webpack 折腾
Posted Dear 丶Lord
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 折腾相关的知识,希望对你有一定的参考价值。
1 安装node 环境
2:全局安装webpack
npm install webpack -g
3: 进入项目结构,创建package.json
npm init
4:项目引入webpack
npm install webpack --save-dev
5:
创建webpack.config.js
6:
config配置
var webpack=require("webpack");
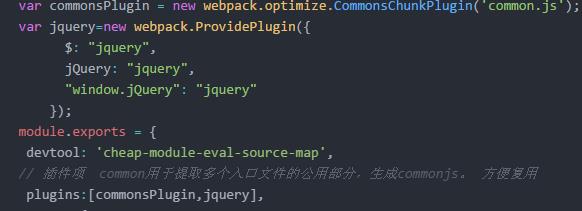
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin(\'common.js\');
module.exports = {
devtool: \'cheap-module-eval-source-map\',
// 插件项 common用于提取多个入口文件的公用部分,生成commonjs。 方便复用
plugins:[commonsPlugin],
//入口文件
entry: {
joes:"./src/main",
},
//输出文件
output: {
path: __dirname + "/dist",
filename: "[name].js"
},
//模块加载器,方便把所有依赖通过引入方式引入到js中
module:{
loaders:[
{
test:/\\.css$/,loader:\'style-loader!css-loader\'
},
{
test: /\\.js$/, loader: \'babel\', exclude: \'/node_modules/\'
}
]
},
resolve:{
//查找module的话从这里开始查找
root: \'d:/wpackjoes\', //绝对路径
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: [\'\', \'.js\', \'.json\', \'.scss\'],
//模块别名定义,方便后续直接引用别名,无须多写长长的地址
alias: {
AppStore : \'js/test.js\',//后续直接 require(\'AppStore\') 即可
// ActionType : \'js/actions/ActionType.js\',
// AppAction : \'js/actions/AppAction.js\'
}
}
};
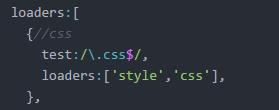
7:关于module 的 loader 配置
css:
npm install style-loader css-loader --save-dev
引入时候

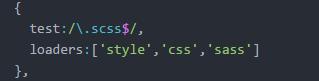
sass:
npm ....... sass-loader

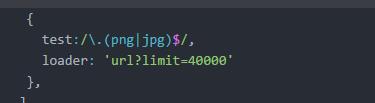
图片
npm install url-loader --save-dev
它可以根据你的需求将一些图片自动转成base64编码的,

注意后面那个limit的参数,当你图片大小小于这个限制的时候,会自动启用base64编码图片。
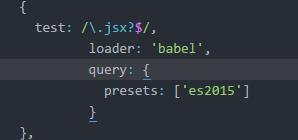
添加es6代码支持,把自己的es6代码转化es5代码
npm install babel-loader
babel-preset-es2015
--save-dev

这其中涉及到es6的模块系统, 详情见es6模块系统
8:全局安装第三方库
例如jquery
npm install jquery --save-dev

这样就全局安装了jquery 以后不许再引入
9 生成hash名称的script 防止缓存
output: { path: BUILD_PATH, //只要再加上hash这个参数就可以了 filename: \'[name].[hash].js\' },
以上是关于webpack 折腾的主要内容,如果未能解决你的问题,请参考以下文章