javascript笔记5-BOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript笔记5-BOM相关的知识,希望对你有一定的参考价值。
javascript应用的平台很多,不仅仅针对Web。在Web中使用Javascript,BOM(browser object model,浏览器对象模型)是核心。
BOM提供了很多对象,用于访问浏览器的功能。
- window对象。
- BOM的核心对象是window,它表示浏览器的一个实例。
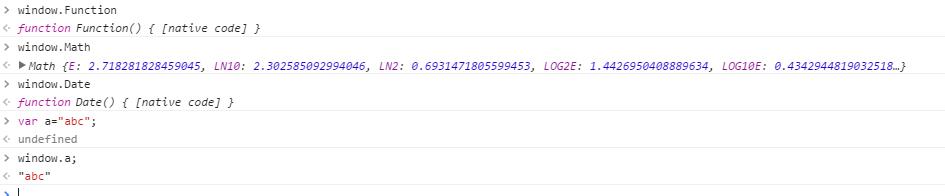
- window有双重角色,一个是BOM提供的浏览器对象,javascript通过window来访问浏览器的各个功能、属性。比如:

- window的另一重角色,是javascript的Global对象。
Global对象不显式存在,但是它是一个对象,全局定义的属性、方法都属于Global对象。如果让Global显式存在,那么window就是一个实例。如此一来,那些全局属性、方法都能通过window来访问了。比如:

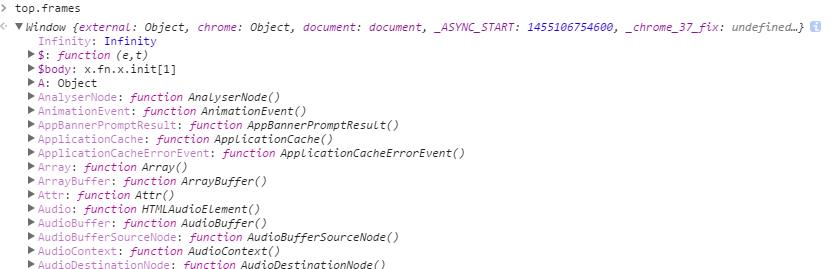
- 如果页面包含框架(frame),那么每个框架都有自己的window对象,而且保存在frames集合中。
- 最外层框架就是浏览器窗口。top对象就指向这个框架。如图:

- window.open()有两个应用:
- 导航到另一个URL;
- 打开一个新的浏览器窗口。
- 如果要过一会儿再执行某个方法,使用:setTimeout();
温馨提示,这些方法都属于window对象,window不用显式写出来。当然,如果你写window.setTimeout...也是可以的。
- 如果要每隔一段时间就执行某个方法,使用:setInterval();
- 另外还有一些对话框函数:alert()、confirm()、prompt();
- location对象
- location对象提供了当前窗口中加载的文档相关的信息以及一些导航信息。
- location属于window对象的一个属性,同时又是document(属于DOM)对象的属性。
所以,window.location和document.location引用的是同一个对象;
- location的位置操作:
- 打开新的url:
location.assign("www.baidu.com"); 或 window.location="www.baidu.com"; 或 location.href="www.baidu.com";
- history对象
- history对象保存着用户浏览的历史记录,它也是window对象的属性;
history.go(-1);//后退一页 history.go(2);//前进两页; history.go("www.xxx.com");//跳转到最近的指定url; history.back();//后退一页; history.forward();//前进一页;
- history对象保存着用户浏览的历史记录,它也是window对象的属性;
- 其他对象:
- navigator对象:识别客户端浏览器,用以检测插件、注册处理程序等。
- screen对象:javaweb编程中不太使用。
以上是关于javascript笔记5-BOM的主要内容,如果未能解决你的问题,请参考以下文章
Javascript进阶篇——( JavaScript内置对象---下)--Math对象---笔记整理
JavaScript学习笔记(12)——JavaScript内置对象