ES6+redux实现Counter
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6+redux实现Counter相关的知识,希望对你有一定的参考价值。
react说白了就是用jsx开发一个view层的东西,如果你要想开发一些web端的网页应用,你需要做的就是结合起目前可以管理数据端的一些应用,今天我们说到的是redux,redux我目前学习的也不是很深,前后差不多10天时间,只谈一下自己的理解!
网络上有很多关于redux的讲解,目前觉得阮一峰大神的最适合入门者初学,http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html
redux是通过什么样的方式管理数据?组件之间怎么实现通信?怎么实现单向数据流?


大体上的redux的过程就分为三步:
1.用户触发了事件,action发送一个state到reducer里面去
2.reducer根据action+state然后生成新的state
3.新state通过属性显示到view层上面
下面讲的仔细一点:
1.首先是我们为什么要用redux?什么时候用?什么时候可以不用?
其实大部分的情况我们都可以不用使用redux的,如果嵌套的层次不高,交互性也不高,具体的可以在阮一峰的学习笔记上面看到,网址在最上面
2.既然我们用了redux,redux具体有哪些好处?
redux实现的最大的好处就是他可以让每一种state对应一种view,这样可以实现记忆功能,而且数据便于管理
3.怎么使用redux?
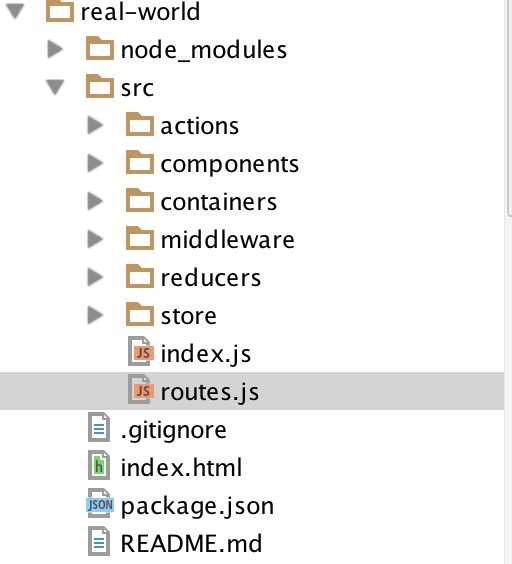
我们借助redux文件夹下面examples里面的real-world例子文件目录去看一下

实际上我们最好的是新建action,因为你可以先确定有哪些功能而且是不和其他文件起冲突的,不依赖其他的文件,新建文件夹顺序
action(constants,middleware)——>reducers——>store——>comonents——>containers——>index.js
containers文件一般是需要输入一个容器组件,然后我们在index.js中通过Provider方法把store注入到容器组件,
所以containers中的组件是需要被connect方法处理过的,被connect方法处理过的UI组件会变成容器组件
4.我们再具体说一下怎么去操作?
从action说起,action里面我们首先要 export const ADD_TODO="ADD_TODO"
这边有两个问题,为什么要用const定义,在ES6中定义有额外的两种方法,let和const的区别在于,const申明的变量需要在声明的时候必须赋值而且后面不可以任意修改,修改会报错,那么ok,我们为什么要用变量去替换字符串?为了在使用的时候不出错,我们最好用变量替换掉。
结束了定义变量的部分那么我们需要写什么呢?
当然是actionCreators,我们定义一种view对应一种state,那么生成这一种state我们当然得用一种action,一种action代表的是一种功能,写法如下:
export function addTodo(text){return {type:ADD_TODO,text}}
很明显,一旦我们调用函数会返回一个包含type的对象,text是什么?当前是我们要操作的数据啦!action对reducer说,我这种type你需要作出的回应是删除数据,reducer说你要把数据给我啊,text就是这个
constants一般储存的是我们的字符串到变量的替换过程,我们可以用 import * as types from "地址"全部调用过来然后我们再用types.ADD_TODO调用其中的一个也是可以的,当然我们用import{ADD_TODO} from "地址"调用也是可以的对吧!
middleware是个什么东西呢?中间件的使用以及异步的操作过程可以详见阮一峰的第二篇文章,最上面的网址
那么text怎么到action里面的?我们后面说
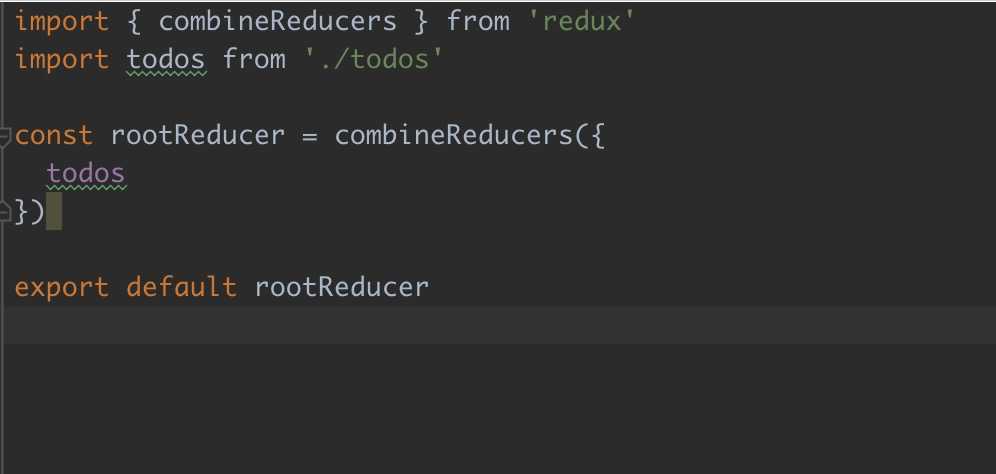
那么我们的action已经写完了,接下来我们需要写reducers,什么是reducers,是纯函数,是一种接受我们的state和action可以生成新state的东西,说白了action只发布命令,做事的就是reducer,那么我们应用的reducers越来越多的时候我们可以把他们拆分开来,为什么我们可以拆分?因为每种功能之间互不影响,你干你的,我干我的,互不影响,ok,我们怎么拆分?直接把大函数拆分成小函数,每一个小函数负责一个状态的实现。然后我们用combineReducers去吧所有的reducer合并起来生成一个大的。

如果是两个以上的reducer,我们可以直接combineReducers({todo1,todo2,todo3}),es6的写法
好吧,我们写好了action和reducer文档,下面应该写store了,store的话引入reducer即可
const store = createStore(reducers),export default store这样就可以了?当然不是,我们要看看是不是有第二个参数,第二个参数initialstate是state的初始值,一般情况只需要将reducer的数据更新拿过来,没有的话就使用初始值。
那么好的怎么将数据拿来?
store提供三种方法,分别是getState(获取当前state),subscribe(监听state变化),dispatch(分发action)
那么我们现在已经处理好actions,reducers,stores,下面我们应该写的是components
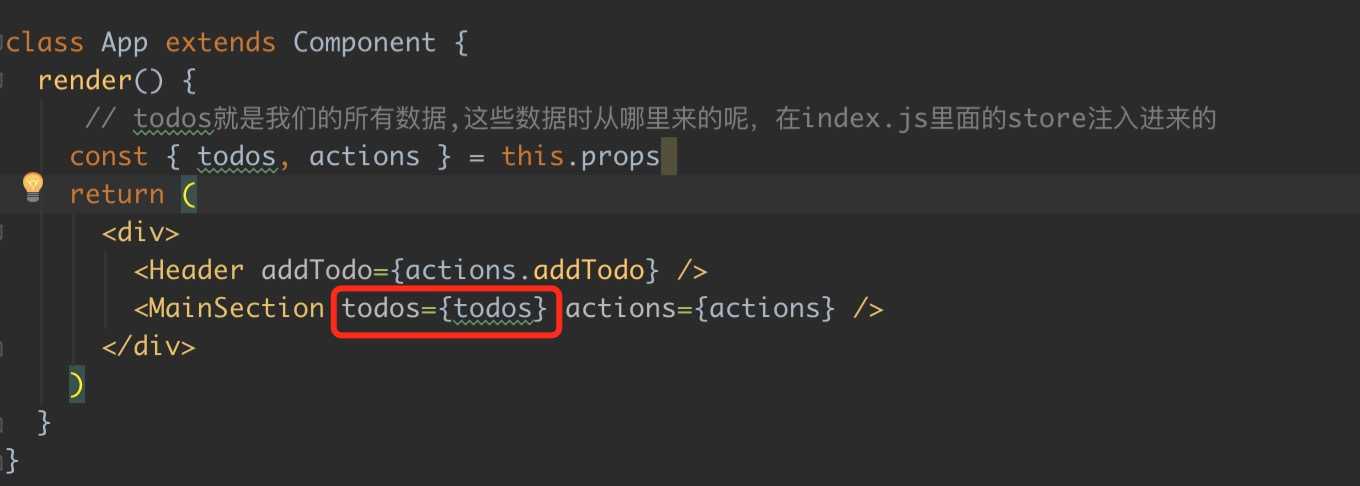
component一般写的是我们的UI组件,是我们在view上面可以看到的东西,好的,那么我们现在要在view上面看到的具有变化性质的东西应该怎么去传入属性值呢?
现在就应该用到了connect和Provide了,react-redux里面的这两种方法可以让所有的组件成功的使用我们传入的state对象,
我们需要做的就是使用connect让最外层的组件变成容器组件,然后使用Provider传入store,让所有的子组件可以使用到state对象
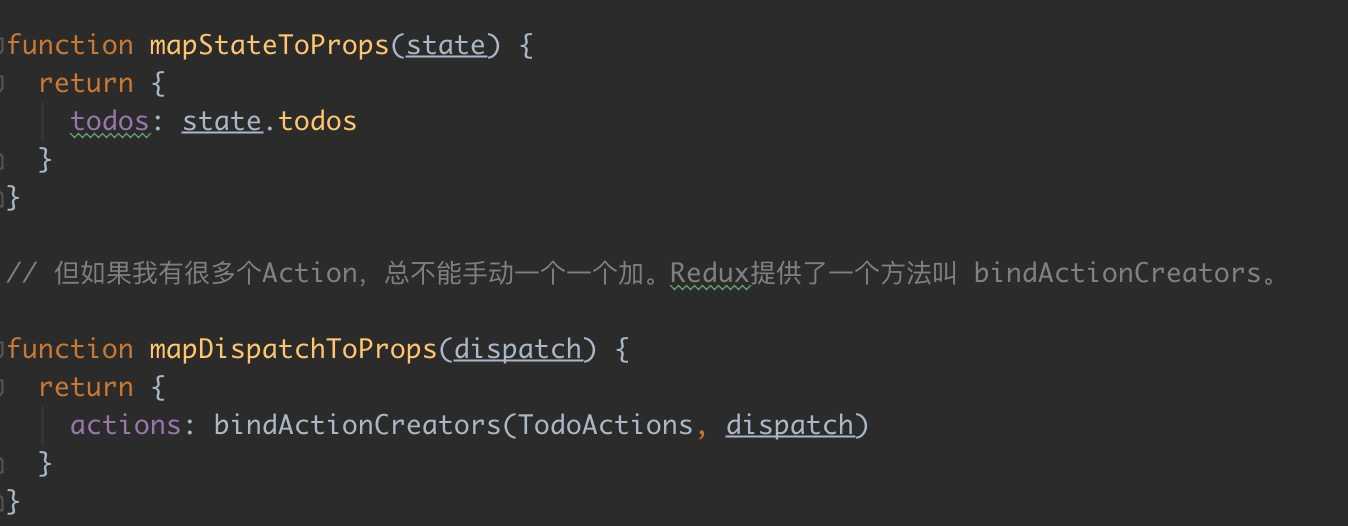
,connect中有四种方法,这边只说两种,分别是mapDispatchToProps和mapStateToProps,后者是建立state到props的映射,让UI组件可以使用容器组件中传入的属性值
传入的todos我可以可以直接在UI组件内调用,相当于我们传入了一个属性名称是todos,mapStateToProps还可以监听state的变化,可以理解为getState和subscribe功能的集合体!

mapDispatchToProps是建立起UI组件的参数到actions的映射(到store.dispatch方法的映射)
基础的东西都说完了,index.js后续用webpack打包一下就可以了,今天先说到这吧!0.0
以上是关于ES6+redux实现Counter的主要内容,如果未能解决你的问题,请参考以下文章