HTML静态网页--JavaScript-语法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML静态网页--JavaScript-语法相关的知识,希望对你有一定的参考价值。
1、基本数据类型:
字符串、小数、整数、日期时间、布尔型等。
2、变量:
都是通用类型var,可以随便存储其他类型的值,可以直接使用,不用定义,但习惯上定义。定义变量:var a;所有变量定义
都用var定义,var是通用的可变类型。
3、类型转换:
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseint();
其他类型转换为小数:parsefloat();
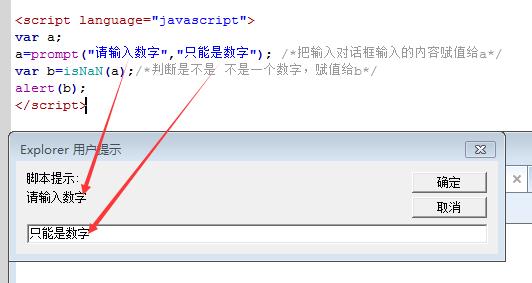
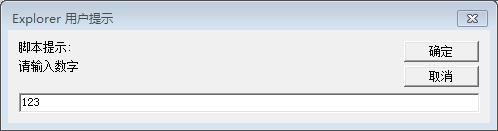
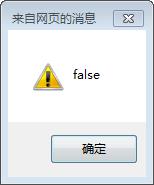
判断是否是一个合法的数字类型:isNaN();
是数字的话返回false,不是数字的话返回ture。

如果输入的是数字,则返回false;否则返回ture。




4、运算符:
数学运算符:+ - * / % ++ --;
关系运算符:== ! = >= <= > <;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?;
5、语句:
一般分为顺序、分支和循环语句。
(1)分支语句if:
if(判断条件)
{
满足条件要执行的语句
}
else
{
不满足条件时执行的语句
}
(2)循环for语句:
for(初始条件;循环条件;状态改变)
{
循环体
}
(3)问题类型:穷举、迭代。
(4)两个关键词:break 和 continue。
(5)如果要输出某一参数的值:输出的值是"+a+"和"+b"
6、数组:
数组的定义: new Array(); 它的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值: a[0]=123; a[1]="Hello";
数组取值: a[i];
数组属性:a.length; 数组元素的个数,长度。
方法: a.sort(); 排列数组,按照第一个字符排序,a.reverse(); 翻转数组
7、函数:
函数的四要素:名称,输入,返回值,加工。
定义函数: function add(形参){函数体},函数名为add,输入为参数的形式,返回值可以是var类型也可以return个值。
函数不调用时不会执行的,函数的调用:add(实参)。
以上是关于HTML静态网页--JavaScript-语法的主要内容,如果未能解决你的问题,请参考以下文章
java基础70 负责静态的网页的制作语言XML(网页知识)
HTML静态网页作业html+css+javascript+jquery水果商城7页
HTML静态网页作业——基于html+css+javascript+jquery+bootstarp响应式成都家乡介绍网页...