使用sencha cmd 一键生成你的应用程序代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用sencha cmd 一键生成你的应用程序代码相关的知识,希望对你有一定的参考价值。
一键生成你的应用程序代码:
------------------------------------------------------------
我们的出发点就是使用命令来产生一个应用程序,执行以下命令:
sencha generate app -ext MyApp E:\senchaworkspace\MyApp
可以看到如下执行结果

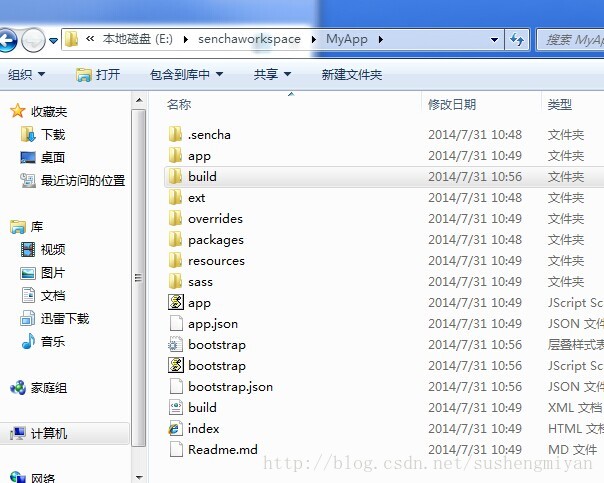
以上命令会从官网下载试用版本的ext代码到你本地,如果你已经购买正版代码,那么需要使用下一节(-sdk命令来生成你的应用程序)在你的硬盘文件夹下可以看到:

这表明自动生成了你的程序框架。
需要注意的是,生成的EXTjs 是商业体验版本,如果你购买了,那么你需要下载ext js的zip包,并且使用-SDK命令来制定SDK的路径,这样,就不会去默认下载SDK而是按照你本地的文件来生成了。
命令如下: sencha -sdk /这里是你的sdk路径/ generate app MyApp 你的App的路径。如 sencha -sdk 本地的extjs的地址 generate app OASystem d:\oasys
执行完成之后可以看到如下的文件夹路径:
- .sencha/ # Sencha-specific files (for example, configuration)
- app/ # Application-specific content
- Boot.js # Private, low-level dynamic loader for JS and CSS
- Microloader.js # Loads app based on app.json content
- sencha.cfg # Application configuration file for Sencha Cmd
- build-impl.xml # Standard application build script
- *-impl.xml # Implementations of various build phases
- defaults.properties # Default values and docs for build properties
- ext.properties # Build property values specific to Ext JS
- *.defaults.properties # Build property values by env (e.g. "testing")
- plugin.xml # Application-level plugin for Sencha Cmd
- codegen.json # Data for merging generated code during upgrade
- workspace/ # Workspace-specific content (see below)
- sencha.cfg # Workspace configuration file for Sencha Cmd
- plugin.xml # Workspace-level plugin for Sencha Cmd
- ext/ # A copy of the Ext JS SDK
- cmd/ # Framework-specific content for Sencha Cmd
- sencha.cfg # Framework configuration file for Sencha Cmd
- packages/ # Framework supplied packages
- ext-theme-classic/ # Ext JS Theme Package for Classic
- ext-theme-neptune/ # Ext JS Theme Package for Neptune
- ... # Other theme and locale packages
- src/ # The Ext JS source
- ...
- index.html # The entry point to your application
- app.json # Application manifest
- app.js # Launches the Application class
- app/ # Your application‘s source code in MVC structure
- model/ # Folder for application model classes
- store/ # Folder for application stores
- view/ # Folder for application view classes
- main/ # Folder for the classes implementing
- Main.js # The Main View
- MainModel.js # The `Ext.app.ViewModel` for the Main View
- MainController.js # The `Ext.app.ViewController` for the Main View
- Application.js # The `Ext.app.Application` class
- packages/ # Sencha Cmd packages
- build/ # The folder where build output is placed
这个路径和上方文件夹截图是没有区别的都是一样的。
构造你的应用程序:
----------------------------------------
只需要执行以下命令就可以构造你的应用程序打包了
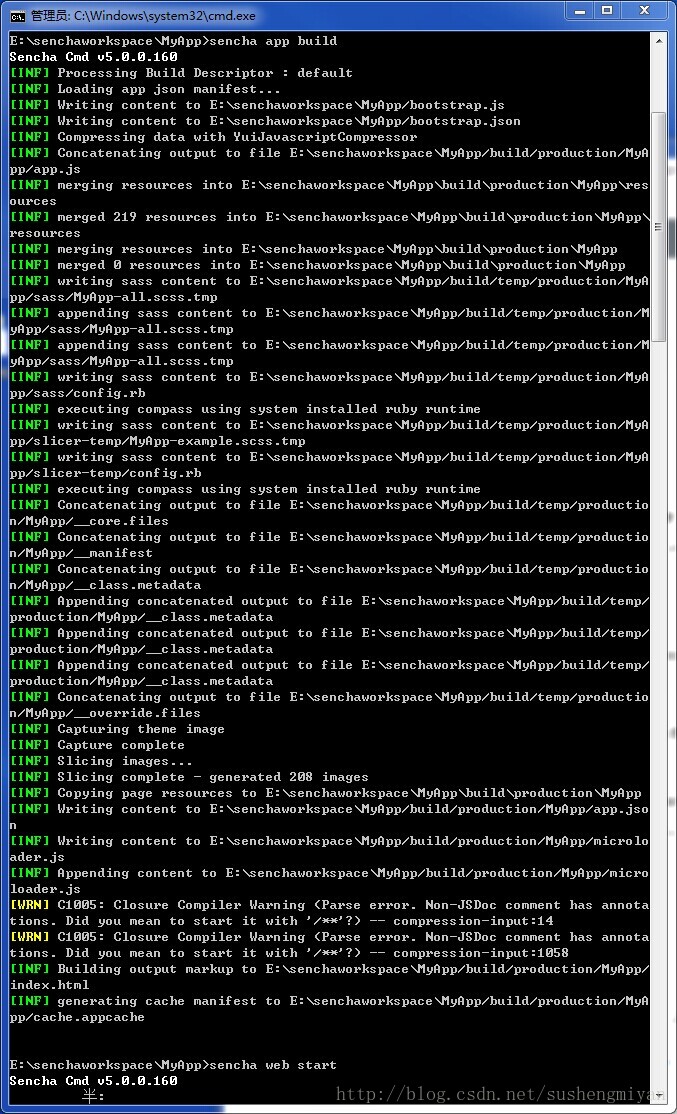
sencha app build,这个命令需要你在你的应用程序文件夹下执行哦。可以看到我的执行过程如下:

需要注意不能使用-sdk命令了,使用会出现问题哦
执行完成之后可以看到增加了build目录,下方就是包含了js代码 sass还有主题的文件夹。
Sencha 的网络服务容器:
----------------------------------------------------
使用 sencha web start命令来开启你的服务。服务允许你将本地应用程序当做网络服务。

这个命令将1841端口制定为当前的访问端口,如果想停止服务就执行如下命令: sencha web stop或者ctrl+c来结束服务
想访问你的服务,只需要在浏览器中执行如下路径:
http://localhost:1841
当我们访问的时候,可以看到默认生成的网页如下:
如果你不想使用1841端口,你可以在执行的时候制定端口号码:sencha -port 8080 web start
扩展你的应用程序
使用 sencha generate 命令帮你你快速的创建一个mvc的组件包像controllers和models
执行以下命令sencha help generate你可以看到有如下的扩展信息:
重要:为了执行命令,你需要在当前应用程序的路径下执行才可以。
增加一个新的models
--------------------------------------------
使用sencha generate model 命令就可以。
如图

这样就创建了一个User的Model包含三个属性
增加一个新的Controllers
-----------------------------------------------------
类似上述命令,执行 sencha generate controller Central

增加一个view
------------------------------
也是一样执行 sencha generate view SomeView

客户化定制构造程序
-----------------------------------------
现在又多种多样的配置选项可以使用在 ”.sencha/app/sencha.cfg“文件夹下,在只有一张页面的情况下,可以忽略”.sencha/workspace“配置文件夹
classpath类路径
----------------------------------
sencha app build 命令制定去哪里找到你的应用程序的代码全部依赖于app.classpath配置,它是在”.sencha/app/sencha.cfg“文件夹下的。默认的数值是
app.classpath=${app.dir}/app,${app.dir}/app.js以上是关于使用sencha cmd 一键生成你的应用程序代码的主要内容,如果未能解决你的问题,请参考以下文章