CALayer图层的基本介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CALayer图层的基本介绍相关的知识,希望对你有一定的参考价值。
掌握
● CALayer的基本属性
● CALayer和UIView的关系
● position和anchorPoint的作?用
CALayer
● 在ios中,你能看得见摸得着的东西基本上都是UIView,?比如?一个按钮、?一个?文本标签、?一 个?文本输?入框、?一个图标等等,这些都是UIView
● 其实UIView之所以能显?示在屏幕上,完全是因为它内部的?一个图层
● 在创建UIView对象时,UIView内部会?自动创建?一个图层(即CALayer对象),通过UIView
的layer属性可以访问这个层 @property(nonatomic,readonly,retain) CALayer *layer;
● 当UIView需要显?示到屏幕上时,会调?用drawRect:?方法进?行绘图,并且会将所有内容绘制在 ?自?己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显?示
● 换句话说,UIView本?身不具备显?示的功能,是它内部的层才有显?示功能
CALayer的基本使?用
● 通过操作CALayer对象,可以很?方便地调整UIView的?一些外观属性,?比如: ? 阴影
? 圆?角?大?小
? 边框宽度和颜?色
?......
● 还可以给图层添加动画,来实现?一些?比较炫酷的效果
CALayer的属性
● 宽度和?高度
@property CGRect bounds;
● 位置(默认指中点,具体由anchorPoint决定)
@property CGPoint position;
● 锚点(x,y的范围都是0-1),决定了position的含义
@property CGPoint anchorPoint;
● 背景颜?色(CGColorRef类型)
@property CGColorRef backgroundColor;
● 形变属性
@property CATransform3D transform;
● 边框颜?色(CGColorRef类型)
@property CGColorRef borderColor;
● 边框宽度
@property CGFloat borderWidth;
● 圆?角半径
@property GCFloat cornerRadius;
● 内容(?比如设置为图?片CGImageRef)
@property(retain) id contents;

关于CALayer细节
● ?首先
-
? CALayer是定义在QuartzCore框架中的
-
? CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
-
? UIColor、UIImage是定义在UIKit框架中的
● 其次
-
? QuartzCore框架和CoreGraphics框架是可以跨平台使?用的,在iOS和Mac OS X上都能使?用
-
? 但是UIKit只能在iOS中使?用
● 为了保证可移植性,QuartzCore不能使?用UIImage、UIColor,只能使 ?用CGImageRef、CGColorRef
UIView和CALayer的选择
● 通过CALayer,就能做出跟UIImageView?一样的界?面效果
● 既然CALayer和UIView都能实现相同的显?示效果,那究竟该选择谁好呢?
? 其实,对?比CALayer,UIView多了?一个事件处理的功能。也就是说,CALayer不能 处理?用户的触摸事件,?而UIView可以
? 所以,如果显?示出来的东西需要跟?用户进?行交互的话,?用UIView;如果不需要跟?用户 进?行交互,?用UIView或者CALayer都可以
? 当然,CALayer的性能会?高?一些,因为它少了事件处理的功能,更加轻量级
position和anchorPoint
● CALayer有2个?非常重要的属性:position和anchorPoint
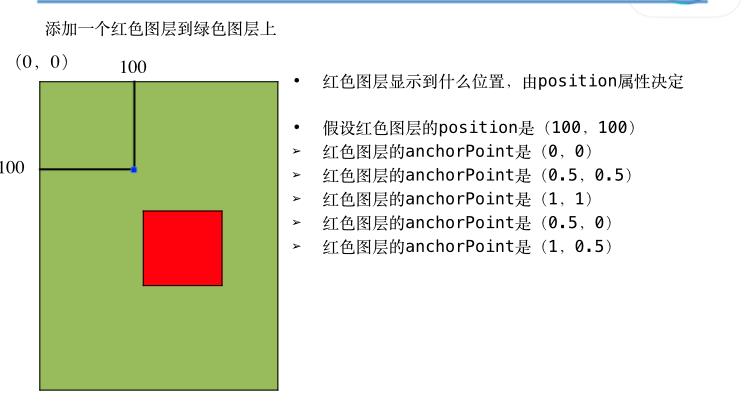
● @propertyCGPointposition; ? ?用来设置CALayer在?父层中的位置
? 以?父层的左上?角为原点(0,0)
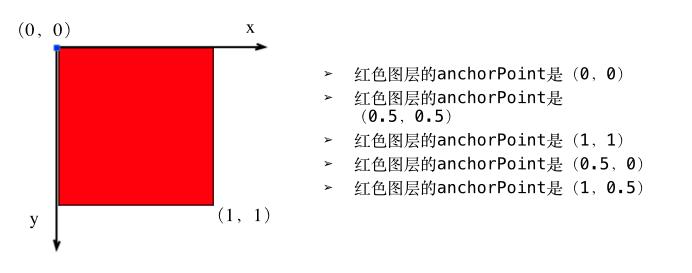
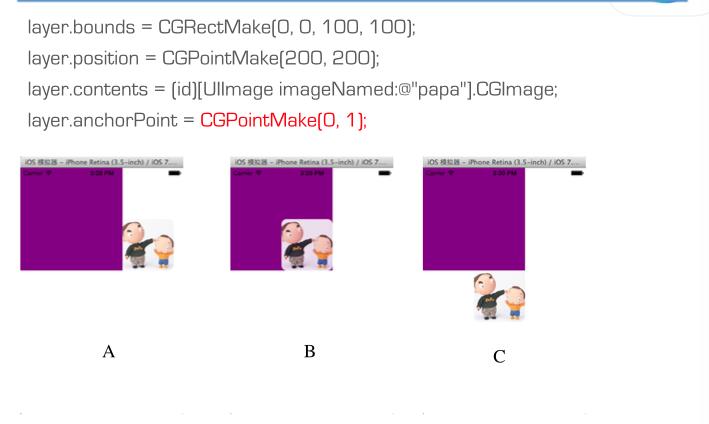
● @propertyCGPointanchorPoint; ? 称为“定位点”、“锚点”
? 决定着CALayer?身上的哪个点会在position属性所指的位置
? 以?自?己的左上?角为原点(0, 0)
? 它的x、y取值范围都是0~1,默认值为(0.5,0.5)
anchorPoint

position和anchorPoint

选择

隐式动画
● 每?一个UIView内部都默认关联着?一个CALayer,我们可?用称这个Layer为Root Layer(根 层)
● 所有的?非Root Layer,也就是?手动创建的CALayer对象,都存在着隐式动画
● 什么是隐式动画?
? ?
●
? ? ?
当对?非Root Layer的部分属性进?行修改时,默认会?自动产?生?一些动画效果
?而这些属性称为Animatable Properties(可动画属性)
列举?几个常见的Animatable Properties:
bounds:?用于设置CALayer的宽度和?高度。修改这个属性会产?生缩放动画
backgroundColor:?用于设置CALayer的背景?色。修改这个属性会产?生背景?色的渐变动画
position:?用于设置CALayer的位置。修改这个属性会产?生平移动画
隐式动画
● 可以通过动画事务(CATransaction)关闭默认的隐式动画效果
[CATransaction begin];
[CATransaction setDisableActions:YES];
self.myview.layer.position = CGPointMake(10, 10);
[CATransaction commit];
以上是关于CALayer图层的基本介绍的主要内容,如果未能解决你的问题,请参考以下文章