WP8.1 模仿手机通讯记录的选择框
Posted ARM830
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WP8.1 模仿手机通讯记录的选择框相关的知识,希望对你有一定的参考价值。
模仿WP8.1 通讯记录的ChenkBox的方式

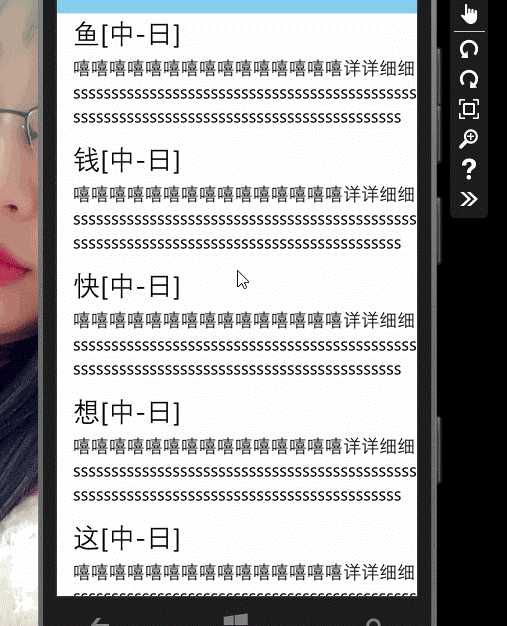
这个是我写出来的效果

首先得有两套DataTemplate,一套是没开启ChenkBox,一套是开启的ChenkBox的 当然还有绑定的资源,这个随意啦
<DataTemplate x:Key="LvItem1" >开启ChenkBox <Grid x:Name="The_Fast_Gird" Width="{Binding DataWidth}" Height="140"> <Grid.ColumnDefinitions> <ColumnDefinition Width="18*" /> <ColumnDefinition Width="217*"/> </Grid.ColumnDefinitions> <Grid x:Name="The_Fast_Gird_InGird" Grid.Column="1" > <Grid.Resources> <Storyboard x:Name="ListView_Word_Start"> <DoubleAnimation From="1" To="0" Duration="0:0:0.2" AutoReverse="False" EnableDependentAnimation="True" Storyboard.TargetName="The_Chenkbox_Storyboard_Border" Storyboard.TargetProperty="Opacity"/> </Storyboard> </Grid.Resources> <Border Background="Transparent" > <FlyoutBase.AttachedFlyout> <MenuFlyout> <MenuFlyoutItem Text="删除" /> </MenuFlyout> </FlyoutBase.AttachedFlyout> <Grid> <Grid.RowDefinitions> <RowDefinition Height="9*"/> <RowDefinition Height="19*"/> </Grid.RowDefinitions> <Border > <TextBlock Text="{Binding DataName}" FontSize="30"/> </Border> <Border Grid.Row="1"> <TextBlock FontSize="20" TextWrapping="Wrap" Text="嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻详详细细ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss"/> </Border> </Grid> </Border> </Grid> <Grid x:Name="The_Gird_InLeftGird" Tapped="The_Gird_InLeftGird_Tapped"> <Border x:Name="The_Chenkbox_Storyboard_Border" Background="Transparent" > </Border> <Border x:Name="The_Chenkbox_Border" Visibility="Visible"> <CheckBox x:Name="The_Grid_ChenkBox" IsThreeState="False"/> </Border> </Grid> </Grid> </DataTemplate> <DataTemplate x:Key="LvItem" >//未开启的ChenkBox <Grid x:Name="The_Fast_Gird" Holding="The_Fast_Gird_Holding" Width="{Binding DataWidth}" Height="140"> <FlyoutBase.AttachedFlyout> <MenuFlyout> <MenuFlyoutItem Text="删除" /> </MenuFlyout> </FlyoutBase.AttachedFlyout> <Grid.ColumnDefinitions> <ColumnDefinition Width="10*" /> <ColumnDefinition Width="217*"/> </Grid.ColumnDefinitions> <Grid x:Name="The_Fast_Gird_InGird" Grid.Column="1" > <Grid.Resources> <Storyboard x:Name="ListView_Word_Start">///渐进动画 <DoubleAnimation From="1" To="0" Duration="0:0:0.2" AutoReverse="False" EnableDependentAnimation="True" Storyboard.TargetName="The_Chenkbox_Storyboard_Border" Storyboard.TargetProperty="Opacity"/> </Storyboard> </Grid.Resources> <Border Background="Transparent" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="9*"/> <RowDefinition Height="19*"/> </Grid.RowDefinitions> <Border > <TextBlock Text="{Binding DataName}" FontSize="30"/> </Border> <Border Grid.Row="1"> <TextBlock FontSize="20" TextWrapping="Wrap" Text="嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻详详细细ssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss"/> </Border> </Grid> </Border> </Grid> <Grid x:Name="The_Gird_InLeftGird" Tapped="The_Gird_InLeftGird_Tapped"> <Border x:Name="The_Chenkbox_Storyboard_Border" Background="Transparent" >///变色用的Border </Border> <Border x:Name="The_Chenkbox_Border" Visibility="Collapsed"> <CheckBox x:Name="The_Grid_ChenkBox" IsThreeState="False"/> </Border> </Grid> </Grid> </DataTemplate>
之后内,这其中未开启的ChenkBox的模板中,有动画,也有一个渐变色的Border。然后加上一个Tapped事件就OK了
private async void The_Gird_InLeftGird_Tapped(object sender, TappedRoutedEventArgs e) { ItemShowChenkBox_Nub++;//计数器 if (ItemShowChenkBox_Nub == 2)//第二次按下的时候 换回没有开启ChenkBox的模板 { var DataCount = await GetSaveWord.GetData(); for (int i = 0; i < DataCount.Count; i++) { var Getlistview_Item = PivotItem_Listview.ContainerFromItem(PivotItem_Listview.Items.ElementAt(i)) as ListViewItem; Getlistview_Item.ContentTemplate = this.Resources["LvItem"] as DataTemplate; } ItemShowChenkBox_Nub = 0; } if (ItemShowChenkBox_Nub == 1) { ItemLeftGird = ((Grid)sender) as Grid; ItemColorBorder = ItemLeftGird.FindName("The_Chenkbox_Storyboard_Border") as Border; ItemGird = ItemLeftGird.FindName("The_Fast_Gird") as Grid; ItemLeftStoryboard = ItemLeftGird.FindName("ListView_Word_Start") as Storyboard; ItemChenkBoxBorder = ItemLeftGird.FindName("The_Chenkbox_Border") as Border; ItemColorBorder.Background = new SolidColorBrush(Colors.Green);//变色 var grid_cd = ItemGird.ColumnDefinitions;//更改列表的宽度 var the_get_CD = grid_cd.ElementAt(0); the_get_CD.Width = new GridLength(18, GridUnitType.Star); ItemLeftStoryboard.Begin();//开启动画 ItemLeftStoryboard.Completed += ItemLeftStoryboard_Completed; } } async void ItemLeftStoryboard_Completed(object sender, object e) { ItemChenkBoxBorder.Visibility = Visibility.Visible;//开启隐藏的ChenkBOX ItemColorBorder.Visibility = Visibility.Collapsed; var DataCount = await GetSaveWord.GetData(); for (int i = 0; i < DataCount.Count; i++) { var Getlistview_Item = PivotItem_Listview.ContainerFromItem(PivotItem_Listview.Items.ElementAt(i)) as ListViewItem;//获取每一个ListViewItem Getlistview_Item.ContentTemplate = this.Resources["LvItem1"] as DataTemplate;//更换模板 } }
以上是关于WP8.1 模仿手机通讯记录的选择框的主要内容,如果未能解决你的问题,请参考以下文章