Before和After用法小结
Posted 徐航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Before和After用法小结相关的知识,希望对你有一定的参考价值。
Before和After用法小结
定义 :before 选择器在被选元素的内容前面插入内容。:after选择器在被选元素的内容后面插入内容。(注:必须包含content 属性)
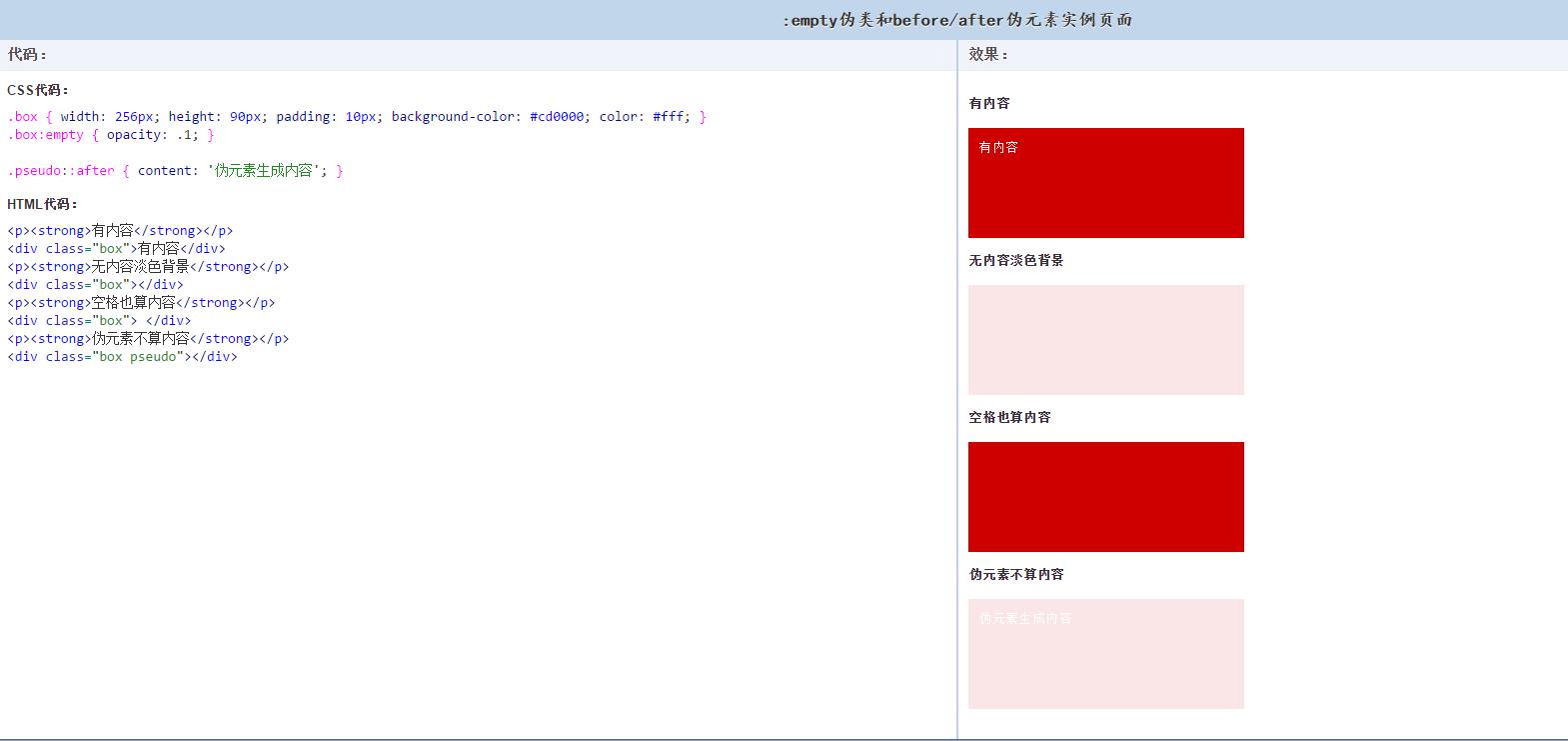
一、特性:不能左右:empty伪类

此表现说明,空元素内部使用伪元素生成的内容,是不被:empty伪类认可的,选择器依然认为这是个空元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>不能左右:empty伪类</title> <style> .box{ width: 256px; height: 90px; padding: 10px; background-color: red; color:#fff; } .box:empty{ opacity: .1; } .pseudo{ content: "伪元素生成内容"; } </style> </head> <body> <div class="item"> <div class="title">有内容</div> <div class="box">有内容</div> </div> <div class="item"> <div class="title">无内容</div> <div class="box"></div> </div> <div class="item"> <div class="title">空格也算内容</div> <div class="box"> </div> </div> <div class="item"> <div class="title">伪元素不算内容</div> <div class="box pseudo"></div> </div> </body> </html>
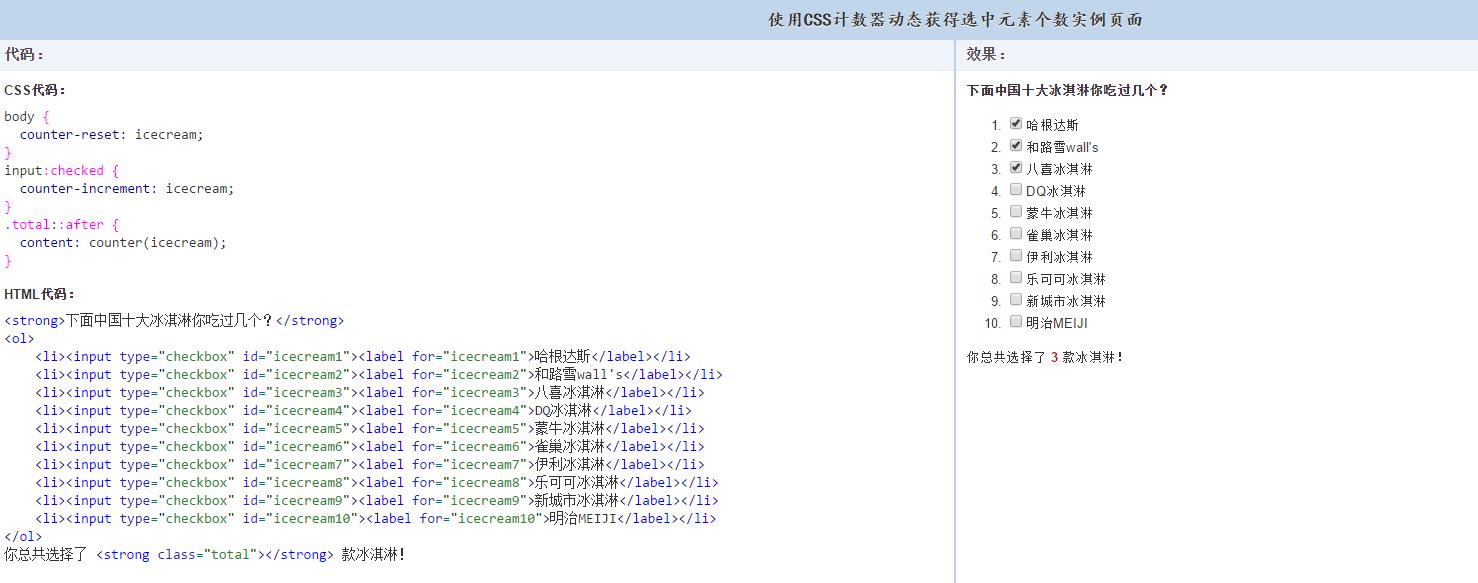
二、特性:content动态呈现值无法获取


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { counter-reset: icecream; } input:checked { counter-increment: icecream; } .total::after { content: counter(icecream); } </style> </head> <body> <strong>下面中国十大冰淇淋你吃过几个?</strong> <ul> <li><input type="checkbox" id="icecream1"><label for="icecream1">哈根达斯</label></li> <li><input type="checkbox" id="icecream2"><label for="icecream2">和路雪wall\'s</label></li> <li><input type="checkbox" id="icecream3"><label for="icecream3">八喜冰淇淋</label></li> <li><input type="checkbox" id="icecream4"><label for="icecream4">DQ冰淇淋</label></li> <li><input type="checkbox" id="icecream5"><label for="icecream5">蒙牛冰淇淋</label></li> <li><input type="checkbox" id="icecream6"><label for="icecream6">雀巢冰淇淋</label></li> <li><input type="checkbox" id="icecream7"><label for="icecream7">伊利冰淇淋</label></li> <li><input type="checkbox" id="icecream8"><label for="icecream8">乐可可冰淇淋</label></li> <li><input type="checkbox" id="icecream9"><label for="icecream9">新城市冰淇淋</label></li> <li><input type="checkbox" id="icecream10"><label for="icecream10">明治MEIJI</label></li> </ul> 你总共选择了 <strong class="total"></strong> 款冰淇淋! </body> </html>
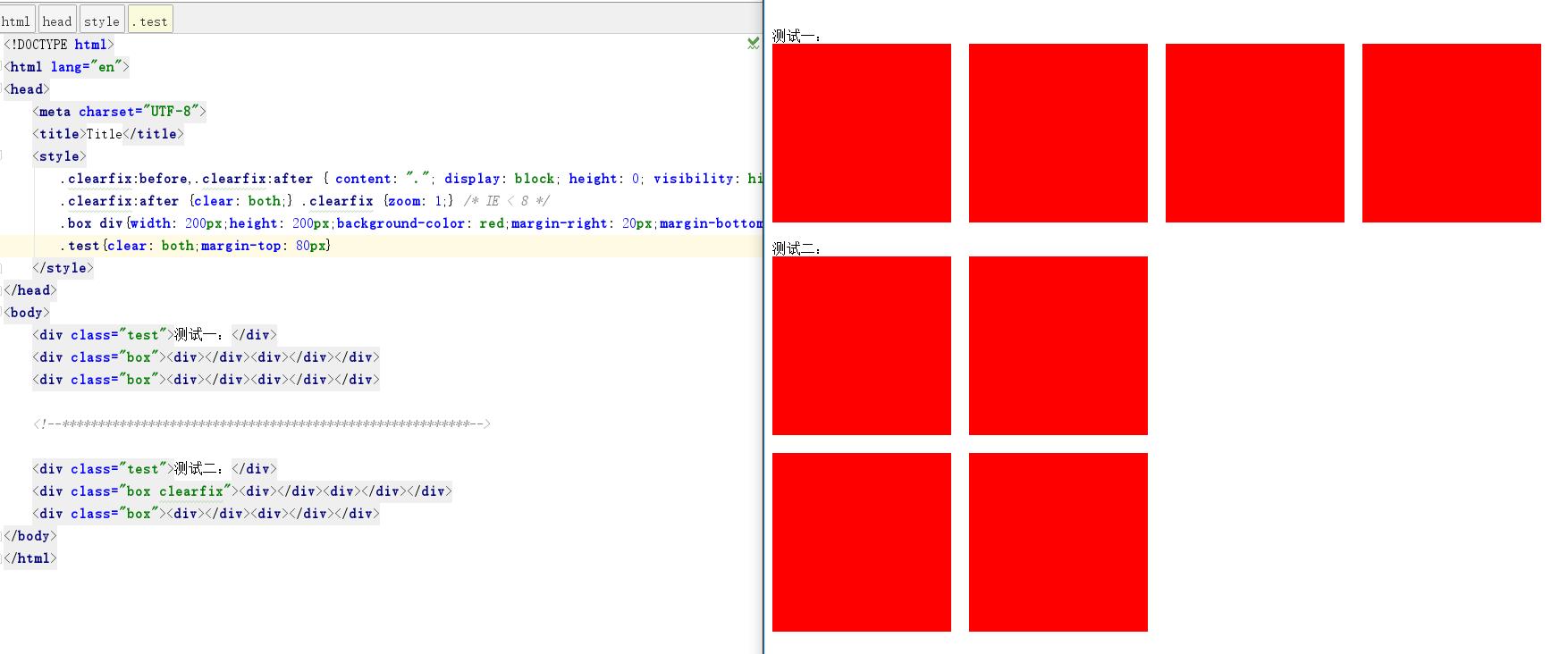
三、用法:清除浮动


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .clearfix:before,.clearfix:after { content: "."; display: block; height: 0; visibility: hidden; } .clearfix:after {clear: both;} .clearfix {zoom: 1;} /* IE < 8 */ .box div{width: 200px;height: 200px;background-color: red;margin-right: 20px;margin-bottom: 20px;float: left; } .test{clear: both;margin-top: 80px} </style> </head> <body> <div class="test">测试一:</div> <div class="box"><div></div><div></div></div> <div class="box"><div></div><div></div></div> <!--*********************************************************--> <div class="test">测试二:</div> <div class="box clearfix"><div></div><div></div></div> <div class="box"><div></div><div></div></div> </body> </html>
四、用法:做时间轴


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ width: 635px; height: 100px; padding: 20px; list-style: none; background-color: #f5f5f5; } li{ text-align: center; position: relative; float: left; padding: 2px 110px 2px 12px; } .cusicon{ margin: 0 auto 15px auto; position: relative; } .tip,.time{ position: absolute; left: -40px; text-align: center; width: 140px; font-size: 14px; } .time{ top:75px; font-size: 12px; } .last:before{ width: 0!important; } .cusicon:before{ content:""; width: 100px; height: 3px; position: absolute; top:17px; right:-115px; background-color: #b3b3b3; } li.active .cusicon{ background: url(sprite.png) -0px -72px no-repeat; width: 100%; height: 100%; _background: none; _padding-left: 0px; _margin-left: -0px; _padding-top: 72px; _margin-top: -72px; _filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=crop,src="sprite.png"); } li.active .cusicon:before{ background-color: red!important; } .cusicon { height: 36px!important; width: 36px!important; } .cusicon_1 { background: url(sprite.png) -0px -0px no-repeat; width: 100%; height: 100%; _background: none; _padding-left: 0px; _margin-left: -0px; _padding-top: 0px; _margin-top: -0px; _filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=crop,src="sprite.png");
