html 入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 入门相关的知识,希望对你有一定的参考价值。
html是网页开发的基础语言,它用来定制各种网页的元素。比如输入框,按钮、文字、标题等等元素都是有html来定义的。
先来看一个html的框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--定义网页标签页的内容--> <title></title> </head> <body> <!--网页的全部内容--> </body> </html>
<!DOCTYPE html> 就是告诉服务器这个页面是一个html代码文档。这个必须有,虽然还有别的文档格式,但是这种这种写法兼容性最好。
<meta>标签提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
描述
例如:cnblogs
X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Title
网页头部信息
Link
css
< link rel="stylesheet" type="text/css" href="css/common.css" >
icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
Script
引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
写js代码
< script type="text/javascript" > ... </script >
从代码中我们可以看到一个标准的html网页文件主要由2部分组成
<head></head> 这个标签之间的内容就是用来定义网页的标签栏的内容的
现在我们通过浏览器打开文件看到的就是标签页的有了标题
<body></body>标签之间的内容就是用来定义页面的内容
再次刷新刚才的页面我们就看到了页面上已经有了文字
常用的标签
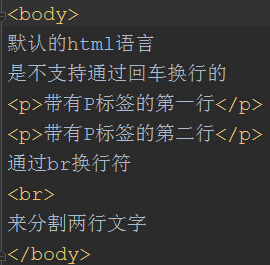
p和br标签
p是段落,两行字符之间是有间隔的
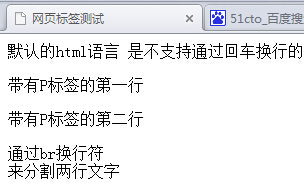
p和br都可以是实现字符串换行的效果,但是展示的时候还是有点细微的差别的。
刷新之后的结果如下
a标签
a标签用来定义一个跳转链接
实现的效果如下
另外<a>标签还有一个功能就是定义锚点。也就是我们在网上阅读小说的时候,通过点击<a>标签的链接直接调转到指定的章节。这个需要配置CSS的<div>标签定义一个指定id名称,然后调用<a>a标签的href属性指定到<div>的id上就实现了锚点跳转
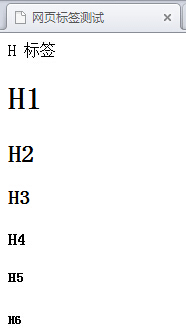
H标签
H标签是用来标识段落标题的加大加黑字体显示。并且H标签会占用一行
区别只是字体大小不一样
select标签 下拉菜单
运行结果
select还有另一种下拉菜单
运行结果
checkbox多选标签
运行结果
redio 单选框
 注意如果单选框的name属性的值都是一样的,则同时只能选择一个选项。如果不指定name属性的值。就可以同时选取多个选项。效果如下:
注意如果单选框的name属性的值都是一样的,则同时只能选择一个选项。如果不指定name属性的值。就可以同时选取多个选项。效果如下:
文本输入框
当type=‘password‘的时候,在框体内输入文字是隐藏的。通过在标签前面使用<label></label>标签可在框体前面显示框体说明
button按钮
当type="submit"时候配合<form>标签可以实现表单提交功能。具体实现以后再说~
上传文件按钮
多行文本输入框
通过CSS的style属性可以设置输入框的宽高尺寸
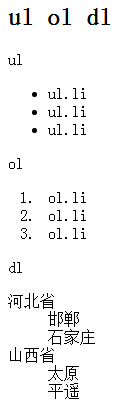
多级目录标签
运行结果
fieldset标签
运行结果
form表单
运行结果
备注
html语句中常用符号
大于号用 >
小于号用 <
字符之间的空格用
例子如下
其他符号请参考:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
上面html介绍的各种代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--定义网页标签页的内容--> <title>网页标签测试</title> </head> <body> 默认的html语言 是不支持通过回车换行的 <p>带有P标签的第一行</p> <p>带有P标签的第二行</p> 通过br换行符 <br> 来分割两行文字 <br> <br> <a href="https:\\www.baidu.com">在当前页面跳转到百度</a> <a href="https:\\www.baidu.com" target="_blank">在新页面打开百度网页</a> H 标签 <h1>H1</h1> <h2>H2</h2> <h3>H3</h3> <h4>H4</h4> <h5>H5</h5> <h6>H6</h6> select 标签 <br> <select> <option value="1">上海</option> <option value="2">北京</option> <option value="3" selected="selected">广州</option> </select> <select> <optgroup label="河北省"> <option>石家庄</option> <option>邯郸</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遥</option> </optgroup> </select> <br> <h2>Checkbox</h2> <input type="checkbox"> <input type="checkbox" checked=""> <input type="checkbox" checked="checked"> <br> <h2>redio</h2> 男<input type="radio" value="man"> 女<input type="radio" value="male"> 保密<input type="radio" value="no"> <br><br> 男<input type="radio" name="gender" value="man"> 女<input type="radio" name="gender" value="male"> 保密<input type="radio" checked="checked" name="gender" value="no"> <br> <h2>password</h2> <label>显示输入信息<input type="text"></label> <br><br> <label>隐藏输入信息<input type="password"></label> <br> <h2>button</h2> <input type="button" value="普通按钮"> <input type="submit" value="提交按钮"> <br> <h2>file</h2> <input type="file" value="文件上传"> <p>提交文件时: enctype=‘multipart/form-data‘ method=‘POST‘</p> <br> <h2>textarea</h2> <textarea></textarea> <textarea style="width:500px;height: 200px;"></textarea> <br> <h2>ul ol dl</h2> <p>ul</p> <ul> <li>ul.li</li> <li>ul.li</li> <li>ul.li</li> </ul> <p>ol</p> <ol> <li>ol.li</li> <li>ol.li</li> <li>ol.li</li> </ol> <p>dl</p> <dl> <dt>河北省</dt> <dd>邯郸</dd> <dd>石家庄</dd> <dt>山西省</dt> <dd>太原</dd> <dd>平遥</dd> </dl> <br> <h2>fieldset</h2> <fieldset> <legend>登录</legend> <p>用户名:</p> <p>密码:</p> </fieldset> <br> <h2>form 表单</h2> <form method="POST" action="http://www.baidu.com"> <input type="submit" value="post提交"> </form> <br><br> <form method="GET" action="http://www.baidu.com/s"> <input type="text" name="wd"> <input type="submit" value="GET提交"> </form> <p>文件:enctype=‘multipart/form-data‘ method=‘POST‘</p> 大于号 > <br> 小于号 < <br> 字符之间的空格 a b </body> </html>
本文出自 “霹雳豆包” 博客,谢绝转载!
以上是关于html 入门的主要内容,如果未能解决你的问题,请参考以下文章