微信小程序
Posted candice-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。
1.微信小程序的开始
参考链接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl&token=&lang=zh_CN
为了帮助开发者简单和高效地开发微信小程序,微信公众品台推出了全新的开发者工具,集成了开发调试、代码编辑及程序发布等功能。(如图)

微信web开发者工具下载地址:(官方网址,放心下载)https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1474974358244
下载安装后,启动工具,开发者需要使用微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号;
登录成功后出现下图界面:

AppID:没有申请到内测名额的同学可以选择无AppID;
项目名称:可以自由填写;
项目目录:1、 可以选择从网上下载的demo所在文件夹路径 2、也可以自己新建一个空的项目文件夹,选择该文件路径;(此文中是新建的空文件夹,新建项目);
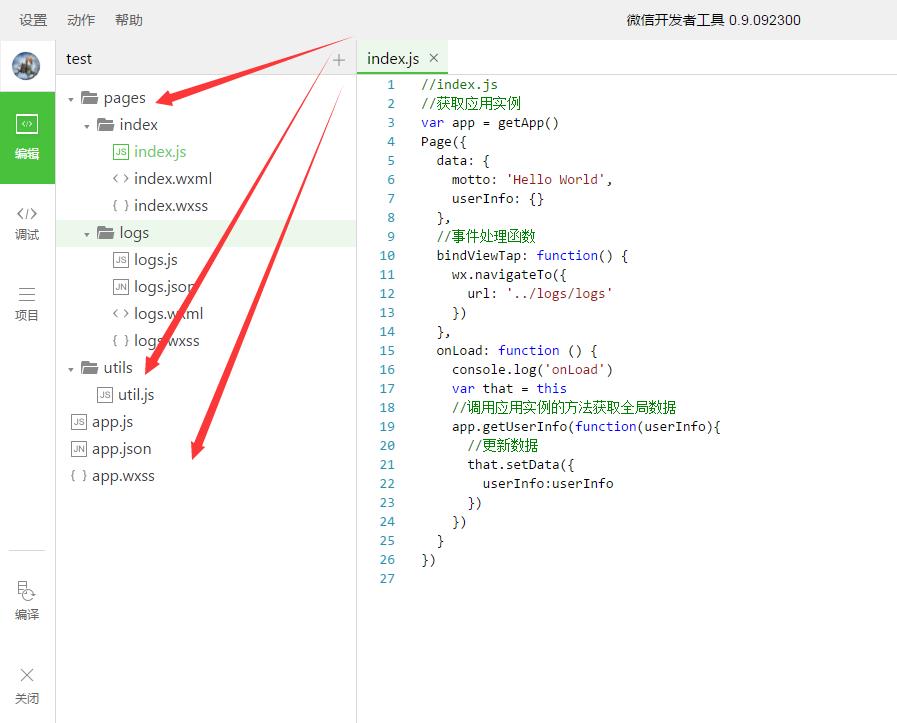
点击添加项目后会在新建的项目中自动生成一个demo,如图:

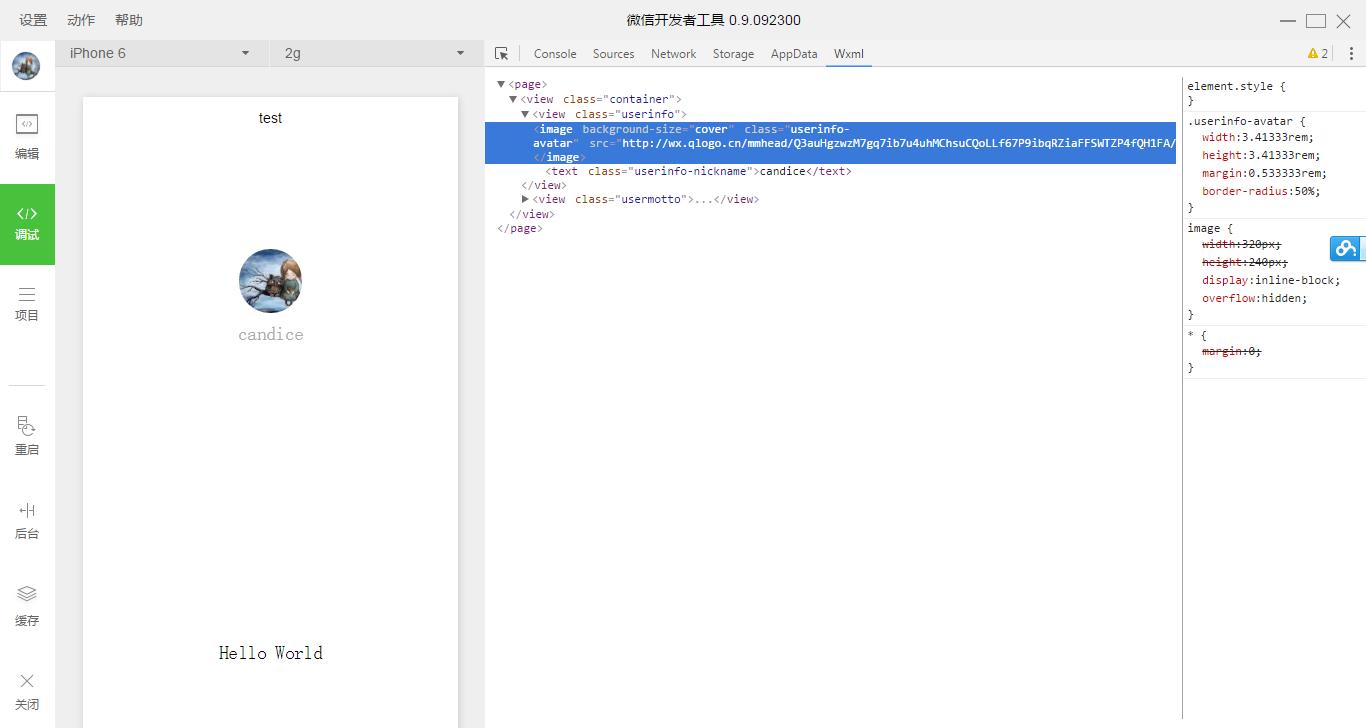
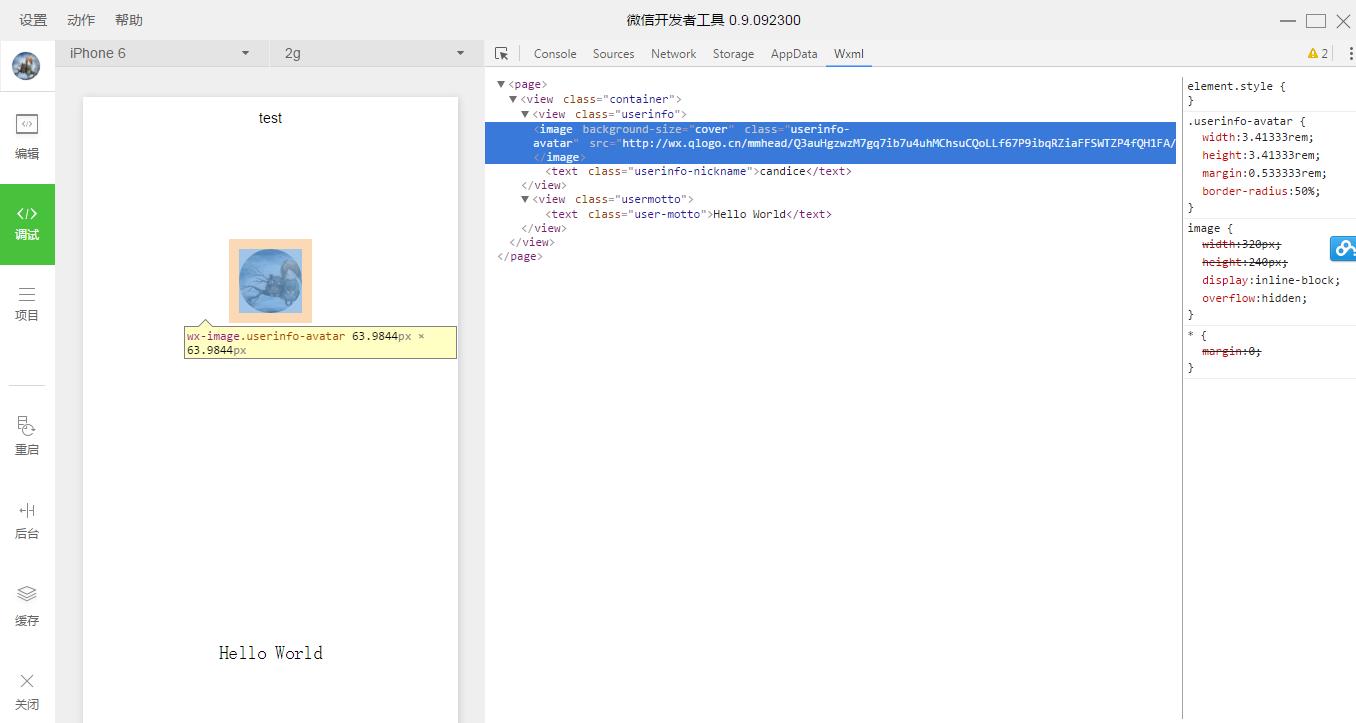
点击调试:

这样就可以开始进行程序编写了,具体参考官网文档的具体介绍:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474974354761
2.微信小程序尺寸单位rpx以及样式相关介绍
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34px |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx |
注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
小程序的样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
小程序内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view class="normal_view" />
css选择器
微信小程序目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
小程序的全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章