块级元素和内联元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了块级元素和内联元素相关的知识,希望对你有一定的参考价值。
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
p、h1、或div等元素常常称为块级元素,这些元素显示为一块内容;Strong。span等元素称为行内元素,它们的内容显示在行中,即“行内框”。(可以使用display=block将行内元素转换成块元素,display=none表示生成的元素根本没有框,也既不显示元素,不占用文档中的空间)
<html>
<style>
.test1 { padding:10px 20px 30px 40px; border:1px solid blue;
position:relative;
left:100px;
right:100px;
}
.test2
{
padding:10px 20px 30px 40px;
border:1px solid blue;
position:relative;
left:150px;
right:150px;
}
</style>
<body>
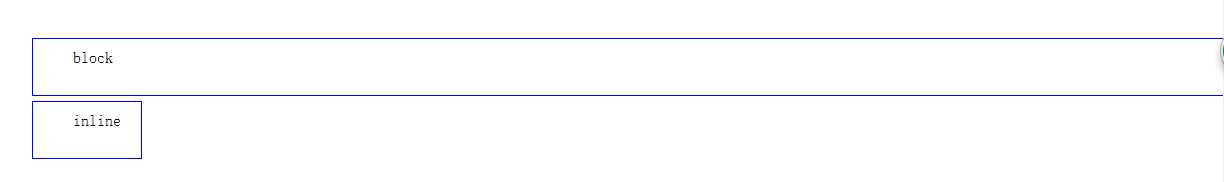
<p class="test1"> block </p>
<strong class="test2"> inline </strong>
</body>
</html>

通过测试,块级元素如果不指定它的宽度,就像一个段落,而内联元素就像一个单词。(relative不能将内联元素设置为块级元素,但absolute,fixed会)
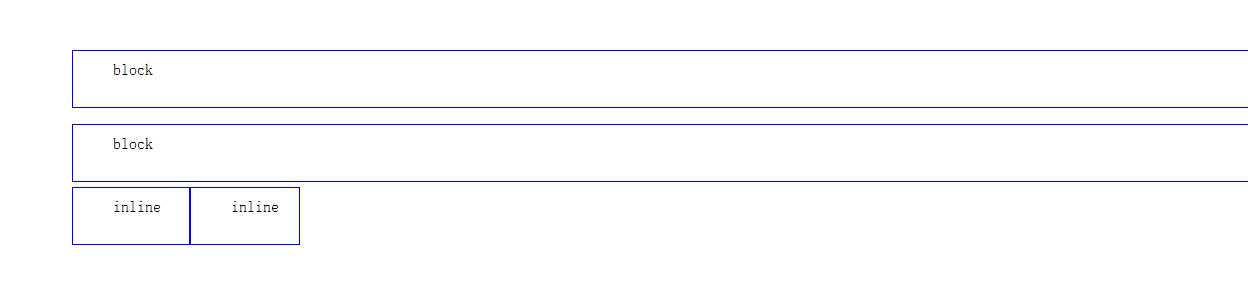
块级无素的另一个显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。即将p元素代码和strong元素代码各重复一遍,会得到下图的结果。

以上是关于块级元素和内联元素的主要内容,如果未能解决你的问题,请参考以下文章