Easyui Datagrid相同连续列合Demo之三
Posted 芜明-追星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui Datagrid相同连续列合Demo之三相关的知识,希望对你有一定的参考价值。
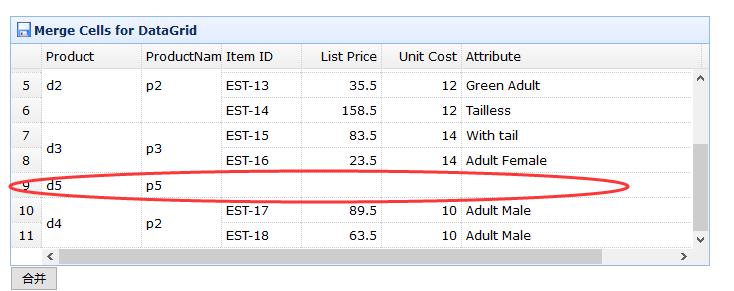
效果图:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Merge Cells for DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../extends.js"></script>
</head>
<body>
<h2>Merge Cells for DataGrid</h2>
<p>Cells in DataGrid body can be merged.</p>
<div style="margin:20px 0;"></div>
<table class="easyui-datagrid" id="dg" title="Merge Cells for DataGrid" style="width:700px;height:250px"
data-options="
rownumbers: true,
singleSelect: true,
iconCls: \'icon-save\',
data:qyData,
method: \'get\',
onLoadSuccess: onLoadSuccess
">
<thead>
<tr>
<th data-options="field:\'productid\',width:100">Product</th>
<th data-options="field:\'productname\',width:80">ProductName</th>
<th data-options="field:\'itemid\',width:80">Item ID</th>
<th data-options="field:\'listprice\',width:80,align:\'right\'">List Price</th>
<th data-options="field:\'unitcost\',width:80,align:\'right\'">Unit Cost</th>
<th data-options="field:\'attr1\',width:240">Attribute</th>
<th data-options="field:\'status\',width:60,align:\'center\'">Status</th>
</tr>
</thead>
</table>
<input type="button" value="合并" id="mergeCells" onclick="hb()">
<script type="text/javascript">
var qyData = {"total":11,"rows":[
{"productid":"d1","productname":"p1","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"d1","productname":"p1","unitcost":10.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"d1","productname":"p2","unitcost":10.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"d2","productname":"p2","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"d2","productname":"p2","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"d2","productname":"p2","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"d3","productname":"p3","unitcost":14.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"d3","productname":"p3","unitcost":14.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"d5","productname":"p5"},
{"productid":"d4","productname":"p2","unitcost":10.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"d4","productname":"p2","unitcost":10.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}
var jcData = [
{"unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"unitcost":10.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"unitcost":10.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"}
]
function onLoadSuccess(data){
$(this).datagrid("autoMergeCellAndCells",[\'productid\',\'productname\']);
}
function hb(){
var id = "d5";
var data = $("#dg").datagrid(\'getData\');
var rows = data.rows;
var total = data.total;
var qFileds = [\'productid\',\'productname\'];
var qrow = {};
var n = null;
var d = 0;
for(var i = 0;i<rows.length;i++){
if(rows[i][qFileds[0]] == id){
if(n == null) n = i;
d++;
}
}
for(var i = 0;i<qFileds.length;i++){
qrow[qFileds[i]] = rows[n][qFileds[i]];
}
var r = null;
for(var i = 0;i<jcData.length;i++){
//Array.prototype.push.apply(jcData[i], qrow); //数组追加
jcData[i] = $.extend({}, jcData[i],qrow);//json对象追加
if(i == 0){
r = rows.splice(n,d,jcData[i]);//从n个位置,开始删除d个,并追加jcData
}else{
r = rows.splice(n,0,jcData[i]);
}
}
total = total - d + jcData.length;
$("#dg").datagrid(\'loadData\',{total:total,rows:rows})
}
</script>
</body>
</html>
以上是关于Easyui Datagrid相同连续列合Demo之三的主要内容,如果未能解决你的问题,请参考以下文章
