自定义input[type="file"]的样式
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义input[type="file"]的样式相关的知识,希望对你有一定的参考价值。
input[type="file"]的样式在各个浏览器中的表现不尽相同:
1. chrome:

2. firefox:

3. opera:

4. ie:

5. edge:

另外,当我们规定 input[type="file"] 的高度,并把它的行高设置成与其高度相等后,chrome中难看的样式出现了:

“未选择任何文件”这一行并没有竖直居中。
似乎在 firefox 中好看一些,嗯,我比较喜欢用 firefox。但是这些浏览器中的表现不一致,我们必须做兼容处理。
思路:
1. 自定义与其中一个浏览器表现类似的样式,将其放在下层;
2. 将浏览器本身的表现出来的样式“隐藏掉”, opacity: 0; 置于上层,这样我们点击的才是 input[type="file"] 响应的事件;
3. 选择文件或改变文件后,改变显示 file 的值。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
html:<form action="" class="activityForm"> <div class="file"> <label for="file">文件:</label> <div class="userdefined-file"> <input type="text" name="userdefinedFile" id="userdefinedFile" value="未选择任何文件"> <button type="button">上传</button> </div> <input type="file" name="file" id="file"> </div></form> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
css:.file { position: relative; height: 40px; line-height: 40px;}.file label { display: inline-block;}.userdefined-file { position: absolute; top: 0; left: 60px; z-index: 2; width: 300px; height: 40px; line-height: 40px; font-size: 0; /*应对子元素为 inline-block 引起的外边距*/}.userdefined-file input[type="text"] { display: inline-block; vertical-align: middle; padding-right: 14px; padding-left: 14px; width: 220px; box-sizing: border-box; border: 1px solid #ccc; height: 40px; line-height: 40px; font-size: 14px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}.userdefined-file button { display: inline-block; vertical-align: middle; width: 80px; text-align: center; height: 40px; line-height: 40px; font-size: 14px; background-color: #f54; border: none; color: #fff; cursor: pointer;}.file input[type="file"] { position: absolute; top: 0; left: 60px; z-index: 3; opacity: 0; width: 300px; height: 40px; line-height: 40px; cursor: pointer;} |
|
1
2
3
4
|
js:document.getElementById("file").onchange = function() { document.getElementById("userdefinedFile").value = document.getElementById("file").value;} |
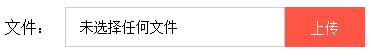
这样处理后,就在各个浏览器中表现一致了:
1. 未选择任何文件时,在 chrome 中:

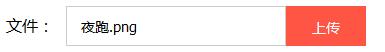
2. 在选择文件后,在 firefox 中:

以上是关于自定义input[type="file"]的样式的主要内容,如果未能解决你的问题,请参考以下文章