React Native 项目结构及运行分析(HelloWorld)
Posted 马大哈哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 项目结构及运行分析(HelloWorld)相关的知识,希望对你有一定的参考价值。
******************** RN开发环境搭建完成后,总会来一个“HelloWorld”嘚瑟一下。********************
参考资料:http://v.youku.com/v_show/id_XMTQ4OTYyMjg4MA==.html
1.创建HelloWorld (一个很恶心的地方就是:每次都得用终端输入替换镜像源的两个命令,要不然就得悲催的傻等)

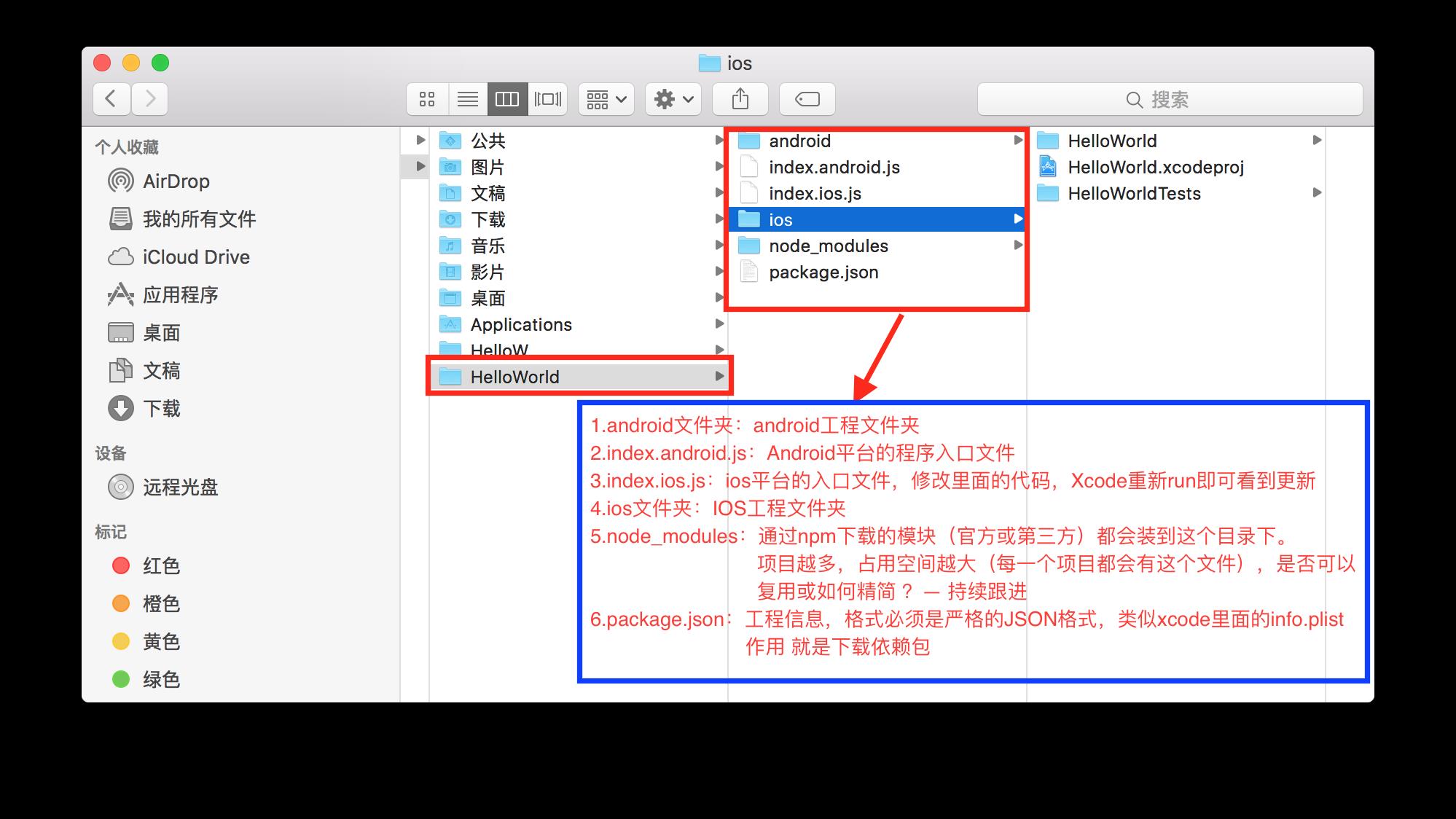
2.成功后,会在根目录生成HelloWorld的工程。

package.json 文件
A.name和version是package.json中最重要的两个字段,也是发布到NPM平台上的唯一标识,如果没有正确设置这两个字段,包就不能发布和被下载。
B. scripts 通过设置这个可以使NPM调用一些命令脚本,封装一些功能。
C.dependencies 指定依赖的其它包,这些依赖是指包发布后正常执行时所需要的,如果是开发中依赖的包,可以在devDependencies设置。
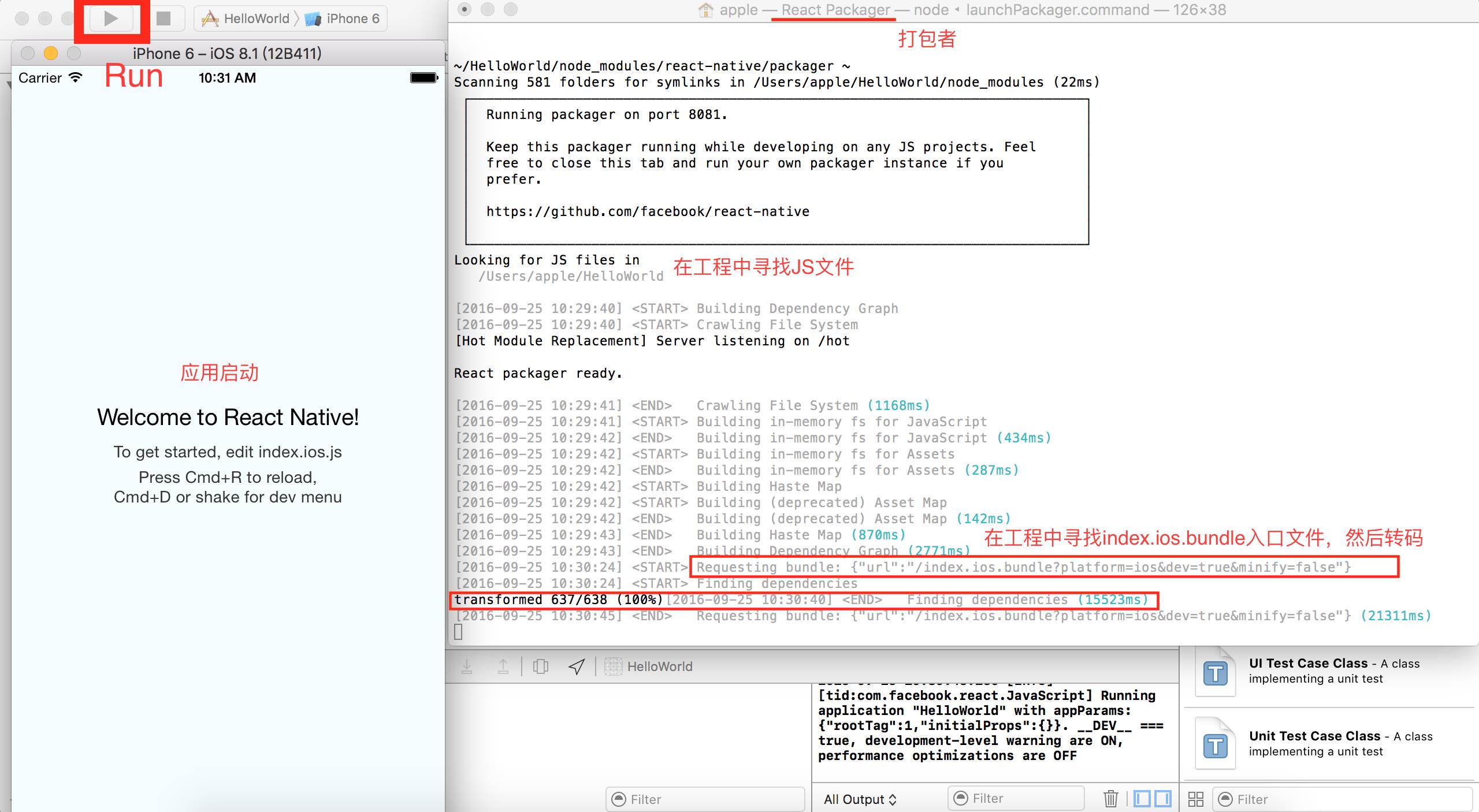
3.打开ios工程,并运行。
首先会弹出一个“终端窗口”,叫做React Packager: 做打包的工具,一个微型的HTTP服务器,默认在8081端口运行,把用户写的js文件及所有依赖的第三方js文件收集在一起并打包,通过HTTP协议提供给用户创建的React Navtive应用。


React Native应用分为两个部分:
A.原生代码部分
B.JS代码部分
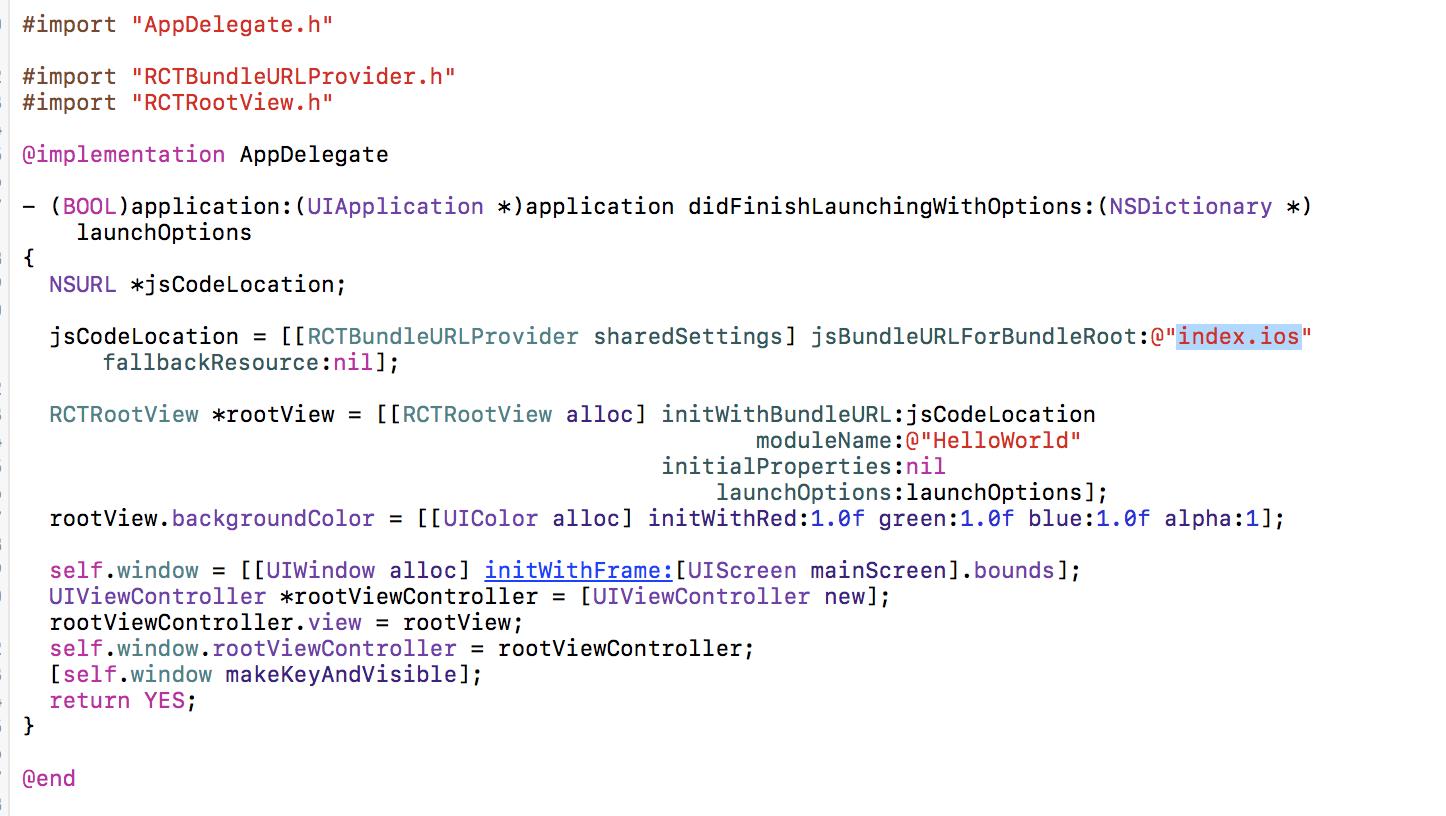
应用启动,在开发模式下(Debug),就会寻找 “index.ios” 这个文件(参考AppDelegate.m文件),“index.ios” 就是有Packager提供。Packager收集js文件通过转码(EC6 -> EC5)
IOS项目中 Icon Launch等设置没有改变
4.index.ios.js 文件分析
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
* 定义了一个名为HelloWorldApp的新的组件(Component),并且使用了名为AppRegistry的内置模块进行了“注册”操作
* 组件本身结构可以非常简单——唯一必须的就是在render方法中返回一些用于渲染结构的JSX语句。
*/
/* "use strict" --- 严格模式
* - 消除javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
参考: http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html
* */
"use strict"
import React, { Component } from \'react\';
import {
AppRegistry, // 注册组件,是应用的JS运行入口
StyleSheet, // 样式表, 类似于一个集合包含各个组件的属性
Text, // 文本组件(类似于IOS的UILabel)
View // 视图组件
} from \'react-native\';
// 声明一个 Helloworld 组件
class HelloWorld extends Component {
render() { // 渲染
return (
// 根视图 , 然后根视图上加载一个Text组件用来显示 文本
<View style={styles.container}>
<Text style={styles.welcome}>
根视图上加载Text组件并显示一个段文字:Hello
</Text>
<Text style={styles.welcome}>
副标题
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: { // 根视图的相关属性设置,名字任意, 前后呼应为宜。以下设置参考:http://www.myexception.cn/flex/2040674.html
flex: 1, // 当一个元素定义了flex属性时,表示该元素是可伸缩的(flex的属性值大于0的时候才可伸缩)。
justifyContent: \'flex-start\', // flex-start、flex-end、center、space-between、space-around
alignItems: \'flex-start\', // flex-start、flex-end、center、space-between、space-around
// backgroundColor: \'#F5FCFF\',
backgroundColor: \'white\',
},
welcome: {
backgroundColor: \'black\', // 背景颜色
// padding: 10, // 内边距(文字距离Text组件的边距)
marginLeft: 10, // x 坐标 (外边距-距离左边) ------ 与根视图的两个属性关联justifyContent & alignItems
marginRight: 0,
marginTop: 50, // y 坐标 (外边距-距离上边) ------ 与根视图的两个属性关联justifyContent & alignItems
// fontFamily:\'\', // 字体名称(楷体、方正等)
// fontStyle: \'\', // 字体样式(粗体、斜体等)
fontSize: 20, // 字体大小
textAlign: \'left\', // 字体排版 (auto、left、right、center、justify)
color:\'red\', // 字体颜色
// borderStyle: \'dashed\',// 边框样式 (solid-固体/立方体、dotted-布满的/打点的、dashed-虚线)
// borderColor:\'red\', //边框颜色
// borderRadius: 9, // 边框圆角
// shadowColor: "red", // Text组件的影子颜色
// shadowOffset: 10, // Text组件的影子倾斜度
// textShadowColor: "red", // 内容文本影子颜色
// tintColor: \'red\', // 前置颜色(一般用不到)
// height: 85, // Text组件高度
// width: 350, // Text组件宽度
// maxHeight: 80, // Text组件最大高度,自适应宽度情况下用到
// maxWidth: 80, // Text组件最大宽度,自适应高度情况下用到
// margin: 10, // 距离四周都是 10
},
subTitle:{
backgroundColor: \'gray\', // 背景颜色
marginLeft: 20, // x 坐标 (外边距-距离左边) ------ 与根视图的两个属性关联justifyContent & alignItems
marginTop: 100, // y 坐标 (外边距-距离上边) ------ 与根视图的两个属性关联justifyContent & alignItems
fontSize: 20, // 字体大小
textAlign: \'left\', // 字体排版 (auto、left、right、center、justify)
color:\'red\', // 字体颜色
},
instructions: {
textAlign: \'center\',
color: \'#333333\',
marginBottom: 5,
},
});
/*
* AppRegistry模块则是用来告知React Native哪一个组件被注册为整个应用的根容器。
* 一般在整个应用里AppRegistry.registerComponent这个方法只会调用一次
*/
AppRegistry.registerComponent(\'HelloWorld\', () => HelloWorld);
以上是关于React Native 项目结构及运行分析(HelloWorld)的主要内容,如果未能解决你的问题,请参考以下文章