animate.css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了animate.css相关的知识,希望对你有一定的参考价值。
$("#"+idxs).addClass("flipOutY");
$("#"+idxs).animate("src":changeImgSrc,slow);
我用这两句去改变图片的改变方式和图片路径,但是第二句不起作用
如果把第二句换成
$("#"+idxs).attr("src",changeImgSrc);
在动画开始之前图片就已经换了,看不到过程,请问由什么办法能让图片在动画走完之后再换。
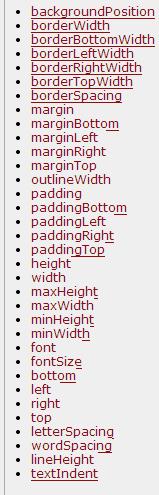
因为animate不支持src,它支持的如下:

你想要那个效果,可以试试动态替换了,然后用fadeIn() 慢慢淡入,可以一试
参考技术A 你这边没有任何动画,改变图片地址是没有动画过程的,可以考虑如下方式,先执行动画将原来图片的透明度慢慢降到0,然后改变图片地址,之后执行动画将改变地址后的图片透明度提高慢慢显示出来。以上是关于animate.css的主要内容,如果未能解决你的问题,请参考以下文章