Django Form表单基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django Form表单基础相关的知识,希望对你有一定的参考价值。
平时我们写表单要自己写样式,比如我们要写一个注册样式,有如下填写项:
实现代码如下:
views.py文件
#!/usr/bin/env python #-*-conding:utf-8:-*- from django.shortcuts import render from django import forms # Create your views here. def user_list(request): host = request.POST.get(‘host‘) port = request.POST.get(‘port‘) email = request.POST.get(‘email‘) mobile = request.POST.get(‘mobile‘) return render(request,‘user_list.html‘)
user_list.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="user_list" method="post"> <p>主机:<input type="text" name="host"/></p> <p>端口:<input type="text" name="port"/></p> <p>邮箱:<input type="text" name="email"/></p> </p>手机:<input type="text" name="mobile"/></p> <input type="submit" value="submit"> </form> </body> </html>
url.py文件
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^user_list/‘, views.user_list),
]
着这里我们要求用户输入的只有主机、端口、email、mobile,所以在views.py中只有
host = request.POST.get(‘host‘)
port = request.POST.get(‘port‘)
email = request.POST.get(‘email‘)
mobile = request.POST.get(‘mobile‘)
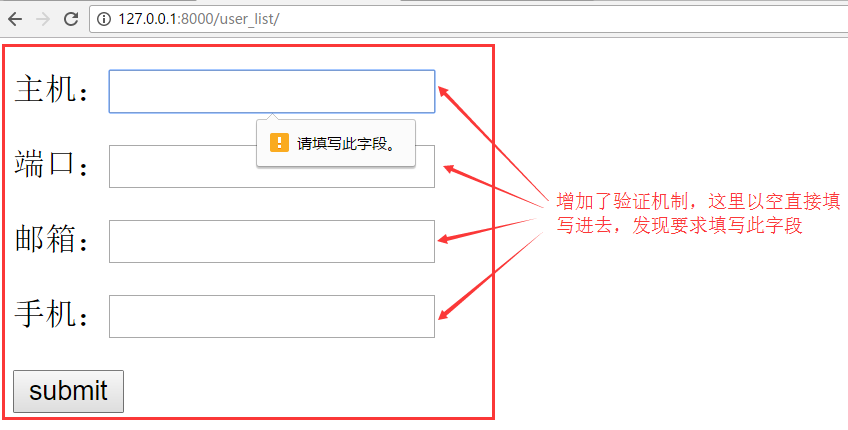
这四项,试问,如果有多余目前的四项比如20或者30...,是不是我们要在函数user_list中再接着写更多类似的语句?答案不言而喻,是肯定的,那么有没有更简单方便的方法呢?肯定有,另外我们这样写获取数据的机制,如果用户输入为空,那么我们是不是都要一一做验证?为了解决以上的问题,我们可以利用django的一个优势,即django的form表单验证机制:
我们对以上代码做修改:
views.py
#!/usr/bin/env python
#-*-conding:utf-8:-*-
from django.shortcuts import render
from django import forms
class UserInfo(forms.Form):
email = forms.EmailField()
host = forms.CharField()
port = forms.CharField()
mobile = forms.CharField()
# Create your views here.
def user_list(request):
obj = UserInfo()
if request.method == "POST":
user_input_obj = UserInfo(request.POST)
if user_input_obj.is_valid():
data = user_input_obj.clean()
print data
else:
error_msg = user_input_obj.errors
return render(request,‘user_list.html‘,{‘obj‘:user_input_obj,‘errors‘:error_msg})
return render(request,‘user_list.html‘,{‘obj‘:obj})user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="user_list" method="post">
#这里的obj是views.py中{‘obj‘:obj}中的value,而‘obj‘是request中的一个变量
<p> 主机:{{ obj.host }}<span>{{ errors.host }}</span></p>
<p> 端口:{{ obj.port }}<span>{{ errors.port }}</span></p>
<p> 邮箱:{{ obj.email }}<span>{{ errors.email }}</span></p>
<p> 手机:{{ obj.mobile }}<span>{{ errors.mobile }}</span></p>
<input type="submit" value="submit">
</form>
</body>
</html>至此,我们完成了django表单的验证操作,关键定义一个类UserInfo然后继承Forms.form来实现后续的值的获取和验证功能。
本文出自 “平平淡淡才是真” 博客,请务必保留此出处http://ucode.blog.51cto.com/10837891/1855711
以上是关于Django Form表单基础的主要内容,如果未能解决你的问题,请参考以下文章