Drupal8开发教程:模块开发——创建新页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Drupal8开发教程:模块开发——创建新页面相关的知识,希望对你有一定的参考价值。
之前我们已经通过《Drupal8开发教程:认识.info.yml文件》对模块的YAML文件有了了解,今天我们来看如何通过模块开发的方式添加一个新的页面。
在 Drupal 7 中,通过模块添加新页面非常简单,使用 hook_menu 定义路径及回调函数返回要显示的结果即可。但 Drupal 8 却要麻烦很多,虽然也是定义路径,然后关联用于显示内容的函数,但却要在两个文件中分开进行。而且 Controller 文件还有目录结构要求,这些变化都需要慢慢来适应了。
除了上文中定义的 hello_world.info.yml 文件外,还需要向模块目录下添加 hello_world.routing.yml 及 src/Controller/HelloWorldController.php 两个文件。
hello_world.routing.yml 文件用来定义需要添加的路径、页面标题、回调函数及相关权限,作用与之前 Drupal 版本中的 hook_menu() 作用相同。
以下是 hello_world.routing.yml 文件的内容,每个关键词语义都很清楚,就不多解释了:
hello_world.content:
path: ‘/hello‘
defaults:
_controller: ‘\Drupal\hello_world\Controller\HelloWorldController::content‘
_title: ‘Hello World‘
requirements:
_permission: ‘access content‘
上述代码中使用的 controller 还没有定义,接下来便再添加 HelloWorldController.php 文件,需要注意其完整的目录结构为 src/Controller/HelloWorldController.php
<?php
/**
* @file
* Contains \Drupal\hello_world\Controller\HelloWorldController.
*/
namespace Drupal\hello_world\Controller;
use Drupal\Core\Controller\ControllerBase;
class HelloWorldController extends ControllerBase {
public function content() {
return array(
‘#type‘ => ‘markup‘,
‘#markup‘ => $this->t(‘Hello, World!‘)
);
}
}
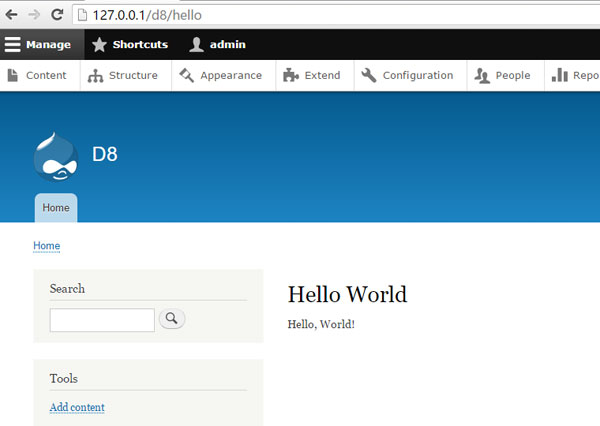
当完成 hello_world.info.yml, hello_world.routing.yml 和 HelloWorldController.php 三个文件后,进入到模块管理页面,启用 Hello World 模块后,便可以通过访问 /hello 路径访问新添加的 Hello World 页面了。如果在之前已经启用了模块,记得清空一下缓存。

原文标题:Drupal8开发教程:模块开发——创建新页面
原文地址:http://drupalct.org/drupal-development/add-new-page-with-module-development.html
以上是关于Drupal8开发教程:模块开发——创建新页面的主要内容,如果未能解决你的问题,请参考以下文章