小物件之select单选下拉列表
Posted 李照耀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小物件之select单选下拉列表相关的知识,希望对你有一定的参考价值。
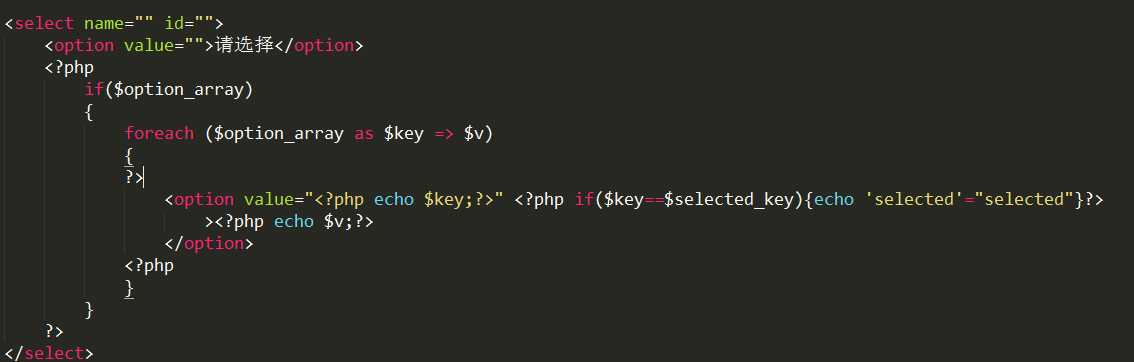
有时候在控制器中做了一个数组 然后需要在模板view中循环 同时还需要判断是否有选中的值,就会造成很多开始闭合标签 以前都是这样写

这样实在太繁琐了,不如封装一个小物件
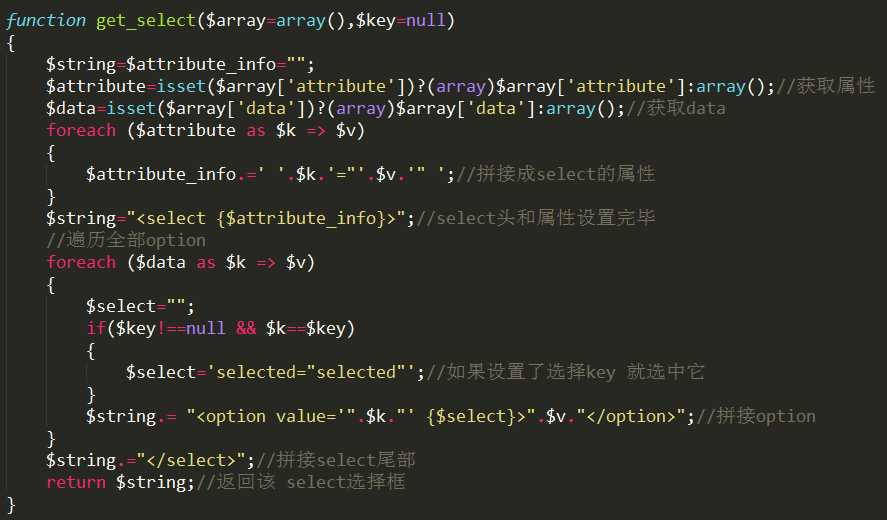
封装函数如下:

代码如下:
function get_select($array=array(),$key=null) { $string=$attribute_info=""; $attribute=isset($array[‘attribute‘])?(array)$array[‘attribute‘]:array();//获取属性 $data=isset($array[‘data‘])?(array)$array[‘data‘]:array();//获取data foreach ($attribute as $k => $v) { $attribute_info.=‘ ‘.$k.‘="‘.$v.‘" ‘;//拼接成select的属性 } $string="<select {$attribute_info}>";//select头和属性设置完毕 //遍历全部option foreach ($data as $k => $v) { $select=""; if($key!==null && $k==$key) { $select=‘selected="selected"‘;//如果设置了选择key 就选中它 } $string.= "<option value=‘".$k."‘ {$select}>".$v."</option>";//拼接option } $string.="</select>";//拼接select尾部 return $string;//返回该 select选择框 }
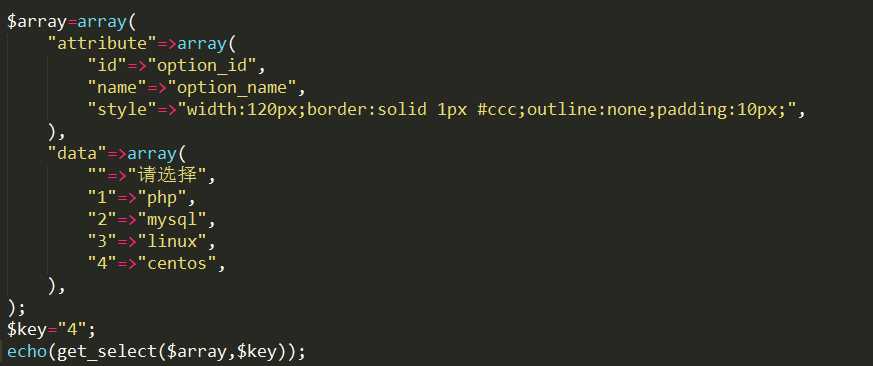
调用如下:

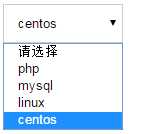
效果如图:

以上是关于小物件之select单选下拉列表的主要内容,如果未能解决你的问题,请参考以下文章
java+selenium+new——操作单选下拉列表——select类
selenium自动化测试之单选下拉列表alert弹窗处理页面刷新
selenium自动化测试之单选下拉列表alert弹窗处理页面刷新