Qt-实现QQ群聊消息框
Posted Ant-double
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt-实现QQ群聊消息框相关的知识,希望对你有一定的参考价值。

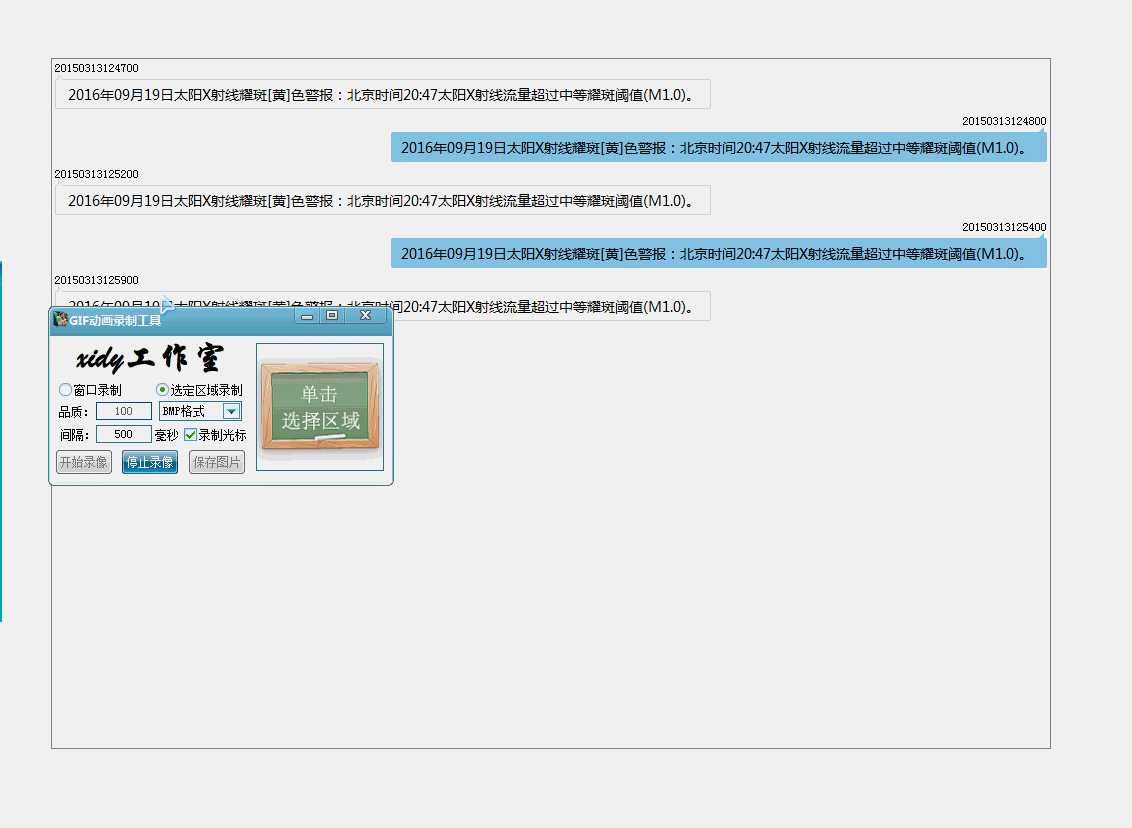
效果图如上:
资源来自网络自己改了一下
主要是窗口类和左消息类和右消息类,没有考虑设计模式,和代码重用,功能先实现了
左消息类:
1 class CLeftBubbleWidget : public QWidget 2 { 3 public: 4 CLeftBubbleWidget (QWidget *parent = NULL); 5 ~CLeftBubbleWidget(); 6 void setMessage (QString &strTitle, QString &strMessage); 7 8 private: 9 void init(); 10 11 private: 12 QLabel *m_pNameLabel; 13 QLabel *m_pContentLabel; 14 };
实现如下:
1 void CLeftBubbleWidget::init() 2 { 3 m_pNameLabel = new QLabel (this); 4 m_pNameLabel->setObjectName ("ChatOtherOldNameLabel"); 5 m_pContentLabel = new QLabel (this); 6 // m_pContentLabel->setWordWrap (true); 7 m_pContentLabel->setObjectName ("ChatOtherOldMessageLabel"); 8 m_pContentLabel->setStyleSheet ("font-size: 14px;font-family:Microsoft YaHei;border-width: 10px 7px 5px 10px;border-image: url(:image/Resources/otherBubble.png) 10 7 5 10 no-repeat stretch;"); 9 QHBoxLayout *pNameLayout = new QHBoxLayout; 10 pNameLayout->setMargin (0); 11 pNameLayout->addWidget (m_pNameLabel); 12 pNameLayout->addStretch(); 13 QHBoxLayout *pContentLayout = new QHBoxLayout; 14 // lyy : 2016/9/23 16:45:33 说明:order 15 pContentLayout->setMargin (0); 16 pContentLayout->addWidget (m_pContentLabel); 17 pContentLayout->addStretch(); 18 QVBoxLayout *pMainLayout = new QVBoxLayout; 19 pMainLayout->setMargin (0); 20 pMainLayout->setSpacing (0); 21 pMainLayout->addLayout (pNameLayout); 22 pMainLayout->addLayout (pContentLayout); 23 this->setLayout (pMainLayout); 24 }
右消息类与此相同,就是order处换一下顺序
窗口消息类:
1 class ChatMessageWidget : public QWidget 2 { 3 Q_OBJECT 4 public: 5 enum enMessageType 6 { 7 MySelf, 8 Other 9 }; 10 11 public: 12 ChatMessageWidget (QWidget *parent = 0); 13 ~ChatMessageWidget(); 14 15 void insertMessage (enMessageType messageType, QString strMessText); 16 17 public slots: 18 void updateScrollBar(); 19 20 private: 21 void dealMySelfMessage (QString &str); 22 void dealOtherMessage (QString &str); 23 24 void resolveNameAndContent (QString &strOrig, QString &strName, QString &strContent); 25 26 private: 27 QWidget *m_pScrollWidget; 28 QScrollArea *m_pScrollArea; 29 QVBoxLayout *m_pScrollWidgetLayout; 30 QTimer *m_pScrollTimer; 31 32 // lyy : 2016/9/23 12:29:13 说明: 33 bool aFlag; 34 public: 35 void addMessageToShow (EventAlarmInfo eai); 36 };
实现:
1 ChatMessageWidget::ChatMessageWidget (QWidget *parent) 2 : QWidget (parent) 3 { 4 m_pScrollWidget = new QWidget (this); 5 m_pScrollWidget->setObjectName ("ChatMessageWidget_ScrollWidget"); 6 // m_pScrollWidget->setStyleSheet (QString::fromUtf8 ("border:1px solid red")); 7 m_pScrollWidget->setSizePolicy (QSizePolicy::Preferred, QSizePolicy::Minimum); 8 m_pScrollArea = new QScrollArea (this); 9 m_pScrollArea->setHorizontalScrollBarPolicy (Qt::ScrollBarAlwaysOff); 10 m_pScrollArea->setWidget (m_pScrollWidget); 11 m_pScrollArea->setWidgetResizable (true); 12 QHBoxLayout *hBoxLayout = new QHBoxLayout; 13 hBoxLayout->setMargin (0); 14 hBoxLayout->addWidget (m_pScrollArea); 15 this->setLayout (hBoxLayout); 16 m_pScrollWidgetLayout = new QVBoxLayout; 17 QVBoxLayout *pMainLayout = new QVBoxLayout; 18 // lyy : 2016/9/23 15:43:05 说明:边框 19 pMainLayout->setMargin (3); 20 pMainLayout->addLayout (m_pScrollWidgetLayout); 21 pMainLayout->addStretch(); 22 m_pScrollWidget->setLayout (pMainLayout); 23 m_pScrollTimer = new QTimer (this); 24 m_pScrollTimer->setSingleShot (true); 25 aFlag = true; 26 }
1 void ChatMessageWidget::addMessageToShow (EventAlarmInfo eai) 2 { 3 if (aFlag) 4 { 5 insertMessage (ChatMessageWidget::Other, QString ("%1*%2").arg (eai.getEventStartTime().toString ("yyyyMMddHHmmss"), eai.getStrEventContnet())); 6 aFlag = false; 7 } 8 9 else 10 { 11 insertMessage (ChatMessageWidget::MySelf, QString ("%1*%2").arg (eai.getEventStartTime().toString ("yyyyMMddHHmmss"), eai.getStrEventContnet())); 12 aFlag = true; 13 } 14 } 15 16 void ChatMessageWidget::insertMessage (enMessageType messageType, QString strMessText) 17 { 18 switch (messageType) 19 { 20 case MySelf: 21 { 22 dealMySelfMessage (strMessText); 23 break; 24 } 25 26 case Other: 27 { 28 // dealMySelfMessage (strMessText); 29 dealOtherMessage (strMessText); 30 break; 31 } 32 33 default: 34 break; 35 } 36 37 m_pScrollTimer->start (10); 38 connect (m_pScrollTimer, SIGNAL (timeout()), this, SLOT (updateScrollBar())); 39 //m_pScrollArea->verticalScrollBar()->setValue(m_pScrollArea->verticalScrollBar()->maximum()); 40 } 41 42 void ChatMessageWidget::updateScrollBar() 43 { 44 m_pScrollArea->verticalScrollBar()->setValue (m_pScrollArea->verticalScrollBar()->maximum()); 45 } 46 47 void ChatMessageWidget::dealMySelfMessage (QString &str) 48 { 49 QString strName; 50 QString strContent; 51 resolveNameAndContent (str, strName, strContent); 52 CRightBubbleWidget *pMyBubble = new CRightBubbleWidget (this); 53 pMyBubble->setMessage (strName, strContent); 54 m_pScrollWidgetLayout->addWidget (pMyBubble); 55 }
加了一个计时器10毫秒更新一下。
vs添加资源和qtCreater有些不同。
http://url.cn/406Ggrj
以上是关于Qt-实现QQ群聊消息框的主要内容,如果未能解决你的问题,请参考以下文章