核?心动画的基本介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了核?心动画的基本介绍相关的知识,希望对你有一定的参考价值。
核?心动画(Core Animation)
Core Animation是?一组?非常强?大的动画处理API,使?用它能做出?非常炫丽的动画
效果,?而且往往是事半功倍,使?用它需要先添加QuartzCore.framework和引?入
对应的框架<QuartzCore/QuartzCore.h>
开发步骤:
初始化?一个动画对象(CAAnimation)并设置?一些动画相关属性
添加动画对象到层(CALayer)中,开始执?行动画
CALayer中很多属性都可以通过CAAnimation实现动画效果,包
括:opacity、position、transform、bounds、contents等(可以在API?文
档中搜索:CALayer Animatable Properties)
通过调?用CALayer的addAnimation:forKey增加动画到层(CALayer)中,这样就能触发
动画了。通过调?用removeAnimationForKey可以停?止层中的动画
Core Animation的动画执?行过程都是在后台操作的,不会阻塞主线程
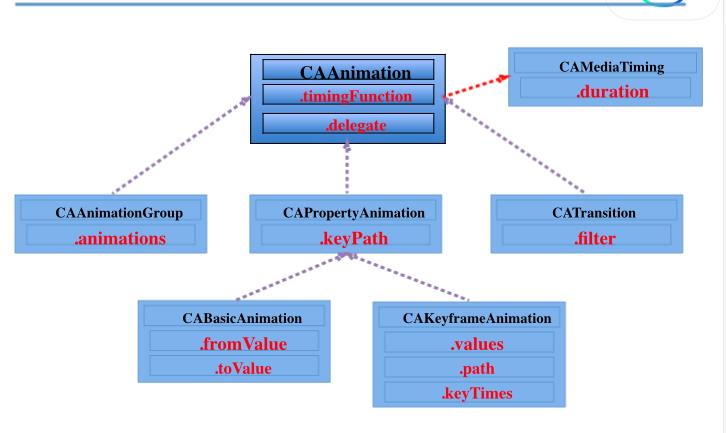
CAAnimation继承结构

CAAnimation
● 所有动画对象的?父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使?用,应 该使?用它具体的?子类
● 属性解析:(红?色代表来?自CAMediaTiming协议的属性)
● duration:动画的持续时间
● repeatCount:动画的重复次数
● repeatDuration:动画的重复时间
● removedOnCompletion:默认为YES,代表动画执?行完毕后就从图层上移除,图形会恢
复到动画执?行前的状态。如果想让图层保持显?示动画执?行后的状态,那就设置为NO,不过
还要设置fillMode为kCAFillModeForwards
● fillMode:决定当前对象在?非active时间段的?行为.?比如动画开始之前,动画结束之后
● beginTime:可以?用来设置动画延迟执?行时间,若想延迟2s,就设置
为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
● timingFunction:速度控制函数,控制动画运?行的节奏
● delegate:动画代理
CAPropertyAnimation
● 是CAAnimation的?子类,也是个抽象类,要想创建动画对象,应该使?用它
的两个?子类:CABasicAnimation和CAKeyframeAnimation
● 属性解析:
● keyPath:通过指定CALayer的?一个属性名称为keyPath(NSString类
型),并且对CALayer的这个属性的值进?行修改,达到相应的动画效果。比
如,指定@”position”为keyPath,就修改CALayer的position属性的
值,以达到平移的动画效果
CABasicAnimation
CAPropertyAnimation的?子类
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进?行,在长度为duration的持续时间内,keyPath相应属性的值从
fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么
在动画执?行完毕后,图层会保持显?示动画执?行后的状态。但在实质上,图层的属
性值还是动画执?行前的初始值,并没有真正被改变。比如,CALayer的
position初始值为(0,0),CABasicAnimation的fromValue为
(10,10),toValue为(100,100),虽然动画执?行完毕后图层保持
在(100,100)这个位置,实质上图层的position还是为(0,0)
CAKeyframeAnimation
● CApropertyAnimation的?子类,跟CABasicAnimation的区别
是:CABasicAnimation只能从?一个数值(fromValue)变到另?一个数
值(toValue),?而CAKeyframeAnimation会使?用?一个NSArray保存这些数值
● 属性解析:
● values:就是上述的NSArray对象。?里?面的元素称为”关键帧”(keyframe)。动
画对象会在指定的时间(duration)内,依次显?示values数组中的每?一个关键帧
● path:可以设置?一个CGPathRef\CGMutablePathRef,让层跟着路径移
动。path只对CALayer的anchorPoint和position起作?用。如果你设置了
path,那么values将被忽略
● keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0
到1.0,keyTimes中的每?一个时间值都对应values中的每?一帧.当keyTimes没有
设置的时候,各个关键帧的时间是平分的
● CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
CAAnimationGroup
● CAAnimation的?子类,可以保存?一组动画对象,将CAAnimationGroup对象加
?入层后,组中所有动画对象可以同时并发运?行
● 属性解析:
● animations:?用来保存?一组动画对象的NSArray
● 默认情况下,?一组动画对象是同时运?行的,也可以通过设置动画对象的
beginTime属性来更改动画的开始时间
CATransition
● CAAnimation的?子类,?用于做转场动画,能够为层提供移出屏幕和移?入屏幕的
动画效果。ios?比Mac OS X的转场动画效果少?一点
● UINavigationController就是通过CATransition实现了将控制器的视图
推?入屏幕的动画效果
● 属性解析:
● type:动画过渡类型
● subtype:动画过渡?方向
● startProgress:动画起点(在整体动画的百分?比)
● endProgress:动画终点(在整体动画的百分?比)
UIView动画
● UIKit直接将动画集成到UIView类中,当内部的?一些属性发?生改变时,UIView
将为这些改变提供动画?支持
● 执?行动画所需要的?工作由UIView类?自动完成,但仍要在希望执?行动画时通知视
图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和
[UIView commitAnimations]之间
● 常见?方法解析:
● + (void)setAnimationDelegate:(id)delegate
设置动画代理对象,当动画开始或者结束时会发消息给代理对象
● + (void)setAnimationWillStartSelector:(SEL)selector
当动画即将开始时,执?行delegate对象的selector,并且把beginAnimations:context:中
传?入的参数传进selector
● + (void)setAnimationDidStopSelector:(SEL)selector
当动画结束时,执?行delegate对象的selector,并且把beginAnimations:context:中传?入
的参数传进selector
● + (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
● + (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
● + (void)setAnimationStartDate:(NSDate *)startDate
动画的开始时间,默认为now
● + (void)setAnimationCurve:(UIViewAnimationCurve)curve
动画的节奏控制,具体看下?面的”备注”
● + (void)setAnimationRepeatCount:(float)repeatCount
动画的重复次数
● + (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses
如果设置为YES,代表动画每次重复执?行的效果会跟上?一次相反
● + (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache
设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使?用视 图缓存,性能较好
以上是关于核?心动画的基本介绍的主要内容,如果未能解决你的问题,请参考以下文章