echarts-在现实标题中显示百分比
Posted y酒味i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts-在现实标题中显示百分比相关的知识,希望对你有一定的参考价值。
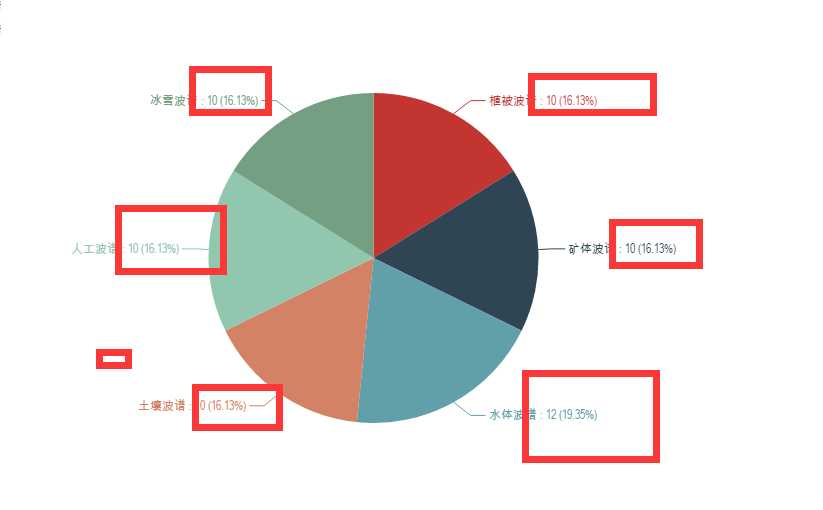
如图:需要在标题显示所占百分比

使用方式:途中标记部分
series : [{ name: ‘类型‘, type: ‘pie‘, radius : ‘55%‘, center: [‘50%‘, ‘60%‘], data:valuearray, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ }, normal:{ label:{ show: true, formatter: ‘{b} : {c} ({d}%)‘ }, labelLine :{show:true} } } } ]
以上是关于echarts-在现实标题中显示百分比的主要内容,如果未能解决你的问题,请参考以下文章