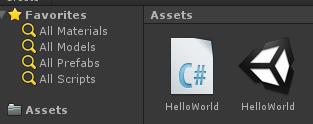
2.新建C#脚本文件
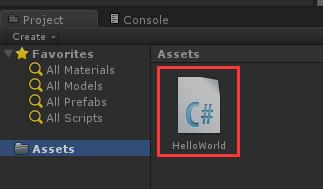
在project栏的assets目录右键->create->script->C# script

同时重命名成HelloWorld,双击即可打开
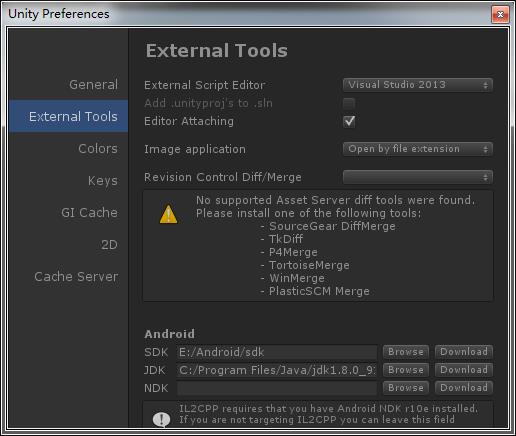
可以在Edit->preferences->External Tools中选择打开的编辑环境

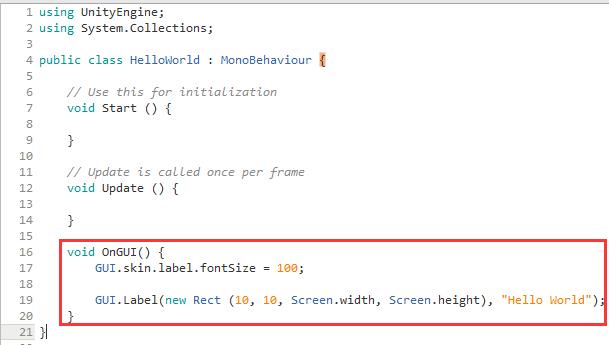
3.编写代码
除了红色方块框起来的代码,其余的代码都是U3D框架自动帮我们生成好的代码

Start 里面一般做一些初始化操作
Update里面一般每桢执行一下
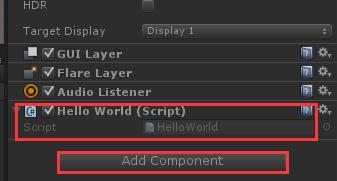
4.代码和Camera绑定
在hierarchy窗口选择MainCamera
inspector窗口会显示相关信息,此时把assets目录下的C#脚本直接拖放到inspector即可完成绑定

或者点击Add Component->Script->HelloWorld
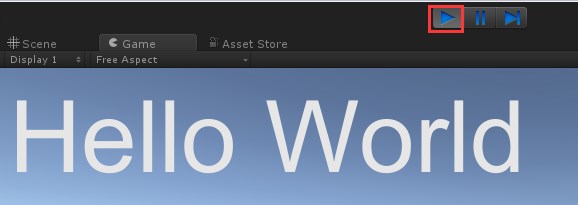
5.运行HelloWorld
点击播放按钮,即可看到屏幕输出HelloWorld

6.保存场景
File->save scene as

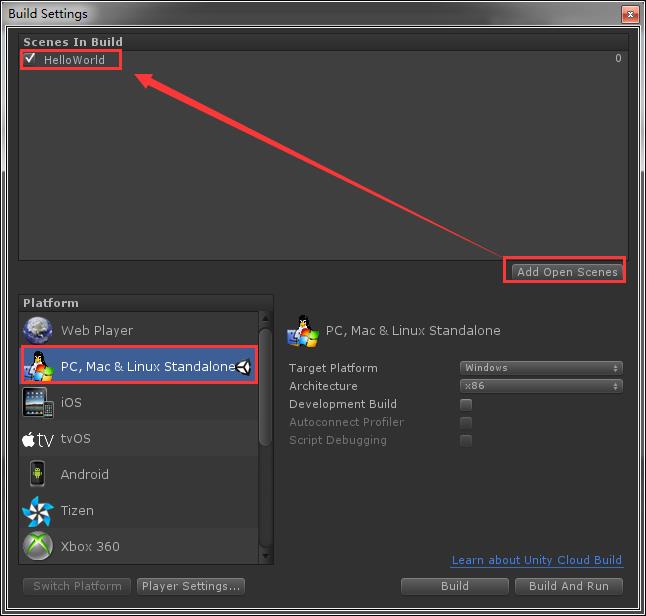
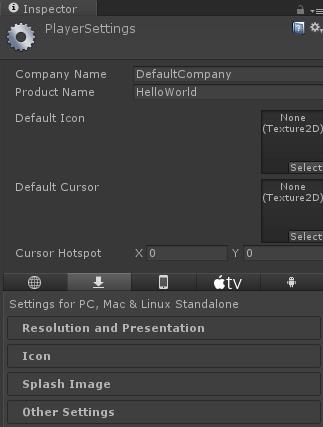
7.编译发布游戏

player settings里面还要进行一些程序设置
比如图标,程序名称等....

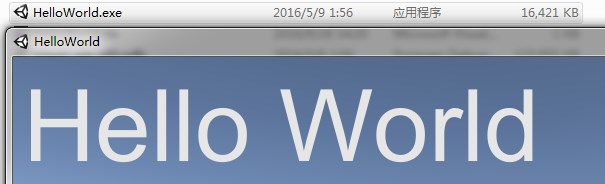
最后点击build按钮即可开始编译生成HelloWorld.exe
运行效果如下:

以上是关于U3D学习笔记1: HelloWorld的主要内容,如果未能解决你的问题,请参考以下文章