ng-table 简单实例
Posted 鐵手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ng-table 简单实例相关的知识,希望对你有一定的参考价值。
今天用的AngularJs需要做个分页,于是用ng-table去实现,不过这个官网感觉有点坑,说的不够清楚。
下面实现了一个Demo实力,代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="../../resources/ng-table/ng-table.min.css"> 7 <link rel="stylesheet" href="../../resources/ng-table/bootstrap.min.css"> 8 <script src="../../resources/ng-table/lodash.min.js"></script> 9 <script src="../../resources/ng-table/jquery-2.2.4.js"></script> 10 <script src="../../resources/ng-table/angular.js"></script> 11 <script src="../../resources/ng-table/ng-table.js"></script> 12 <style> 13 .demoTable td:last-child { 14 min-width: 90px; 15 } 16 /** Editable table 17 ------------------------- */ 18 .editable-table > tbody > tr > td { 19 padding: 4px 20 } 21 .editable-text { 22 padding-left: 4px; 23 padding-top: 4px; 24 padding-bottom: 4px; 25 display: inline-block; 26 } 27 .editable-table tbody > tr > td > .controls { 28 //width: 100% 29 } 30 .editable-input { 31 padding-left: 3px; 32 } 33 .editable-input.input-sm { 34 height: 30px; 35 font-size: 14px; 36 padding-top: 4px; 37 padding-bottom: 4px; 38 } 39 </style> 40 </head> 41 <body> 42 <div ng-app="myApp"> 43 <div ng-controller="demoController as demo"> 44 <h2 class="page-header">Loading data - managed array</h2> 45 <div class="bs-callout bs-callout-info"> 46 <h4>Overview</h4> 47 <p>When you have the <em>entire</em> dataset available in-memory you can hand this to <code>NgTableParams</code> to manage the filtering, sorting and paging of that array</p> 48 </div> 49 <table ng-table="demo.tableParams" class="table table-condensed table-bordered table-striped"> 50 <tr ng-repeat="row in $data" ng-form="rowForm" demo-tracked-table-row="row"> 51 <td title="\'Name\'" filter="{name: \'text\'}" sortable="\'name\'" ng-switch="row.isEditing" ng-class="name.$dirty ? \'bg-warning\' : \'\'" ng-form="name" demo-tracked-table-cell> 52 <span ng-switch-default class="editable-text">{{row.name}}</span> 53 <div class="controls" ng-class="name.$invalid && name.$dirty ? \'has-error\' : \'\'" ng-switch-when="true"> 54 <input type="text" name="name" ng-model="row.name" class="editable-input form-control input-sm" required /> 55 </div> 56 </td> 57 <td title="\'Age\'" filter="{age: \'number\'}" sortable="\'age\'" ng-switch="row.isEditing" ng-class="age.$dirty ? \'bg-warning\' : \'\'" ng-form="age" demo-tracked-table-cell> 58 <span ng-switch-default class="editable-text">{{row.age}}</span> 59 <div class="controls" ng-class="age.$invalid && age.$dirty ? \'has-error\' : \'\'" ng-switch-when="true"> 60 <input type="number" name="age" ng-model="row.age" class="editable-input form-control input-sm" required/> 61 </div> 62 </td> 63 <td title="\'Money\'" filter="{money: \'number\'}" sortable="\'money\'" ng-switch="row.isEditing" ng-class="money.$dirty ? \'bg-warning\' : \'\'" ng-form="money" demo-tracked-table-cell> 64 <span ng-switch-default class="editable-text">{{row.money}}</span> 65 <div class="controls" ng-class="money.$invalid && money.$dirty ? \'has-error\' : \'\'" ng-switch-when="true"> 66 <input type="number" name="money" ng-model="row.money" class="editable-input form-control input-sm" required/> 67 </div> 68 </td> 69 <!--<td data-title="\'Name\'" filter="{name: \'text\'}" sortable="\'name\'">{{row.name}}</td>--> 70 <!--<td data-title="\'Age\'" filter="{age: \'number\'}" sortable="\'age\'">{{row.age}}</td>--> 71 <!--<td data-title="\'Money\'" filter="{money: \'number\'}" sortable="\'money\'">{{row.money}}</td>--> 72 <td> 73 <button class="btn btn-primary btn-sm" ng-click="demo.save(row, rowForm)" ng-if="row.isEditing" ng-disabled="rowForm.$pristine || rowForm.$invalid"><span class="glyphicon glyphicon-ok"></span></button> 74 <button class="btn btn-default btn-sm" ng-click="demo.cancel(row, rowForm)" ng-if="row.isEditing"><span class="glyphicon glyphicon-remove"></span></button> 75 <button class="btn btn-default btn-sm" ng-click="row.isEditing = true" ng-if="!row.isEditing"><span class="glyphicon glyphicon-pencil"></span></button> 76 <button class="btn btn-danger btn-sm" ng-click="demo.del(row)" ng-if="!row.isEditing"><span class="glyphicon glyphicon-trash"></span></button> 77 </td> 78 </tr> 79 </table> 80 </div> 81 </div> 82 <script> 83 (function() { 84 "use strict"; 85 86 var app = angular.module("myApp", ["ngTable"]); 87 88 app.controller("demoController", demoController); 89 // demoController.$inject = ["NgTableParams", "ngTableSimpleList"]; 90 91 var data = [ 92 {name: "Moroni", age: 16, money: 88.1}, 93 {name: "Enos", age: 99, money: 22.3}, 94 {name: "Tracy", age: 2, money: 22.4}, 95 {name: "Oracle", age: 31, money: 33.3}, 96 {name: "Java", age: 13, money: 53.3}, 97 {name: "php", age: 46, money: 67.3} 98 ]; 99 100 function demoController(NgTableParams,$http,$scope) { 101 var self = this; 102 self.tableParams = new NgTableParams({}, { 103 filterDelay: 0, 104 dataset: data 105 }); 106 self.cancel = cancel; 107 self.del = del; 108 self.save = save; 109 function cancel(row, rowForm) { 110 var originalRow = resetRow(row, rowForm); 111 angular.extend(row, originalRow); 112 } 113 114 function del(row) { 115 _.remove(self.tableParams.settings().dataset, function(item) { 116 return row === item; 117 }); 118 self.tableParams.reload().then(function(data) { 119 if (data.length === 0 && self.tableParams.total() > 0) { 120 self.tableParams.page(self.tableParams.page() - 1); 121 self.tableParams.reload(); 122 } 123 }); 124 } 125 126 function resetRow(row, rowForm){ 127 row.isEditing = false; 128 rowForm.$setPristine(); 129 self.tableTracker.untrack(row); 130 return _.findWhere(originalData, function(r){ 131 return r.id === row.id; 132 }); 133 } 134 135 function save(row, rowForm) { 136 var originalRow = resetRow(row, rowForm); 137 angular.extend(originalRow, row); 138 } 139 } 140 })(); 141 </script> 142 </body> 143 </html>
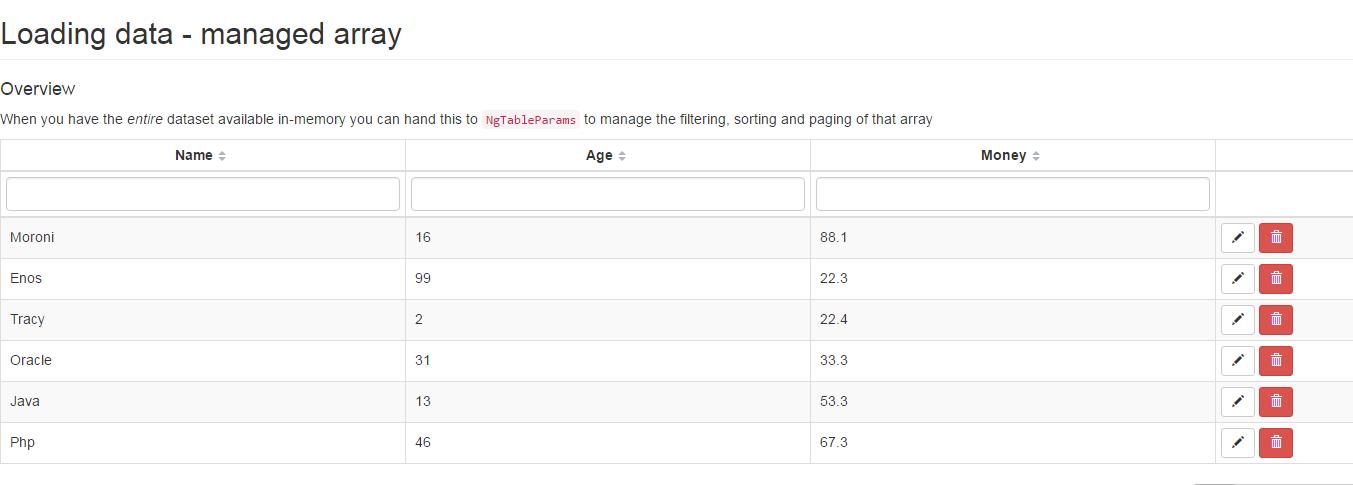
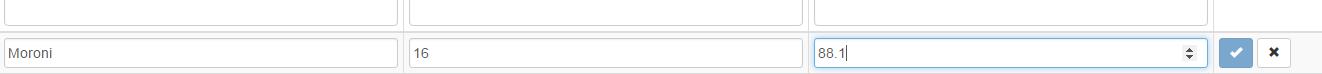
页面的效果:


ng-table="demo.tableParams" 的demo不能去掉,改用官网的第一个例子vm.tableParams也不行的。
这里只是一个简单的测试,等有进一步的了解再记录。
以上是关于ng-table 简单实例的主要内容,如果未能解决你的问题,请参考以下文章