HTTP协议
Posted foodoir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议相关的知识,希望对你有一定的参考价值。
HTTP协议
众所周知,Internet的基本协议是TCP/IP协议,目前广泛采用的FTP、Archie Gopher等是建立在TCP/IP协议之上的应用层协议,不同的协议对应着不同的应用。WWW服务器使用的主要协议是HTTP协议,即超文体传输协议。由于HTTP协议支持的服务不限于WWW,还可以是其它服务,因而HTTP协议允许用户在统一的界面下,采用不同的协议访问不同的服务,如FTP、Archie、SMTP、NNTP等。另外,HTTP协议还可用于名字服务器和分布式对象管理。
(因为现在使用的最多的是HTTP/1.1版本,故本文主大部分基础是基于HTTP/1.1版本上的,同时会有一些关于和HTTP/1.0版本的比较。)
【HTTP的历史】
HTTP/0.9
1990年问世,那时的HTTP并没有作为正式的标准被建立,这时的HTTP其实含有HTTP/1.0之前版本的意思,那时候还有严重设计缺陷,只支持GET方法,不支持MIM类型,很快被HTTP/1.0取代。
并且协议还规定,服务器只能回应html格式的字符串,不能回应别的格式,当服务器发送完毕,就关闭TCP连接。
HTTP/1.0
HTTP正式作为标准被公布是在1996年的5月,版本被命名为HTTP/1.0,并记载于RFC1945。虽然说是初期标准,但该协议标准至今仍被使用在服务器端。
[特点]
1、任何格式的内容都可以发送。这使得互联网不仅可以传输文字,还能传输图像、视频、二进制文件。这为互联网的大发展奠定了基础。
2、除了GET命令,还引入了POST命令和HEAD命令,丰富了浏览器与服务器的互动手段。
3、HTTP请求和回应的格式也变了。除了数据部分,每次通信都必须包括头信息(HTTP header),用来描述一些元数据。
4、其他的新增功能还包括状态码(status code)、多字符集支持、多部分发送(multi-part type)、权限(authorization)、缓存(cache)、内容编码(content encoding)等。
[不足]
HTTP/1.0 版的主要缺点是,每个TCP连接只能发送一个请求。发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。TCP连接的新建成本很高,因为需要客户端和服务器三次握手,并且开始时发送速率较慢(slow start)。所以,HTTP 1.0版本的性能比较差。随着网页加载的外部资源越来越多,这个问题就愈发突出了。
更多关于HTTP/1.0的信息请见:https://tools.ietf.org/html/rfc1945
HTTP/1.1
1997年公布的HTTP/1.1是目前主流的HTTP协议版本。之前的标准是RFC2068,之后又发布了修订版RFC2616。
[特点]
1、引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接
2、引入了管道机制(pipelining),即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率。举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送A请求,然后等待服务器做出回应,收到后再发出B请求。管道机制则是允许浏览器同时发出A请求和B请求,但是服务器还是按照顺序,先回应A请求,完成后再回应B请求。
3、将Content-length字段的作用进行扩充,即声明本次回应的数据长度(一个TCP连接现在可以传送多个回应,势必就要有一种机制,区分数据包是属于哪一个回应的)
4、采用分块传输编码,对于一些很耗时的动态操作,服务器需要等到所有操作完成,才能发送数据,显然这样的效率不高。更好的处理方法是,产生一块数据,就发送一块,采用"流模式"(stream)取代"缓存模式"(buffer)
5、1.1版还新增了许多动词方法:PUT、PATCH、HEAD、 OPTIONS、DELETE。另外,客户端请求的头信息新增了Host字段,用来指定服务器的域名
[不足]
虽然1.1版允许复用TCP连接,但是同一个TCP连接里面,所有的数据通信是按次序进行的。服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。这称为"队头堵塞"(Head-of-line blocking)。为了避免这个问题,只有两种方法:一是减少请求数,二是同时多开持久连接。这导致了很多的网页优化技巧,比如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等等。如果HTTP协议设计得更好一些,这些额外的工作是可以避免的。
HTTP/2
2015年,HTTP/2 发布。它不叫 HTTP/2.0,是因为标准委员会不打算再发布子版本了,下一个新版本将是 HTTP/3
[特点]
1、HTTP/2 的头信息是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为"帧"(frame):头信息帧和数据帧。
2、HTTP/2 复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"。
3、因为 HTTP/2 的数据包是不按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。
4、HTTP 协议不带有状态,每次请求都必须附上所有信息。所以,请求的很多字段都是重复的,比如Cookie和User Agent,一模一样的内容,每次请求都必须附带,这会浪费很多带宽,也影响速度。
5、HTTP/2 允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送(server push)。
更多关于HTTP/2的信息请见:https://http2.github.io/http2-spec/
【与HTTP有关的协议】
为了理解HTTP,我们有必要先了解一下TCP/IP协议(协议:计算机网络通信中,两台计算机进行通信,所必需遵守的规定或规则)。
1、TCP/IP的分层管理
应用层:决定了向用户提供应用服务时通信的活动。
比如:FTP(File Transfer Protocol 文本传输协议),DNS( Domain Name System,域名系统),HTTP……
传输层:传输层对上层(应用层),提供处于网络连接中的两台计算机之间的数据传输。
比如:TCP( Transmission Control Protocol,传输控制协议)和UDP( User Data Protocol,用户数据报协议)
网络层:处理网络上流动的数据包(数据包:网络传输的最小数据单位),即在众多的选项内选择一条传输路线。
应用层:用来处理连接网络的硬件部分。
比如:操作系统、网卡、光纤等物理可见部分。
TCP/IP的分层管理的好处:分层之后只需要把变动的层替换掉就行了,因而把各层之间的接口规划好之后每个层次的内部就可以自由设计了。
2、TCP/IP通信传输流,如图:
注意:发送端从应用层往下走,接收端从链路层往上走。发送端在层与层之间传输数据时,每经过一层时必须会被打上一个该层所属的首部信息。反之,接收端在层与层之间传输数据时,每经过一层时会把对应的首部消去(这种把数据信息包装起来的做法称为封装)。
3、IP协议
IP协议又称网际协议(是IP协议不是IP地址),位于网络层,它的作用是把各种数据包传送给对方。其中重要的两个条件是:IP地址和MAC地址(IP地址指明了节点被分配到的地址,MAC地址是指网卡所属的固定地址,区别:IP地址可变,但MAC地址基本不变)。
补充:ARP是一种解析地址的协议,根据通信双方的IP地址就可以反查出对应的MAC地址。
4、TCP协议
TCP协议位于传输层,提供可靠的字节流服务(能确认数据最终是否传送达到对方)。
自流节服务:为了方便传输,将大块的数据分割成以报文段为单位进行管理。
可靠的传输服务是指:能把数据准确可靠的传给对方。
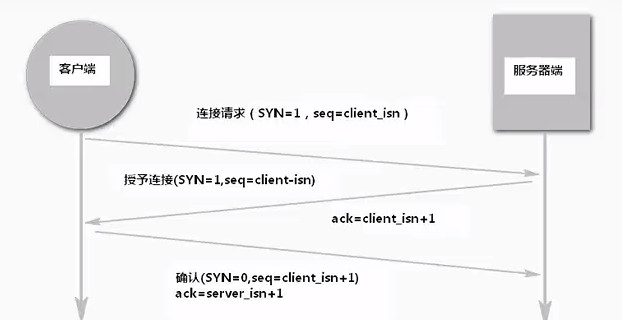
为了准确无误的将数据传送至目标处,TCP协议采用了三次握手,过程如图:
简单的举个例子:比如说我们在发消息前,一般习惯性问“在吗?”,相当于第一次握手;他看到你的消息,然后回复了句“在的”,相当于第二次握手;你看到他的回复消息,然后正式开始你们的对话,这是第三次握手。
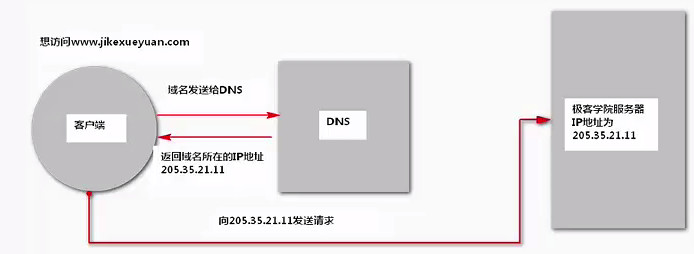
5、DNS协议
DNS协议是位于应用层的协议,它提供域名到IP地址间的解析服务。
DNS协议过程如图:
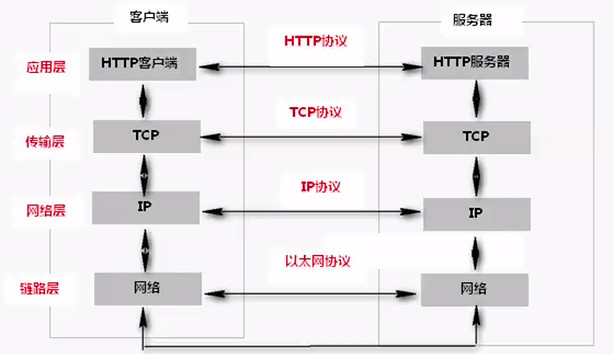
6、各种协议与HTTP协议间的关系,如图:(图片来自极客学院课程截图)
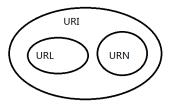
【URI、URL和URN的关系】
URI:Unified Resource Identifier 包含URL和URN
URL:Unified Resource Locator 如 http://www.baidu.com/q?kw=js
URN:Unified Resource Naming 如 mailto: admin@tarena.com
具体关系如图:
来看下面的例子:
http://user:pass@www.example.jp:80/dir/index.html?uid=1#ch1
协议方案名://登录信息(认证)@服务器地址:服务器端口号/带层次的文件路径?查询字符串#片段标识符
协议方案名:
有http、https、ftp等,最后附上一个冒号。
登录信息(认证)
可有可无(当有但是不正确时,会弹窗[输入认证信息])
服务器地址
使用绝对URI必须指定待访问的服务器地址,地址可以是www.example.jp这种DNS可以解析的名称;可以是192.168.1.1这类LPv4地址名;还可以是[0:0:0:0:0:0:0:0:1]这样的LPv6地址名。
服务器端口号
一般浏览器默认端口号为80
带层次的文件路径
与UNIX系统的文件目录结构相似。
查询字符串
可以用查询字符串传入任意参数。
参数:为应用程序提供访问资源所需的附加信息。
片段标识符
可选项,一般我们点了a连接后会有此标记。
需要注意的是:js中encodeURI()函数不会对 :/@;?# 进行编码,而encodeURIComponent()函数会对上述标点进行编码
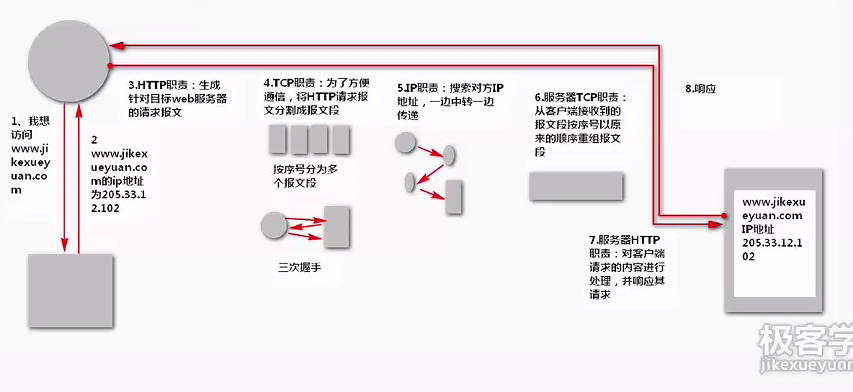
【Web访问过程】如图:
(1)客户端用户在浏览器中输入某个URL,形如http://www.baidu.com:80
(2)客户端操作系统作DNS解析,获得目标服务器的IP地址
(3)客户端操作系统打开一个自由端口,向服务器发起连接请求
(4)经过三次握手,服务器端确认与该客户端的连接,打开一个自由端口与该客户端通信
(5)客户端开发请求数据——以4KB为大小的一个又一个请求数据包——发送HTTPRequest
(6)服务器开始接收请求数据包,接收完成后,处理接收到的数据——Request Handling
(7)服务器开始向客户端发送以4KB为大小的响应数据——发送HTTPResponse
(8)响应结束之后,服务器会经过四次握手,断开连接,关闭各自的自由端口
【简单的HTTP协议】
简单的HTTP协议介绍:
1、HTTP协议用于客户端和服务器之间的通信
应用HTTP协议时,必定是一端担任客户端角色,另一端担任服务器端角色。
2、通过请求和相应的交换达成通信
请求必定由客户端发出,而服务器端回复相应。
请求报文:请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成。
相应报文:协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。
3、HTTP是不保存状态的协议
HTTP不对请求和响应之间的通信状态进行保存。但是为了实现期望保持状态的功能,于是引入了cookie技术,这样就可以管理状态了。关于cookie,详情请见(后续 )
4、请求URI定位资源
HTTP协议使用URI让客户定位到资源。
5、告知服务器意图的HTTP方法
HTTP/1.1中可使用的方法,详情请见(http://www.cnblogs.com/foodoir/p/5911099.html)
1)GET 指明客户端想从服务器获取指定的资源
2)POST 指明客户端想发送给服务器一些数据
3)PUT 指明客户端想让服务器保存某个资源
4)DELETE 指明客户端想让服务器删除某个资源
5)HEAD 指明客户端只想查看指定资源的响应头部信息,而不要资源本身
6)TRACE 客户端可以对请求消息的传输路径进行追踪
7)OPTIONS 客户端询问服务器可以提交哪些请求方法
6、使用方法下达命令
在HTTP/1.0中支持的方法:GET,POST,PUT,HEAD,DELETE
在HTTP/1.1中支持的方法:GET,POST,PUT,HEAD,DELETE,OPTIONS,TRACE,CONNECT
7、持久连接节省通信量
持久化连接
在很早以前,我们看到的都是很简单的文档,随着HTTP的普及,文档中包含的图片多了起来。比如使用一个包含有多张图片的HTML页面时,在发送请求访问HTML页面资源的同时,也会请求该页面里面的其他资源。因此每次的请求都会造成无所谓的TCP连接建立和断开,增加通信量的开销。为了解决前面的问题,引入了持久连接,持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。只要任意一端没有明确提出端口i啊连接,则保持TCP连接状态。在HTTP/1.1中所有的默认连接都是持久连接。
管线化
管道机制(pipelining),即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率。举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送A请求,然后等待服务器做出回应,收到后再发出B请求。管道机制则是允许浏览器同时发出A请求和B请求,但是服务器还是按照顺序,先回应A请求,完成后再回应B请求。
8、使用cookie的状态管理
HTTP不对请求和响应之间的通信状态进行保存。但是为了实现期望保持状态的功能,于是引入了cookie技术,这样就可以管理状态了。关于cookie,详情请见(后续 )
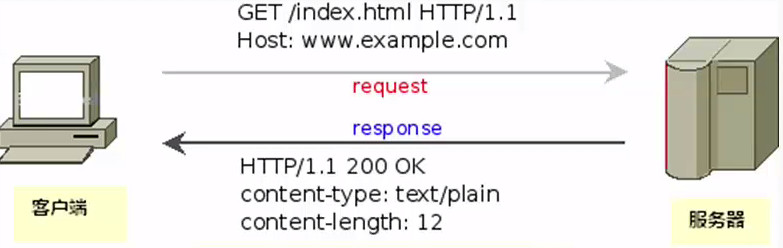
一般HTTP协议的运作方式
HTTP协议是基于请求/响应范式的。一个客户机与服务器建立连接后,发送一个请求给服务器,请求方式的格式为,统一资源标识符、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。服务器接到请求后,给予相应的响应信息,其格式为一个状态行包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
许多HTTP通讯是由一个用户代理初始化的并且包括一个申请在源服务器上资源的请求。最简单的情况可能是在用户代理(UA)和源服务器(O)之间通过一个单独的连接来完成。
当一个或多个中介出现在请求/响应链中时,情况就变得复杂一些。中介由三种:代理(Proxy)、网关(Gateway)和通道(Tunnel)。一个代理根据URI的绝对格式来接受请求,重写全部或部分消息,通过URI的标识把已格式化过的请求发送到服务器。网关是一个接收代理,作为一些其它服务器的上层,并且如果必须的话,可以把请求翻译给下层的服务器协议。一个通道作为不改变消息的两个连接之间的中继点。当通讯需要通过一个中介(例如:防火墙等)或者是中介不能识别消息的内容时,通道经常被使用。
在用户代理(UA)和源服务器(O)之间有三个中介(A,B和C)。一个通过整个链的请求或响应消息必须经过四个连接段。这个区别是重要的,因为一些HTTP通讯选择可能应用于最近的连接、没有通道的邻居,应用于链的终点或应用于沿链的所有连接。尽管图2-2是线性的,每个参与者都可能从事多重的、并发的通讯。例如,B可能从许多客户机接收请求而不通过A,并且/或者不通过C把请求送到A,在同时它还可能处理A的请求。
任何针对不作为通道的汇聚可能为处理请求启用一个内部缓存。缓存的效果是请求/响应链被缩短,条件是沿链的参与者之一具有一个缓存的响应作用于那个请求。
在Internet上,HTTP通讯通常发生在TCP/IP连接之上。缺省端口是TCP 80,但其它的端口也是可用的。但这并不预示着HTTP协议在Internet或其它网络的其它协议之上才能完成。HTTP只预示着一个可靠的传输。
以上简要介绍了HTTP协议的宏观运作方式,下面介绍一下HTTP协议的内部操作过程。
首先,简单介绍基于HTTP协议的客户/服务器模式的信息交换过程,如图2-4所示,它分四个过程,建立连接、发送请求信息、发送响应信息、关闭连接。
在WWW中,“客户”与“服务器”是一个相对的概念,只存在于一个特定的连接期间,即在某个连接中的客户在另一个连接中可能作为服务器。WWW服务器运行时,一直在TCP80端口(WWW的缺省端口)监听,等待连接的出现。
下面,讨论HTTP协议下客户/服务器模式中信息交换的实现。
1.建立连接:连接的建立是通过申请套接字(Socket)实现的。客户打开一个套接字并把它约束在一个端口上,如果成功,就相当于建立了一个虚拟文件。以后就可以在该虚拟文件上写数据并通过网络向外传送。
2.发送请求:打开一个连接后,客户机把请求消息送到服务器的停留端口上,完成提出请求动作。
3.发送响应:服务器在处理完客户的请求之后,要向客户机发送响应消息。
4.关闭连接:客户和服务器双方都可以通过关闭套接字来
【HTTP请求报文和响应报文的格式】
HTTP事物和报文流的概念
HTTP事物 = 请求命令 + 响应结果,如图:
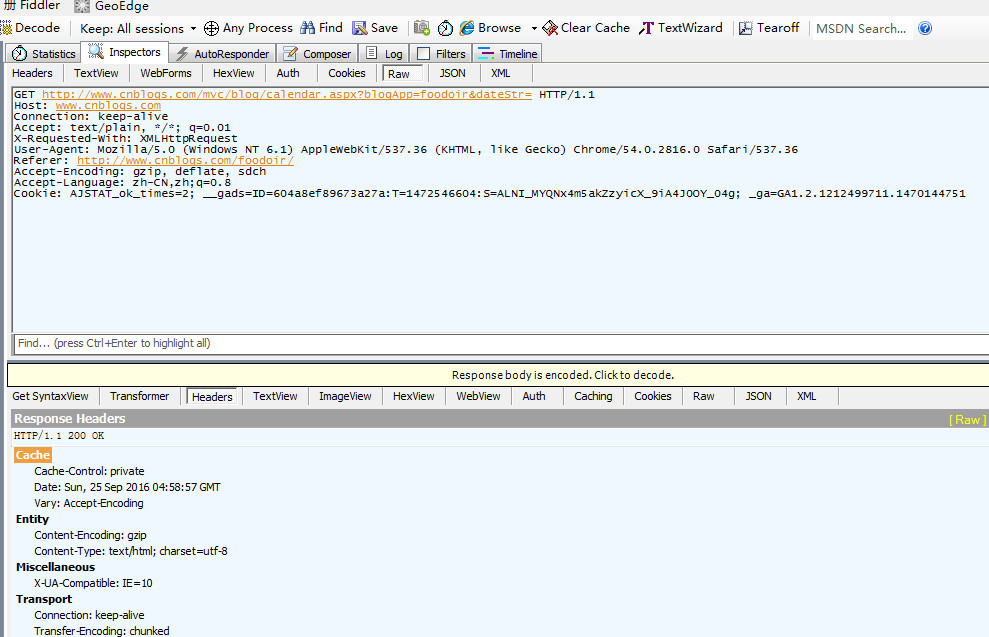
在这里推荐一个好用的抓包工具:Fidder,利用它我们可以很清晰的分析报文的格式。
请求报文的格式
下面举一个例子:
1 GET /foodoir/ HTTP/1.1 2 Host: www.cnblogs.com 3 Connection: keep-alive 4 Cache-Control: max-age=0 5 Upgrade-Insecure-Requests: 1 6 User-Agent: Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2816.0 Safari/537.36 7 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 8 Accept-Encoding: gzip, deflate, sdch 9 Accept-Language: zh-CN,zh;q=0.8 10 Cookie: AJSTAT_ok_times=2; __gads=ID=604a8ef89673a27a:T=1472546604:S=ALNI_MYQNx4m5akZzyicX_9iA4J0OY_04g; _ga=GA1.2.1212499711.1470144751 11 If-Modified-Since: Sun, 25 Sep 2016 05:28:13 GMT
分析:第一行为请求行,后面的为请求首部(完整的应该还有报文主体,请求首部和报文主体之间有一空行),其具体格式如下:
请求行:请求方法 URL 协议版本(注意大小写)
请求首部:名:值
(空行)
实体的主体部分:(HTTP要传输的内容)
响应报文的格式
举例如下:
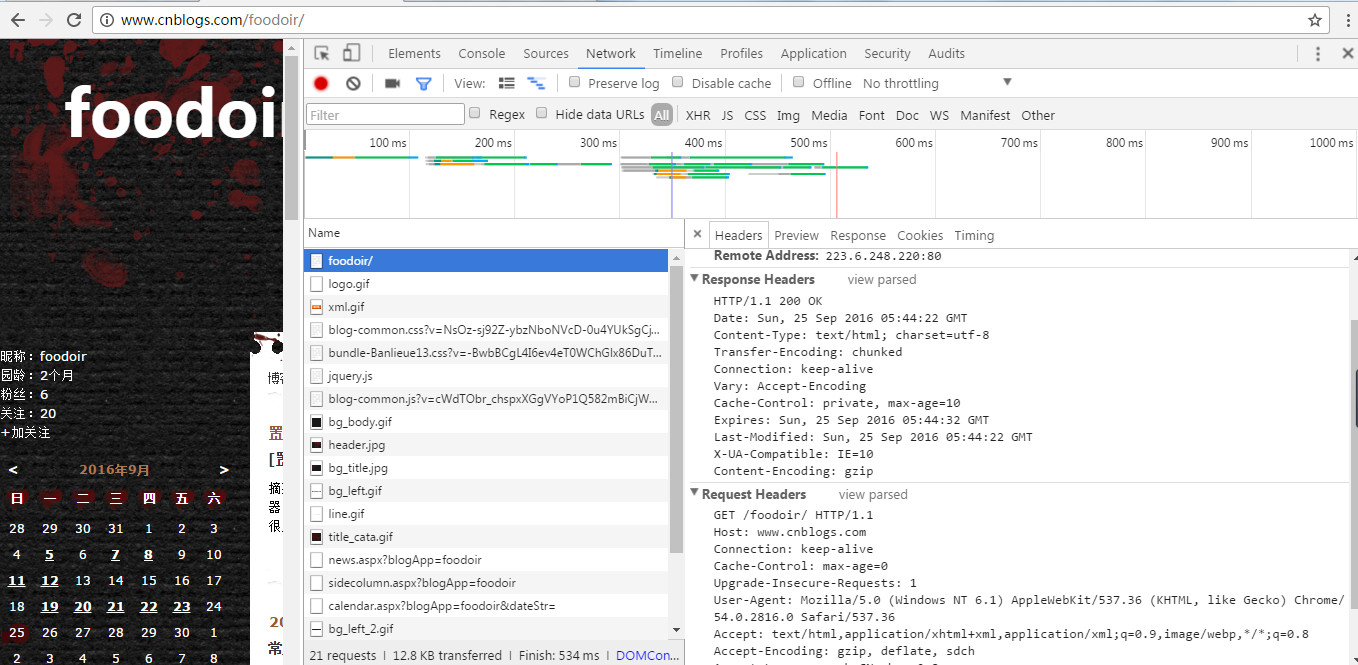
1 HTTP/1.1 200 OK 2 Date: Sun, 25 Sep 2016 05:44:22 GMT 3 Content-Type: text/html; charset=utf-8 4 Transfer-Encoding: chunked 5 Connection: keep-alive 6 Vary: Accept-Encoding 7 Cache-Control: private, max-age=10 8 Expires: Sun, 25 Sep 2016 05:44:32 GMT 9 Last-Modified: Sun, 25 Sep 2016 05:44:22 GMT 10 X-UA-Compatible: IE=10 11 Content-Encoding: gzip
分析:第一行为请求行,后面的为请求首部(完整的应该还有报文主体,请求首部和报文主体之间有一空行),其具体格式如下:
响应行:协议版本 状态码 原因短语(注意大小写)
响应首部:名:值
(空行)
实体的主体部分:(HTTP要传输的内容)
在Fiddler工具中显示效果如图:
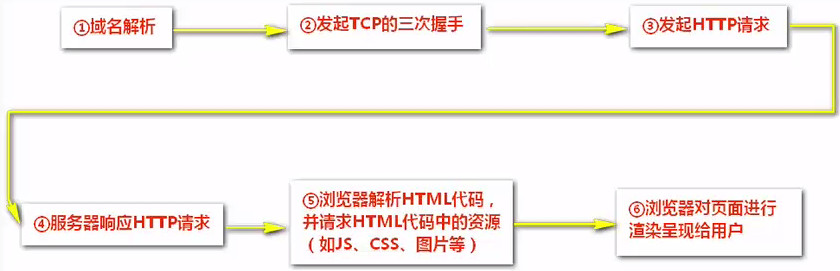
【HTTP工作流程】
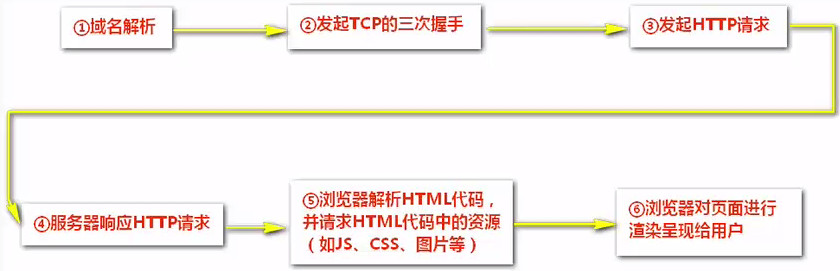
HTTP的完整工作步骤,如图:
1、域名解析
2、发起TCP三次握手
3、发起HTTP请求
4、服务器响应HTTP请求
5、浏览器解析HTML代码
6、浏览器对页面进行渲染,呈现给用户
[关于域名解析]
完整域名解析如图(其中后四步基本上是用不到的):
浏览器搜索自身的缓存
方法:以博客园为例,
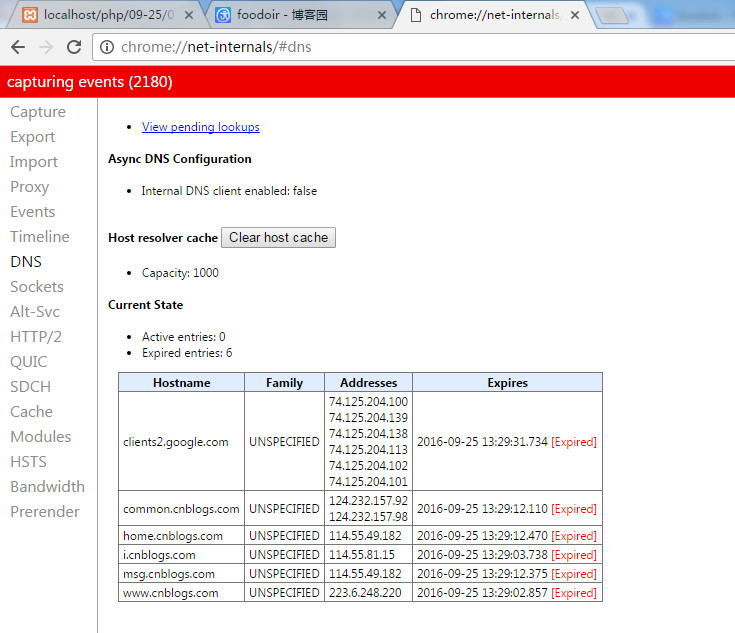
1、在地址栏中输入chrome://net-internals/#dns
2、清除浏览器的DNS缓存(clear host cache)
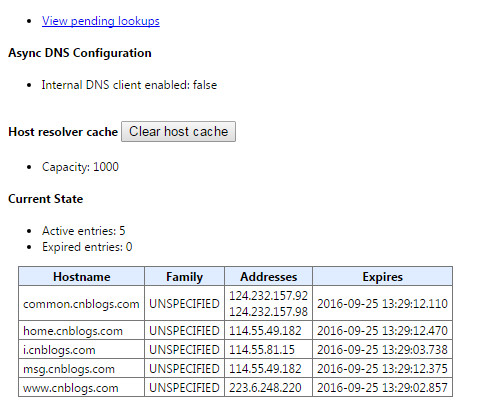
解释:Capacity: 1000表示缓存容量:1000
Active entries: 表示目前没有过期的缓存种数
Expired entries: 表示过期了的缓存种数
3、刷新博客园页面,继续观察,如图:
4、等待一段时间后,观察,如图:
搜索操作系统自身的DNS缓存
window+R键进入控制台,输入ipconfig /displaydns,即可得到想要信息,(清除ipconfig /flushdns)
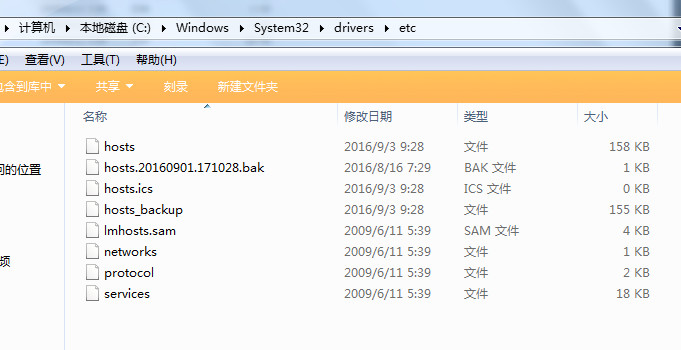
读取hosts文件
读取后如图:
后面的方法不怎么常用,就不介绍了……
后面的过程不进行详细介绍,我们通过chrome控制台和Fidder抓包工具查看相关情况,可以看到解析后的情况,结果如图:
更多关于Chrome用法,请戳http://url.cn/2DGrYt3
【HTTP状态码】
状态码表示响应类型
1×× 保留
2×× 表示请求成功地接收
3×× 为完成请求客户需进一步细化请求
4×× 客户错误
5×× 服务器错误
常用状态码解析
100 Continue 初始的请求已经接受,客户应当继续发送请求的其余部分。(HTTP 1.1新)
101 Switching Protocols 服务器将遵从客户的请求转换到另外一种协议(HTTP 1.1新)
200 OK 一切正常,对GET和POST请求的应答文档跟在后面。
201 Created 服务器已经创建了文档,Location头给出了它的URL。
202 Accepted 已经接受请求,但处理尚未完成。
203 Non-Authoritative Information 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝(HTTP 1.1新)。
204 No Content 没有新文档,浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。
205 Reset Content 没有新的内容,但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容(HTTP 1.1新)。
206 Partial Content 客户发送了一个带有Range头的GET请求,服务器完成了它(HTTP 1.1新)。
300 Multiple Choices 客户请求的文档可以在多个位置找到,这些位置已经在返回的文档内列出。如果服务器要提出优先选择,则应该在Location应答头指明。
301 Moved Permanently 客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302 Found 类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。注意,在HTTP1.0中对应的状态信息是“Moved Temporatily”。
出现该状态代码时,浏览器能够自动访问新的URL,因此它是一个很有用的状态代码。
注意这个状态代码有时候可以和301替换使用。例如,如果浏览器错误地请求http://host/~user(缺少了后面的斜杠),有的服务器返回301,有的则返回302。
严格地说,我们只能假定只有当原来的请求是GET时浏览器才会自动重定向。请参见307。
303 See Other 类似于301/302,不同之处在于,如果原来的请求是POST,Location头指定的重定向目标文档应该通过GET提取(HTTP 1.1新)。
304 Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
305 Use Proxy 客户请求的文档应该通过Location头所指明的代理服务器提取(HTTP 1.1新)。
307 Temporary Redirect 和302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是POST,即使它实际上只能在POST请求的应答是303时才能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码:当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只能跟随对GET请求的重定向。(HTTP 1.1新)
400 Bad Request 请求出现语法错误。
401 Unauthorized 客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
403 Forbidden 资源不可用。服务器理解客户的请求,但拒绝处理它。通常由于服务器上文件或目录的权限设置导致。
404 Not Found 无法找到指定位置的资源。这也是一个常用的应答。
405 Method Not Allowed 请求方法(GET、POST、HEAD、DELETE、PUT、TRACE等)对指定的资源不适用。(HTTP 1.1新)
406 Not Acceptable 指定的资源已经找到,但它的MIME类型和客户在Accpet头中所指定的不兼容(HTTP 1.1新)。
407 Proxy Authentication Required 类似于401,表示客户必须先经过代理服务器的授权。(HTTP 1.1新)
408 Request Timeout 在服务器许可的等待时间内,客户一直没有发出任何请求。客户可以在以后重复同一请求。(HTTP 1.1新)
409 Conflict 通常和PUT请求有关。由于请求和资源的当前状态相冲突,因此请求不能成功。(HTTP 1.1新)
410 Gone 所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。(HTTP 1.1新)
411 Length Required 服务器不能处理请求,除非客户发送一个Content-Length头。(HTTP 1.1新)
412 Precondition Failed 请求头中指定的一些前提条件失败(HTTP 1.1新)。
413 Request Entity Too Large 目标文档的大小超过服务器当前愿意处理的大小。如果服务器认为自己能够稍后再处理该请求,则应该提供一个Retry-After头(HTTP 1.1新)。
414 Request URI Too Long URI太长(HTTP 1.1新)。
416 Requested Range Not Satisfiable 服务器不能满足客户在请求中指定的Range头。(HTTP 1.1新)
500 Internal Server Error 服务器遇到了意料不到的情况,不能完成客户的请求。
501 Not Implemented 服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求。
502 Bad Gateway 服务器作为网关或者代理时,为了完成请求访问下一个服务器,但该服务器返回了非法的应答。
503 Service Unavailable 服务器由于维护或者负载过重未能应答。例如,Servlet可能在数据库连接池已满的情况下返回503。服务器返回503时可以提供一个Retry-After头。
504 Gateway Timeout 由作为代理或网关的服务器使用,表示不能及时地从远程服务器获得应答。(HTTP 1.1新)
505 HTTP Version Not Supported 服务器不支持请求中所指明的HTTP版本。(HTTP 1.1新)
【关于HTTP1.0 与HTTP1.1 的一些比较】
一个WEB站点每天可能要接收到上百万的用户请求,为了提高系统的效率,HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求。但是,这也造成了一些性能上的缺陷,例如,一个包含有许多图像的网页文件中并没有包含真正的图像数据内容,而只是指明了这些图像的URL地址,当WEB浏览器访问这个网页文件时,浏览器首先要发出针对该网页文件的请求,当浏览器解析WEB服务器返回的该网页文档中的HTML内容时,发现其中的<img>图像标签后,浏览器将根据<img>标签中的src属性所指定的URL地址再次向服务器发出下载图像数据的请求,如图
显然,访问一个包含有许多图像的网页文件的整个过程包含了多次请求和响应,每次请求和响应都需要建立一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。当一个网页文件中包含Applet,javascript文件,CSS文件等内容时,也会出现类似上述的情况。
为了克服HTTP 1.0的这个缺陷,HTTP 1.1支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。一个包含有许多图像的网页文件的多个请求和应答可以在一个连接中传输,但每个单独的网页文件的请求和应答仍然需要使用各自的连接。HTTP 1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减少了整个下载过程所需要的时间。基于HTTP 1.1协议的客户机与服务器的信息交换过程,如图
可见,HTTP 1.1在继承了HTTP 1.0优点的基础上,也克服了HTTP 1.0的性能问题。不仅如此,HTTP 1.1还通过增加更多的请求头和响应头来改进和扩充HTTP 1.0的功能。例如,由于HTTP 1.0不支持Host请求头字段,WEB浏览器无法使用主机头名来明确表示要访问服务器上的哪个WEB站点,这样就无法使用WEB服务器在同一个IP地址和端口号上配置多个虚拟WEB站点。在HTTP 1.1中增加Host请求头字段后,WEB浏览器可以使用主机头名来明确表示要访问服务器上的哪个WEB站点,这才实现了在一台WEB服务器上可以在同一个IP地址和端口号上使用不同的主机名来创建多个虚拟WEB站点。HTTP 1.1的持续连接,也需要增加新的请求头来帮助实现,例如,Connection请求头的值为Keep-Alive时,客户端通知服务器返回本次请求结果后保持连接;Connection请求头的值为close时,客户端通知服务器返回本次请求结果后关闭连接。HTTP 1.1还提供了与身份认证、状态管理和Cache缓存等机制相关的请求头和响应头。
【分享】
(面试题)对于前段工程师来说,Web优化从哪些角度考虑:
(1)数据库结构优化
(2)数据库访问优化
(3)Web服务器端优化——启用服务器端数据缓存
(4)HTTP请求和响应优化
1)减少DNS次数
2)使用持久连接
3)减少请求次数,设置资源的合理的Expires时间、缓存时长
4)缩短响应处理时间——使用数据库数据缓存、动态页面静态化、AJAX
5)减少响应数据的长度——启用数据压缩
(5)HTML优化
(6)CSS优化
(7)JavaScript优化
【推荐书籍】
《图解HTTP》
《HTTP权威指南》
《TCP/IP详解,卷1》
后面的话,到这里,我们还只了解到了关于HTTP的一点点东西,后面的话,我准备继续学习请求的方法及运用,然后还要学习HTTP首部、cookie、HTTPS……
相关内容:
Javascript中的Cookie:http://www.cnblogs.com/foodoir/p/5914631.html
以上是关于HTTP协议的主要内容,如果未能解决你的问题,请参考以下文章