swift项目第五天:swift中storyBoard Reference搭建主界面
Posted Hello_IOS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swift项目第五天:swift中storyBoard Reference搭建主界面相关的知识,希望对你有一定的参考价值。
一:StoryBoard Reference的介绍
- StoryBoard Reference是Xcode7,ios9出现的新功能
- 目的是让我们可以更好的使用storyboard来开发项目
- 在之前的开发中,如果使用一个storyboard开发,那么非常容易造成代码冲突
- 可以通过使用storyboard创建控制器的方式解决.
- 官方目前推出了StoryBoard Reference的方式
- 优点:
- 允许你从 segue 中引用其他 storyboard 中的 viewController
- 可以将不同模块放到不同Storyboard中
- 阅读性好
- 齐头并进, 加快开发效率
- 不容易出现SVN/GIT错误
如何使用StoryBoard Reference
- 方式一:
- 1.选中需要的控制器
- 2.点击导航条Editor
- 3.选择下拉菜单Refactor to storyboard
- 方式二:
- 1.在控件库中拖入Storyboard References
- 2.新建一个Storyboard
- 3.关联新建的storyboard到Storyboard References
纯代码和Storyboard如何选择
- Storyboard前期开发速度快
- Storyboard容易重复造轮子
- 纯代码维护方便
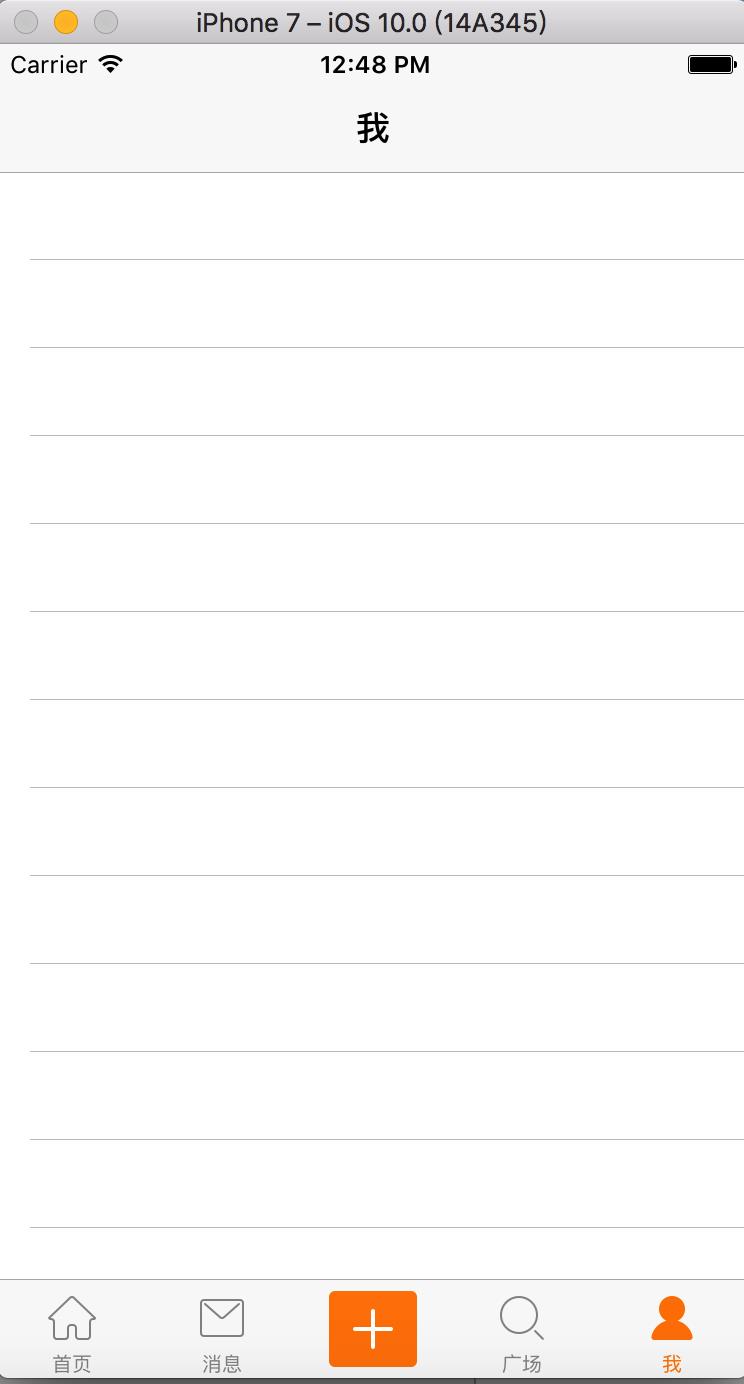
二:StoryBoard Reference搭建界面的效果如图
:
三:StoryBoard Reference具体使用:
1:先设置启动Main StoryBoard
:
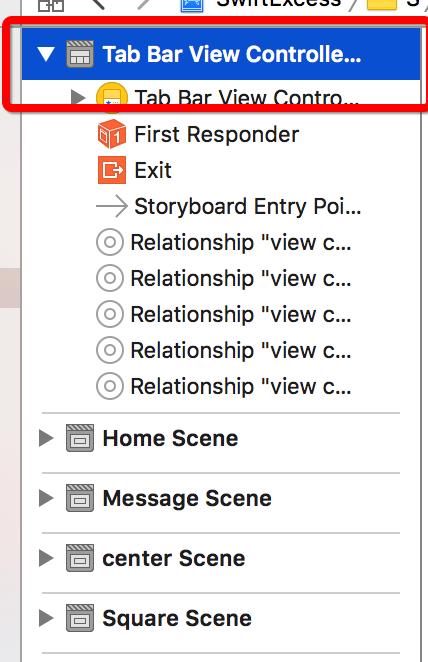
2:再打开Main StoryBoard,删除其控制器,拖入一个UItabBarViewController,删掉其自带的两个item,在左侧直接选中删除:并
设置启动控制器:


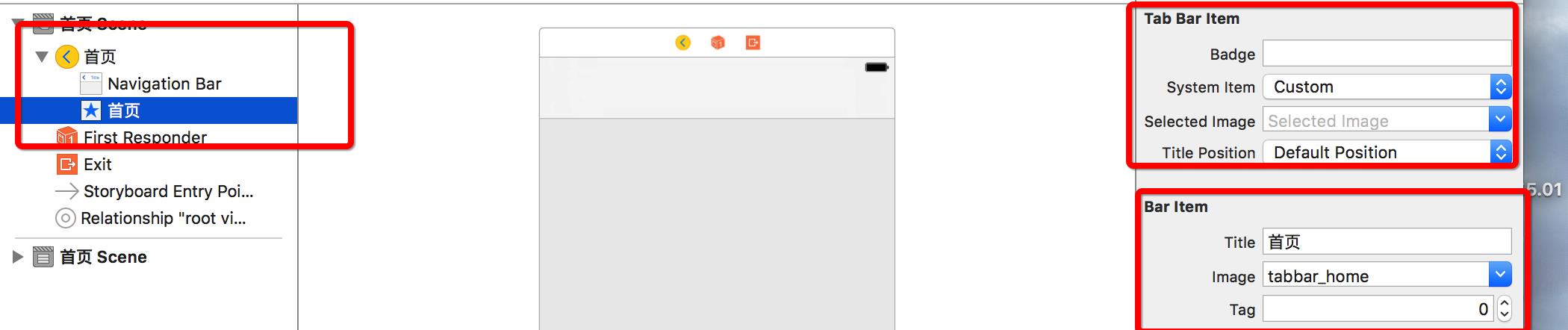
3:1:在拖入五个导航控制器,导航控制器自带根控制器,且根控制器默认为UITableViewController,可以删除UITableViewController里显示的cell,cell由自己来创建。再拖线设置UItabBarViewController的根控制器为每个导航控制器(选中拖入UItabBarViewController并右击,选择ViewController拖向每一个拖入的 导航控制器,这样就设置了UItabBarViewController的根控制器) 2:设置tabBarItem标题图片 与导航栏标题:在如图处选中导航控制器,来到右侧,可设置导航栏标题,选中与未选中图片

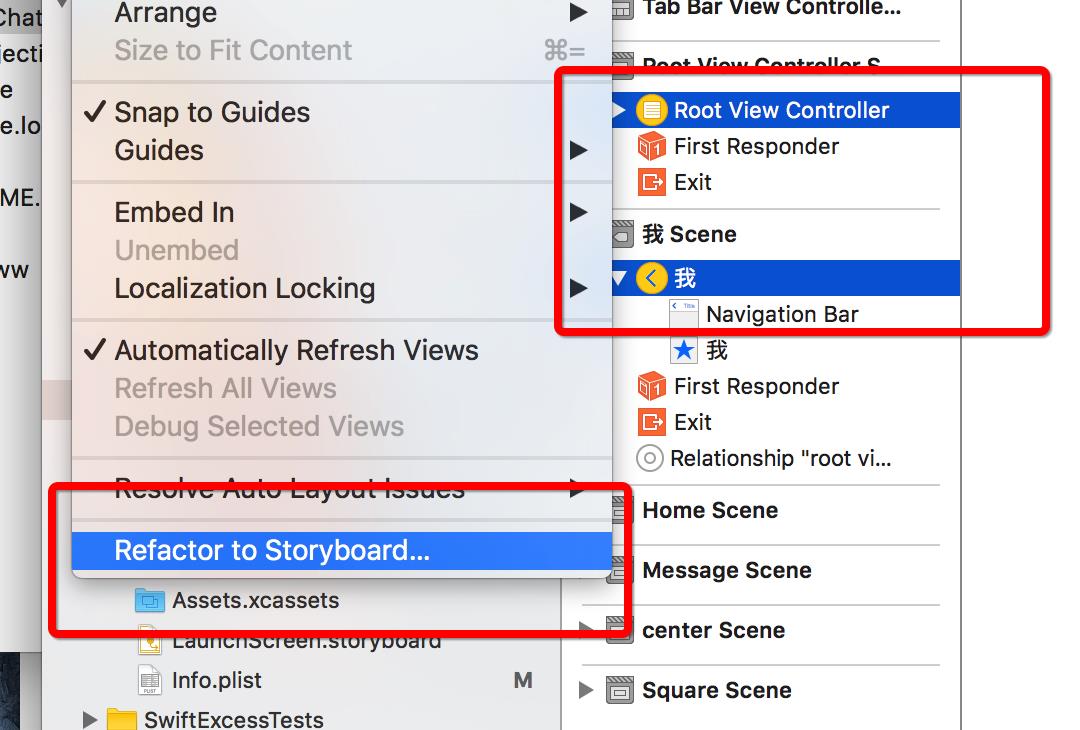
4: 设置StoryBoard Reference如图2:1:先选中导航控制器和其根视图控制器 2:eidtor -- 选中图中最后一个 3:关联类:如图1,
将相应的storyBoard关联类,如图所示


三:在控制器中设置tabbarItem的选中图片与增减中间按钮(设置选中图片可以在storyBoard中去设置)
import UIKit /* 总结:1:lazy用于懒加载,只能用var来对变量进行懒加载,有两种方式:1:lazy var first = NSArray(objects: "1","2") 2:闭包形式: lazy var second:String = { return "second" }() 例子: lazy var imageArr = ["tabbar_home_highlighted","tabbar_message_center_highlighted","tabbar_discover_highlighted","tabbar_profile_highlighted"] lazy var imageArr = { return ["tabbar_home_highlighted","tabbar_message_center_highlighted","tabbar_discover_highlighted","tabbar_profile_highlighted"] }(); 2:1:设置tabbaritem的代码都必须放在viewWillAppear里,若是在viewDidLoad里,则设置好的item又会在viewWillAppear方法里被系统调整回来 2:for循环遍历,1:要是想获得下标值就用区间遍历 for i in 0..<tabBar.items!.count {}(tabBar.items是一个可选类型,能保证其一定有值,所以可以进行!强制解包,根据i值可以从懒加载的数组中取出对应元素)2:若是不想获得下标值,只想获得懒加载数组中的元素值,可以直接遍历,for item in tabBar.items!{} 2:swift中的布尔值用Bool来表示,有true 和 false两种,设置按钮不可点击,btn.isEnabled = false,与for循环常用的有continue,跳过本次循环,不执行下面的代码,立即执行下一个循环,break立即终止循环,return,也是立即返回,不执行return下面的代码。 3:要想类中定义的属性不希望外界来访问,就定义为private,或是fileprivate,private修饰的属性方法,只能在当前类中访问,在同一个文件中定义不同的类就不能在访问另一个类中private修饰的方法或是属性,但是属性或是方法用fileprivate可以在当前文件任何类中进行访问 */ class RHTabBarViewController: UITabBarController { // lazy var imageArr = ["tabbar_home_highlighted","tabbar_message_center_highlighted","tabbar_discover_highlighted","tabbar_profile_highlighted"] ///1:懒加载图片数组 fileprivate lazy var imageArr = { return ["tabbar_home_highlighted","tabbar_message_center_highlighted","","tabbar_discover_highlighted","tabbar_profile_highlighted"] }(); ///2:懒加载中间按钮 fileprivate lazy var centerButton = UIButton() override func viewDidLoad() { super.viewDidLoad() //MARK:-2:添加中间按钮 setupCenterButton() } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) //MARK:-1:设置tabbarItem的高亮图片 setupTabbarItems() } } /** 总结:1:extension表示扩展,在定义的类中:RHTabBarViewController,设置该类的扩展,extension RHTabBarViewController {},若是该类有遵守协议关系的时候,继承的协议就在RHTabBarViewController后面加:后面写遵守的协议 2:一般extension扩展用于在某个类中封装方法,在viewDidLoad方法中抽方法封装调用,将封装的方法写在extension的扩展类中,在viewDidLoad直接调用 2:一般在声明的类class中定义属性:1:private,或是filePrivate来修饰,并且一般采用懒加载(1:直接初始化 2:闭包懒加载,{return:一个值}()),若不是懒加载,定义属性变量的时候,必须定义初始化有值,要不定义成可选类型,在后面进行赋值,否则会被报错。 2:在viewDidload中抽方法封装调用,将封装的方法写在extension的扩展类中,在定义方法的时候,也是private,fileprivate来选择修饰,定义有返回值或是无返回值的函数。2:定义的函数中涉及到外部参数与内部参数:在swift中第一个参数默认为内部参数,_+空格+参数名组成,默认从第二个参数开始,既是外部参数又是内部参数,若是想让某个参数成为内部参数,就直接在函数中用_+空格+参数名修饰就可以 3:函数的默认参数,在封装的函数中,也可以给参数设定默认参数,则此时,外部调用就不会显示默认参数,而在参数内部自己可以拿到默认参数的值:如定义的全局打印:fileName:String = #file func DLog<T> (message: T,fileName:String = #file,funcName:String = #function,lineNum:Int = #line) { #if DEBUG let file = (fileName as NSString).lastPathComponent; print("\\(file):\\(funcName):\\(lineNum):\\("打印内容"):\\(message)") #endif } 3:设置tabbar上的高亮图片:1:tabBar.items为一个可选类型的数组,但是能保证其一定有值,所以可以进行强制解包,若是可选类型的变量能确定一定有值的话就对其进行强制解包 2:创建UIImage的对象:item.selectedImage = UIImage(named: imageArr[i]) 4:添加中间的加号按钮:1:懒加载完控件后,首先在方法中将控件添加到父控件中,在同一个类中属于该类的方法可以不去调用self,tabBar.addSubview(centerButton) 2:设置按钮的背景图片centerButton.setBackgroundImage, centerButton.setImage,第二个参数为一个枚举值,枚举值调用就用点语法调用枚举类型,.normal,.highlighted 3:设置按钮的frame:centerButton.sizeToFit() 让按钮的大小等于按钮内容的大小。设置center的时候,设置的是tabbar的centerx,中心点y值为tabba高度的一半 */ extension RHTabBarViewController { ///1:添加中间的加号按钮 fileprivate func setupCenterButton() { //1:添加按钮 tabBar.addSubview(centerButton) //2:设置图片 centerButton.setBackgroundImage(UIImage(named: "tabbar_compose_button"), for: .normal) centerButton.setBackgroundImage(UIImage(named:"tabbar_compose_button_highlighted"), for: .highlighted) centerButton.setImage(UIImage(named:"tabbar_compose_icon_add"), for: .normal) centerButton.setImage(UIImage(named:"tabbar_compose_icon_add_highlighted"), for: .highlighted) //3:设置frame centerButton.sizeToFit() centerButton.center = CGPoint(x: tabBar.center.x, y: tabBar.bounds.size.height * 0.5) } ///2:设置的是tabbar上的高亮图片 fileprivate func setupTabbarItems() { for i in 0..<tabBar.items!.count { let item = tabBar.items![i] if i == 2 { item.isEnabled = false continue } item.selectedImage = UIImage(named: imageArr[i]) } } }
以上是关于swift项目第五天:swift中storyBoard Reference搭建主界面的主要内容,如果未能解决你的问题,请参考以下文章