如何让你的webapp也能跳窗口搜索
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让你的webapp也能跳窗口搜索相关的知识,希望对你有一定的参考价值。
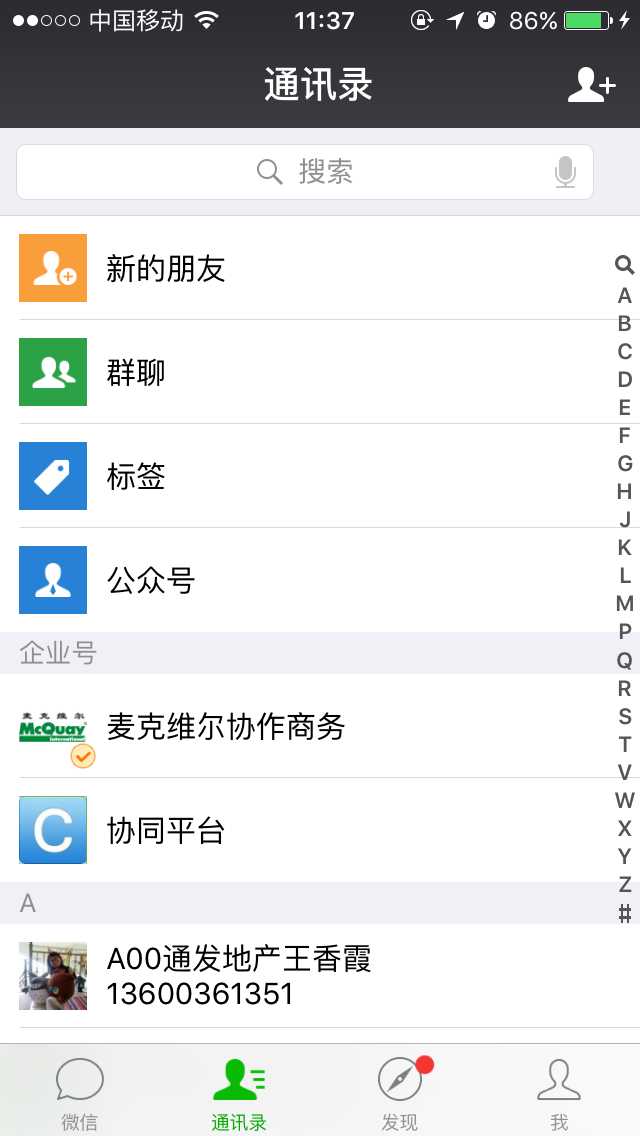
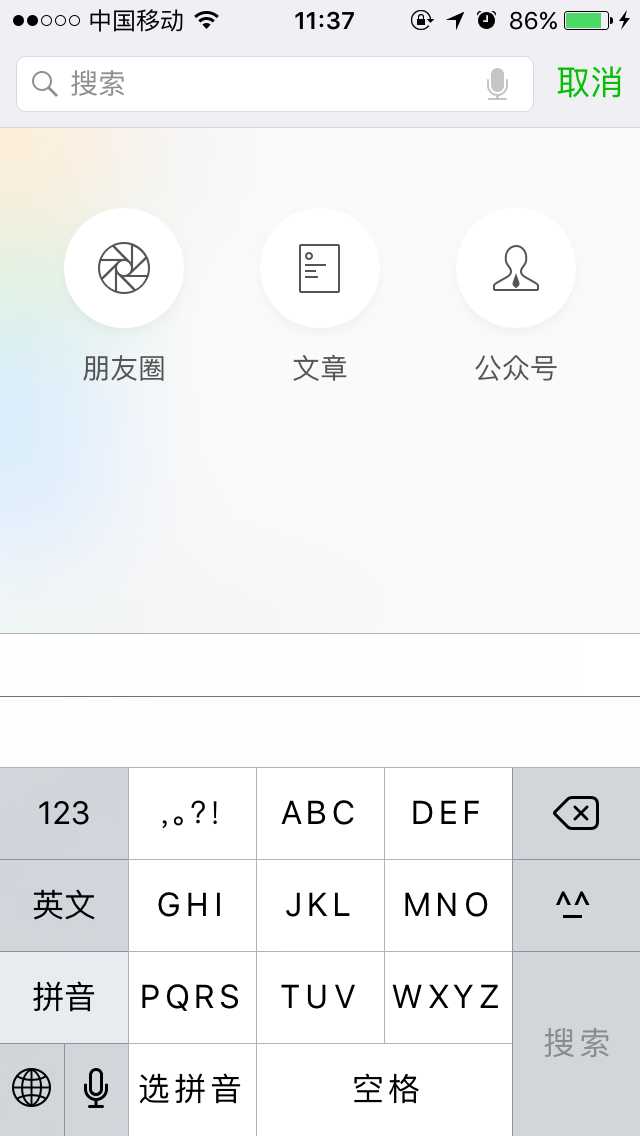
目前很多手机app或者一些webapp,搜索栏基本采用跳窗口的搜索方式


怎么做
实现方式:
1、在触发外层的input的时候打开个modal层,默认打开该modal层的时候就触发了moda里面的input的focus事件
2、将软键盘变成搜索字样,在web中你可能会觉得input type="search"就会很自然的换行变成了搜索两个字,其实不然,你需要用form去裹着
<form method="post" id="form" action="#"> <div class="sosoModal_in"> <input type="text" id="searchKeyValue" ><span>取消</span> </div> </form>
3、如果你不需要form提交,而是想通过ajax去异步的提交搜索,你需要阻止掉form的默认行为,return false;
4、监听keycode=13的事件,处理搜索逻辑,在modal层中显示搜索数据
5、modal层的取消按钮监听点击事件,点击后关闭该modal层,退回到列表页。
html的结构应该是类似这样的:
<!--搜索模态框--> <div class="sosoModal"> <form method="post" id="form" action="#"> <div class="sosoModal_in"> <input type="text" placeholder="搜索" id="searchKeyValue" ><span>取消</span> </div> </form> <div class="list_con searchResultCon"> <!--搜索结果,item--> </div> <div id="pageCon"></div> </div> <!--搜索框--> <div class="search_wrap"> <input type="text" id="search_txt" placeholder="输入搜索关键字..." /> </div>
js简单的写应该是类似这样的
//打开modal
$("#search_txt").focus(function(){
$(".sosoModal").fadeIn(400);
$(".sosoModal_in input").focus();
});
//监听取消
$(".sosoModal span").on(‘click‘,function(){
$(‘.sosoModal‘).fadeOut(400);
$(‘#searchKeyValue‘).val()!=‘‘? $(‘#searchKeyValue‘).val(""):"";
});
//监听回车搜索键
var searchTxt = $(‘#searchKeyValue‘);
$(window).keydown(function(e){
if(e.keyCode==13){
//替换列表数据
if (searchTxt.val() && searchTxt.val().length>0){
g_sqlwhere = " w.WFNAME like ‘%"+searchTxt.val()+"%‘ or w.STARTOR like ‘%"+searchTxt.val()+"%‘ or w.STATIME like ‘%"+searchTxt.val()+"%‘ or w.SUBJECT like ‘%"+searchTxt.val()+"%‘ " ;
}
else{
g_sqlwhere = "";
}
//显示搜索结果
wf.init();
//关闭当前modal
$(‘.sosoModal‘).fadeOut(400);
//搜索栏值置空
searchTxt.val()!=""?searchTxt.val(""):"";
//阻止默认事件
return false;
}
});
关于为什么app都采用这样方式去搜索,我想应该是为了更好的显示出搜索结果,也是为了更好的用户体验
以上是关于如何让你的webapp也能跳窗口搜索的主要内容,如果未能解决你的问题,请参考以下文章
扩容神器!让你的iPhone瞬间变256G,16G用户也能任性用
我Nginx服务器设置了404,也能跳转到404但是返回状态码是200?
不会PPT配色没关系,有这些配色网站,也能让你的PPT配色美到极致
不会PPT配色没关系,有这些配色网站,也能让你的PPT配色美到极致