删除图片
Posted 放荡不羁的春天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了删除图片相关的知识,希望对你有一定的参考价值。
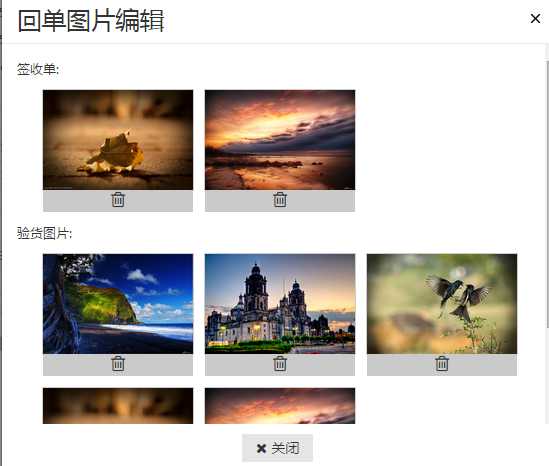
<div class="modal-body" style="max-height: 350px;"> <p>签收单:</p> <div class="recpyimg" > <ul> <li class="hdhd"> <a href="assets/img/gallery/image1.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image1.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> <!-- <a href="javascript:void(0)"><img src="assets/img/gallery/image1.jpg" onMouseOver="toolTip(‘<img src=assets/img/gallery/image1.jpg>‘)" onMouseOut="toolTip()"></a> --> </li> <li> <a href="assets/img/gallery/image2.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image2.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> <li> <a href="assets/img/gallery/image3.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image3.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> </ul> <div class="clearfix"></div> </div> <div class="clearfix"></div> <p>验货图片:</p> <div class="recpyimg" > <ul> <li> <a href="assets/img/gallery/image4.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image4.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> <li> <a href="assets/img/gallery/image5.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image5.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> <li> <a href="assets/img/gallery/image2.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image2.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> <li> <a href="assets/img/gallery/image1.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image1.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> <li> <a href="assets/img/gallery/image3.jpg" rel="lightbox-group" title=""> <img src="assets/img/gallery/image3.jpg" /></a> <span onclick="deleteimg(this)"><i class="icon-trash"></i></span> </li> </ul> <div class="clearfix"></div> </div> </div>
/*已回单编辑删除图片*/ .recpyimg ul{list-style: none;} .recpyimg ul li{width: 150px; height: 100px; margin-right: 10px;margin-bottom:32px;border: 1px solid #ccc;float: left;} .recpyimg ul li img{width: 100%; height: 100%;} .recpyimg ul li span{ display: block; width: 150px; height: 22px; line-height: 25px; text-align: center; background-color: #CACACA; cursor: pointer; } .recpyimg ul li span i{font-size: 18px;} .recpyimg ul li span:hover{ background-color: #8E8E8E;} .recpyimg ul li span:hover i{ color: #fff;}
function deleteimg(that){ var i=window.confirm("您确定删除该图片?"); if(i==true){ console.log($(that).parent("li")); $(that).parent("li").remove(); }else{ return false; } }
以上是关于删除图片的主要内容,如果未能解决你的问题,请参考以下文章