Phonegap+XCode Mac OS 环境搭建
Posted never put off till tomorrow wh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Phonegap+XCode Mac OS 环境搭建相关的知识,希望对你有一定的参考价值。
本篇博文给大家介绍如何在Mac OS中配置Phonegap的开发环境。
配置各种开发环境:
1.Java JDK
jdk1.7.0_80
2.Android SDK
1.启动Terminal终端工具
2.输入cd ~/ 进入当前用户的home目录
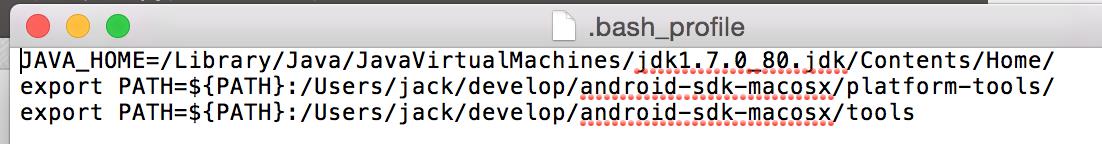
3.创建:touch .bash_profile
4.打开并编辑:open .bash_profile
5、在文件中写入以下内容:export PATH=${PATH}:/Users/sxpmg/Application/android-sdk-mac_x86/tools:/Users/sxpmg/Application/android-sdk-mac_x86/platform-tools
其中:/Users/sxpmg/Application/android-sdk-mac_x86/tools不是固定的,它指向android SDK的tools目录,/Users/sxpmg/Application/android-sdk-mac_x86/platform-tools指向android SDK的platform-tools目录,也是根据具体情况而定。这只是我配置的时候所用的路径而已。
6、执行如下命令:source .bash_profile
7、验证:输入adb回车。如果未显示command not found,说明此命令有效,环境便亮设置完成。
具体怎么在Mac OS中配置环境变量,可参考:http://www.cnblogs.com/lee0oo0/archive/2013/06/10/3131341.html
3.Ant 打包工具
apache-ant-1.9.7
http://ant.apache.org/bindownload.cgi
4.Xcode (AndroidStudio)
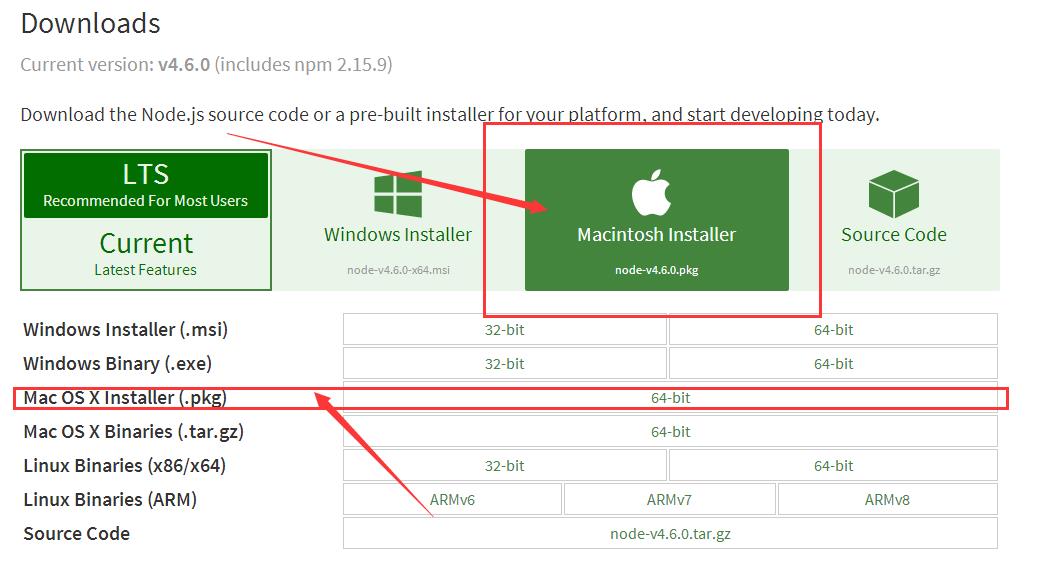
5.Node.js

各种环境变量的配置

export PATH=${PATH}:/opt/apache-ant-1.9.7/bin
安装Phonegap
启动Terminal终端工具
Mac使用: sudo npm install -g phonegap
Mac使用: sudo npm install -g cordova
提醒:这段时间会比较长,我大概安装了有20分钟左右,所以这步需要大家耐心等待。
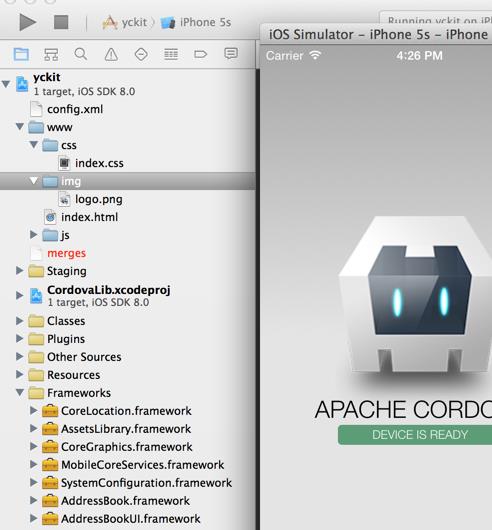
开始创建Phonegap的IOS应用程序
这步其实和Windows的创建步骤一致,只是build不一样的平台而已。所以这边就不细讲了。
进入你要创建的项目目录,然后创建phonegap项目。 $ cordova create hello com.example.hello HelloWorld 输入完这个命令后cordova程序会帮你创建hello文件夹,里面就是这个phonegap环境了。 创建xcode项目文件。要编译App肯定是要用xcode的,没有安装就去App Store下载吧。 $ cd hello $ cordova platform add ios 之后你用finder进入子目录就会看到platforms中得ios文件夹,接着你就运行里面项目编译即可。
接下来讲讲前一篇博文没讲到的内容,如何调用很多系统的东西,比如摄像头、系统信息、文件操作等等,或者第三方开发的插件?
Basic device information (Device API): (设备信息插件) $ cordova plugin add org.apache.cordova.device Network Connection and Battery Events:(网络连接插件) $ cordova plugin add org.apache.cordova.network-information $ cordova plugin add org.apache.cordova.battery-status Accelerometer, Compass, and Geolocation:(陀螺仪) $ cordova plugin add org.apache.cordova.device-motion $ cordova plugin add org.apache.cordova.device-orientation $ cordova plugin add org.apache.cordova.geolocation Camera, Media playback and Capture:(摄像头拍照录制等) $ cordova plugin add org.apache.cordova.camera $ cordova plugin add org.apache.cordova.media-capture $ cordova plugin add org.apache.cordova.media Access files on device or network (File API):(访问文件) $ cordova plugin add org.apache.cordova.file $ cordova plugin add org.apache.cordova.file-transfer Notification via dialog box or vibration:(提醒) $ cordova plugin add org.apache.cordova.dialogs $ cordova plugin add org.apache.cordova.vibration Contacts:(联系人) $ cordova plugin add org.apache.cordova.contacts Globalization: $ cordova plugin add org.apache.cordova.globalization Splashscreen: $ cordova plugin add org.apache.cordova.splashscreen Open new browser windows (InAppBrowser): $ cordova plugin add org.apache.cordova.inappbrowser Debug console: $ cordova plugin add org.apache.cordova.console

至此,Phonegap+XCode Mac OS下的开发环境就搭建完毕。祝各位顺利完成环境的配置。
Thanks
Jack
以上是关于Phonegap+XCode Mac OS 环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
在 Mac OS X 虚拟环境中安装 Python,其中包含我可以包含到 Xcode 中的框架?
PhoneGap 2.1.0 iOS Mac Xcode CordovaLib