html中,路径前加“/” 与不加“/”有区别,请问是为啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中,路径前加“/” 与不加“/”有区别,请问是为啥?相关的知识,希望对你有一定的参考价值。
例如:
<script type="text/javascript" src="/js/ibanner.js"></script>
<script type="text/javascript" src="js/ibanner.js"></script>
这两个路径前面的是正确的,后面这个找不到文件,请问是什么?谢谢!
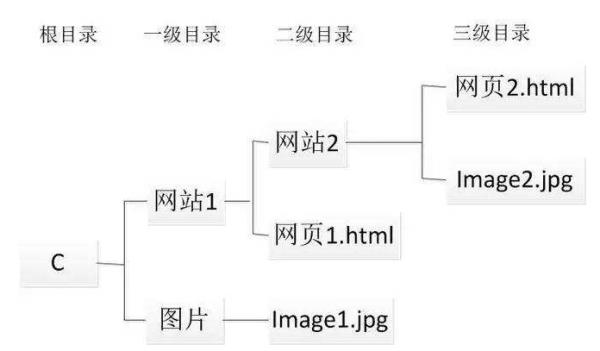
区别就是选择的路径不同。因为加“/”的意思是根目录下的绝对路径,不加“/”的意思是当前目录下的相对路径。
html字符可以用一些代码来表示,代码可以有2种表示方式。即字符代码(命名实体)和数字代码(编号实体)。
拓展资料
一、HTML超文本标记语言,标准通用标记语言下的一个应用。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。

二、超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。

三、在网页中除了可显示常见的美国信息交换标准代码(外语缩写:ASCII)字符和汉字外,HTML还有许多特殊字符,它们一起构成了HTML字符集。有2种情况需要使用特殊字符,一是网页中有其特殊意义的字符,二是键盘上没有的字符。
四、字符代码以“&”符开始,以分号";"结束,其间是字符名,如®。数字代码也以“&#”符开始,以分号";"结束,其间是编号,如®。
五、超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。
参考技术A区别就是选择的路径不同。因为加“/”的意思是根目录下的绝对路径,不加“/”的意思是当前目录下的相对路径。
HTML字符可以用一些代码来表示,代码可以有2种表示方式。即字符代码(命名实体)和数字代码(编号实体)。
拓展资料
一、HTML超文本标记语言,标准通用标记语言下的一个应用。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。

二、超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。

三、在网页中除了可显示常见的美国信息交换标准代码(外语缩写:ASCII)字符和汉字外,HTML还有许多特殊字符,它们一起构成了HTML字符集。有2种情况需要使用特殊字符,一是网页中有其特殊意义的字符,二是键盘上没有的字符。
四、字符代码以“&”符开始,以分号";"结束,其间是字符名,如®。数字代码也以“&#”符开始,以分号";"结束,其间是编号,如®。
五、超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。
参考技术B比如当前jsp页面的路径是http://localhost:8080/demo/page/test.jsp。
1、加"/"代表 绝对路径,是从站点的根目录开始找http://localhost:8080/js/jquery-3.2.1.js。
2、不加"/"代表 相对路径,是从当前路径开始找http://localhost:8080/demo/page/js/jquery-3.2.1.js。
一、绝对路径:

a.假设有个域名www.xxx.com,并申请了虚拟主机,虚拟主机有一个目录,比如www,这个www就是网站的根目录。根目录下放了一个文件index.html,这个文件的绝对路径是: http://www.xxx.com/index.html。
b.假设在www根目录下建了一个目录叫function,然后在该目录下放了一个文件info.html,这个文件的绝对路径就是http://www.xxx.com/function/info.html。
二、相对路径

假设:info.html路径是:d:/web/www/function/info.html
index.html路径是:d:/web/www/index.html,写法:<a href = "index.html">这是超连接</a>拓展资料
1、超文本标记语言,标准通用标记语言下的一个应用。
2、“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
3、超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
加“/”是代表绝对路径,不加“/”是代表相对路径。
HTML绝对路径(absolute path)在网页制作中指带域名的文件的完整路径。
HTML相对路径(Relative Path)同一个目录的文件引用如果源文件和引用文件在同一个目录里,直接写引用文件名即可。
下面用示例来说明一下绝对路径和相对路径
绝对路径:
假设有个域名www.xxx.com,并申请了虚拟主机,虚拟主机有一个目录,比如www,这个www就是网站的根目录。
根目录下放了一个文件index.html,这个文件的绝对路径是: http://www.xxx.com/index.html。
假设在www根目录下建了一个目录叫function,然后在该目录下放了一个文件info.html,这个文件的绝对路径就是http://www.xxx.com/function/info.html。
相对路径
假设:info.html路径是:d:/web/www/function/info.html
index.html路径是:d:/web/www/index.html
写法:<a href = "index.html">这是超连接</a>
上级目录
../表示源文件所在目录的上一级目录
假设:info.html路径是:d:/web/www/function/info.html
index.html路径是:d:/web/www/index.html
写法:<a href = "../index.html">这是超连接</a>
上上级目录
假设:info.html路径是:d:/web/www/function/inc/info.html
index.html路径是:d:/web/www/index.html
写法:<a href = "../function/inc/info.html">info.html</a>
下级目录
引用下级目录的文件,直接写下级目录文件的路径即可。
假设:info.html路径是:d:/web/www/function/info.html
index.html路径是:d:/web/www/index.html
写法:<a href = "html/info.html">这是超连接</a>.
假设你的这个html文件的路径是www.example.com/path/to/html/a.html,
那么src="/js/ibanner.js"指向www.example.com/js/ibanner.js,
src="js/ibanner.js"指向www.example.com/path/to/html/js/ibanner.js。本回答被提问者采纳
以上是关于html中,路径前加“/” 与不加“/”有区别,请问是为啥?的主要内容,如果未能解决你的问题,请参考以下文章
nginx配置proxy_pass URL末尾加与不加/(斜线)的区别