block,inline和inline-block概念和区别
Posted MasterHanBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了block,inline和inline-block概念和区别相关的知识,希望对你有一定的参考价值。
在我们的WEB前端开发过程中,需要写一些页面,会用到display:inline block inline-block三者元素,这对刚走进前端开发的行业来说的朋友们,不懂他们之间的具体特点与特征,不好更好的驾驭,下面和大家一起看下具体区别于与特点.
display:inline就是将元素显示为行内元素.
inline元素的特点是:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
inline元素设置width,height属性无效。
inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
比如
<span>, <a>, <label>, <input>, <img>, <strong> 和<em>inline和block可以控制一个元素的行宽高等特性,需要切换的情况如下:
让一个inline元素从新行开始;
让块元素和其他元素保持在一行上;
控制inline元素的宽度(对导航条非凡有用);
控制inline元素的高度;
无须设定宽度即可为一个块元素设定与文字同宽的背景色。
display:block就是将元素显示为块级元素.
block元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
block元素可以设置margin和padding属性。
比如
<div>, <p>, <h1>, <form>, <ul> 和 <li>display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,答应空格。
inline-block的元素特点:
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,答应空格。(准确地说,应用此特性的元素呈现为内联对象,四周元素保持在同一行,但可以设置宽度和高度地块元素的属性)
并不是所有浏览器都支持此属性,目前支持的浏览器有:Opera、Safari在IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表症。从上面的这个分析,也不难理解为什么IE下,对块元素设置display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触发了layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
IE下块元素如何实现display:inline-block的效果?
有两种方法:
1、先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回inline或block,layout不会消失)。代码如下(...为省略的其他属性内容):
div {display:inline-block;...}
div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1等)。代码如下:
div {display:inline; zoom:1;...}
以下用个例子来说明三者的区别和用法:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 div,span{background-color:lightseagreen;margin:5px;border:1px solid #333;padding:5px;height:52px;color:#fff;}
8 .b{display:block;}
9 .i{display:inline;}
10 div.ib{display:inline-block;}
11 div.ib{display:inline;}
12 a.ib{display:inline-block;}
13 a.ib{display:block;}
14 #sb{display:block}
15 span.v{padding:0;margin:0;border:0;vertical-align:middle;height:100%}
16 </style>
17
18 </head>
19 <body>
20 <div>div display:block</div>
21 <div class="i">div display:inline</div>
22 <div class="ib">div display:inline-block</div>
23 <span>span display:inline</span>
24 <span class="b">span display:block</span>
25 <span id=‘sb‘><a class="ib">a display:block</a></span>
26 <div><span class="v"></span>vertical-align:middle</div>
27 </body>
28 </html>
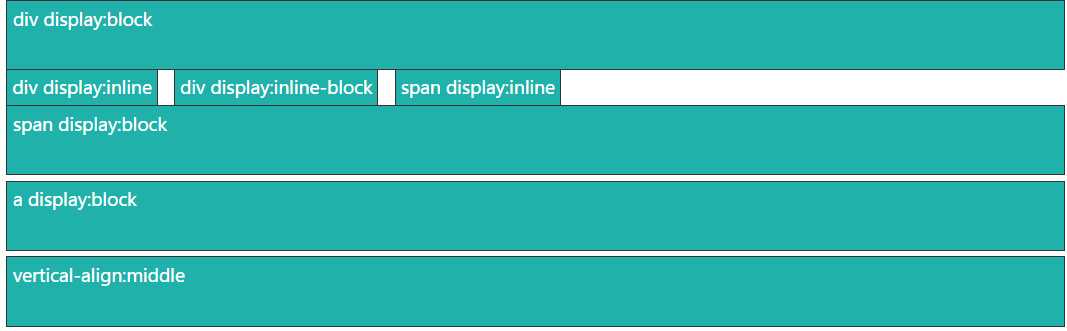
显示结果:

#xx{display:inline-block;}
#xx{display:inline;}
一定要分开写,不要这样写#xx{display:inline-block;display:inline;}
以上是关于block,inline和inline-block概念和区别的主要内容,如果未能解决你的问题,请参考以下文章
在网站制作过程中发现的block和inline-block不同。
display:block;inline;inline-block大总结