百度地图API
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图API相关的知识,希望对你有一定的参考价值。
百度地图API
百度地图API当然在官方文档学习更加清晰,我只是做一下我这2天研究一个总结。
首先,应该在上面的链接申请一个你的密钥。
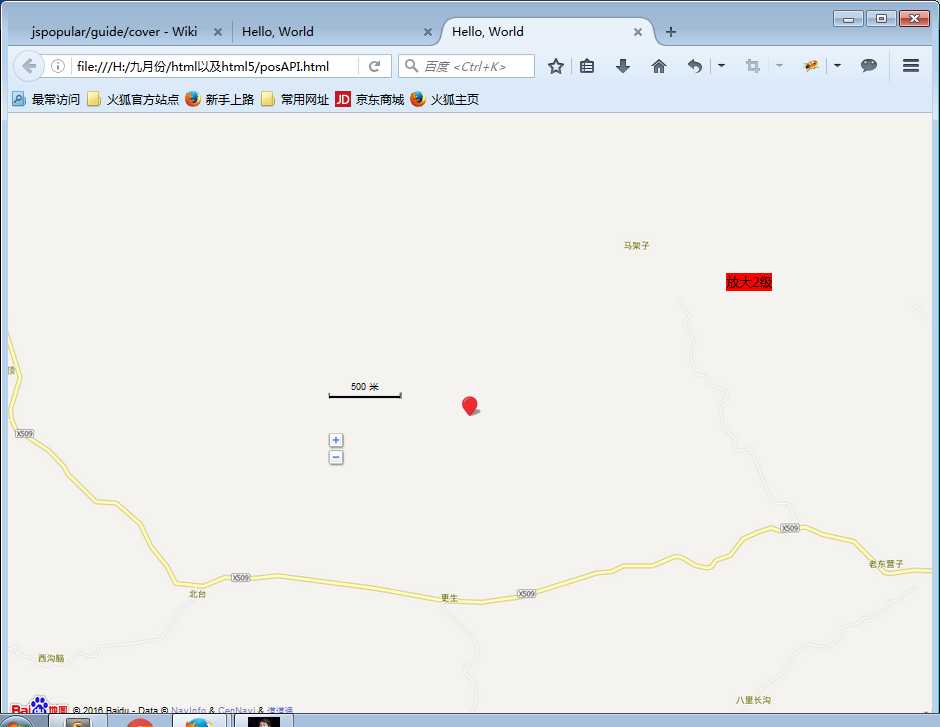
接着,显示百度地图,先上代码再解释:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>Hello, World</title> 7 <style type="text/css"> 8 html{height:100%} 9 body{height:100%;margin:0px;padding:0px} 10 #container{height:100%} 11 </style> 12 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=vjxRk3m3YYQ4uglexlrOxEVwGc2Nw6kF"> 13 //v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" 14 //v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize" 15 </script> 16 </head> 17 18 <body> 19 <div id="container"></div> 20 <script type="text/javascript"> 21 var map = new BMap.Map("container"); // 创建地图实例 22 var point = new BMap.Point(116.401,41.915); // 创建点坐标 23 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 26 </script> 27 </body> 28 </html>
var map=new BMap.Map(‘container‘);
创建地图实例
<style type="text/css"> html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%} </style>
这里通过new 创建一个地图实例,其中参数可以是id也可以是元素对象,用于在页面上展现地图,所以给html元素设置了下面的样式,使得地图充满 整个浏览器窗口.
var point=new BMap.Point(116.404,39.915);
我们通过BMap命名空间下的的Point类创建一个坐标点。116.404表示经度,39.915表示纬度。
map.centerAndZoom(point,15);
对地图进行初始化,BMap.Map.centerAndZoom()方法要求2个参数,一个中心点,一个是地图的级别。只有进行了初始化以后才会有接下来对地图的操作。
添加控件
//控件参数设置 size type var opts={offset:new BMap.Size(400,400),type: BMAP_NAVIGATION_CONTROL_ZOOM} //添加控件 map.addControl(new BMap.NavigationControl(opts)); //地图平移缩放控件 map.addControl(new BMap.OverviewMapControl()); //缩略地图控件 map.addControl(new BMap.ScaleControl(opts)); //比例尺控件
控件种类,控件位置,以及控件配置请详见百度控件API;
自定义控件:
8 //自定义控件 9 function selfControll(){ 10 this.defaultAnchor=BMAP_ANCHOR_TOP_RIGHT; 11 this.defaultOffset=new BMap.Size(200,200); 12 } 13 selfControll.prototype=new BMap.Control(); 14 selfControll.prototype.initialize=function(map){ 15 div=document.createElement("div"); 16 div.appendChild(document.createTextNode("放大2级")); 17 div.style.cursor=‘pointer‘; 18 div.style.backgroundColor=‘red‘; 19 div.onclick=function(e){ 20 map.zoomTo(map.getZoom()+2); 21 } 22 //map.getContainer().id --返回container 23 map.getContainer().appendChild(div); 24 return div; 25 } 26 var selfControll=new selfControll(); 27 map.addControl(selfControll);
1,定义一个自定义的构造函数。2,设置自定义控件构造函数的prototype属性为Control的实例,以便继承控件基类。3,实现initialize()方法.4,实例一个自定义控件,向地图中添加。
添加覆盖物
覆盖物:所有叠加或覆盖到地图的内容,统称地图覆盖物。
地图集中覆盖物:
Overlay:覆盖物的抽象基类,所有的覆盖物均继承此类的方法。
Marker:标注表示地图上的点,可自定义标注的图标。
Label:表示地图上的文本标注,您可以自定义标注的文本内容。
Polyline:表示地图上的折线。
Polygon:表示地图上的多边形。多边形类似于闭合的折线,另外您也可以为其添加填充颜色。
Circle: 表示地图上的圆。
InfoWindow:信息窗口也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息。注意:同一时刻只能有一个信息窗口在地图上打开。
添加标注
var marker=new BMap.Marker(point); map.addOverlay(marker);

红色的就是默认的标注.
添加折线
//添加折线 var polyline = new BMap.Polyline([ new BMap.Point(116.399, 39.910), new BMap.Point(116.405, 39.920) ], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5} ); map.addOverlay(polyline);
Polyline表示地图上的折线覆盖物。它包含一组点,并将这些点连接起来形成折线。
添加信息类
var opts1={ width:250, height:100, title:‘hello‘ } var infoWindow=new BMap.InfoWindow(‘world‘,opts1); map.openInfoWindow(infoWindow,map.getCenter());
使用infoWindow来创建一个信息窗实例,一个地图上只能有一个信息窗处于打开状态
事件监听
百度地图API中大部分对象都含有addEventListener,可以通过该方法来监听对象的事件
点点击地图时触发事件:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addEventListener("click", function(){ alert("您点击了地图。"); });
当拖动地图后事件:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addEventListener("dragend", function(){ var center = map.getCenter(); alert("地图中心点变更为:" + center.lng + ", " + center.lat); })
当地图缩放后事件,
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addEventListener("zoomend", function(){ alert("地图缩放至:" + this.getZoom() + "级"); });
移除事件
每一个API对象都提供了removeEventListener用来移除事件监听函数
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); function showInfo(e){ alert(e.point.lng + ", " + e.point.lat); map.removeEventListener("click", showInfo); } map.addEventListener("click", showInfo);
用户第一次点击地图会触发事件监听函数,在函数内部对事件监听进行了移除,因此后续的点击操作则不会触发监听函数。
以上是关于百度地图API的主要内容,如果未能解决你的问题,请参考以下文章