小物件之radio单选列表
Posted 李照耀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小物件之radio单选列表相关的知识,希望对你有一定的参考价值。
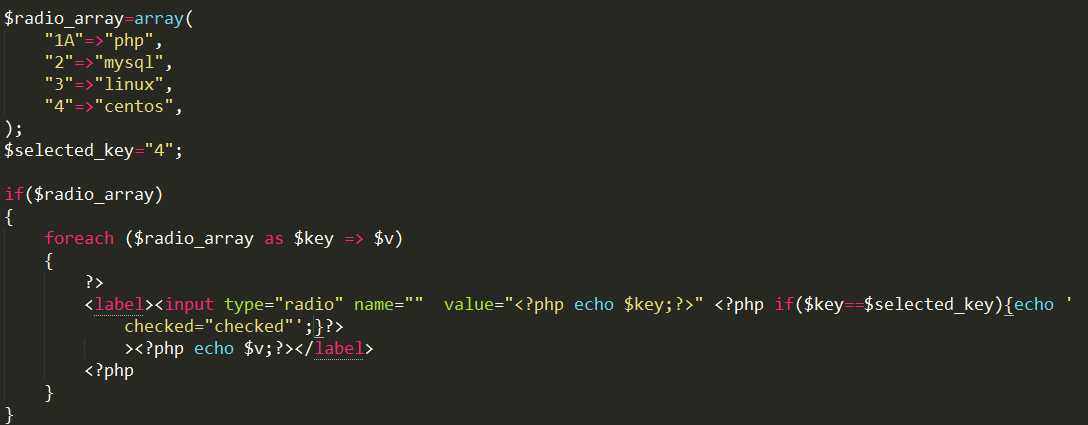
有时候在控制器中做了一个数组 然后需要在模板view中循环 同时还需要判断是否有选中的值,就会造成很多开始闭合标签 以前都是这样写

这样实在太繁琐了,不如封装一个小物件
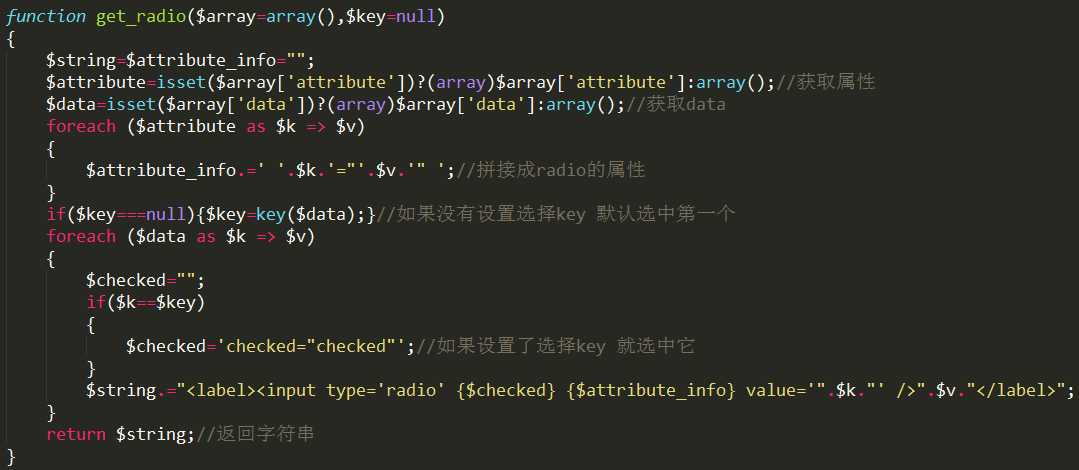
封装函数如下:

代码如下:
function get_radio($array=array(),$key=null) { $string=$attribute_info=""; $attribute=isset($array[‘attribute‘])?(array)$array[‘attribute‘]:array();//获取属性 $data=isset($array[‘data‘])?(array)$array[‘data‘]:array();//获取data foreach ($attribute as $k => $v) { $attribute_info.=‘ ‘.$k.‘="‘.$v.‘" ‘;//拼接成radio的属性 } if($key===null){$key=key($data);}//如果没有设置选择key 默认选中第一个 foreach ($data as $k => $v) { $checked=""; if($k==$key) { $checked=‘checked="checked"‘;//如果设置了选择key 就选中它 } $string.="<label><input type=‘radio‘ {$checked} {$attribute_info} value=‘".$k."‘ />".$v."</label>"; } return $string;//返回字符串 }
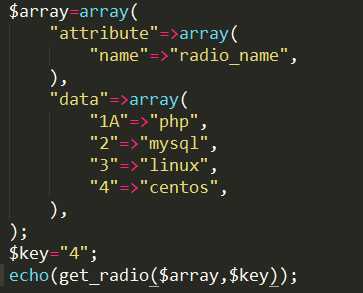
调用如下:

效果如图:

以上是关于小物件之radio单选列表的主要内容,如果未能解决你的问题,请参考以下文章