Jquery&JS简单选项卡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery&JS简单选项卡相关的知识,希望对你有一定的参考价值。
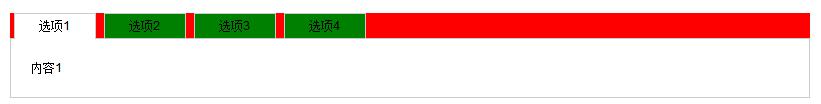
结果,如图
为了明显,用绿色+红色

第一步:静态布局
先写html代码和css样式
要点一: ul li都为块级元素,可以用height,但是里面字体不居中,我们用line-height,即达到居中,又设定行高。
要点二:ul的高度与要显示的选项li的高度相等,因为li要把ul的底边掩盖掉。其他不显示的li的行高设置ul的高度-1,留出1个像素的底边显示。
<style type="text/css">
*{margin:0; padding:0; font:12px/1.5 arial;}
li{list-style:none;}
.wrap{width:800px; margin:20px auto;}
.hide{display:none;}
#tab-title{height:25px;border-bottom:1px solid #ccc; background:red;}/*#ccc*/
#tab-title li{line-height:24px; float:left; width:80px; margin:0 4px; text-align:center; border:1px solid #ccc; border-bottom:none; background:green; cursor:pointer}/*#f5f5f5; */
#tab-title .active{ line-height:25px;background:#fff;}
#tab-content{border:1px solid #ccc; border-top:none; padding:20px;}
</style>
<body>
<div class="wrap">
<ul id="tab-title">
<li class="active">选项1</li>
<li>选项2</li>
<li>选项3</li>
<li>选项4</li>
</ul>
<div id="tab-content">
<div>
内容1</div>
<div class="hide">
内容2</div>
<div class="hide">
内容3</div>
<div class="hide">
内容4</div>
</div>
</div>
</body>
第二步:切换
要点一,页面加载时,给选项卡加一个额外的“索引”属性并赋值,以做选项卡和内容的对应。方法是.index=值。
要点二,点击选项时,利用jQuery链式编程,选项:去掉所有li的的active类样式,再为点击的li加上active类样式。内容:所有div加上hide类样式,再为点击的div去掉hide类样式。
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { var tabtitleEle, tabContentEle; tabtitleEle = $("#tab-title li"); tabContentEle = $("#tab-content div"); for (var i = 0; i < tabtitleEle.length; i++) { tabtitleEle[i].index = i;//加上一个属性 tabtitleEle.eq(i).click(function () { tabtitleEle.removeClass("active").eq(this.index).addClass("active"); //alert(this.index); tabContentEle.addClass("hide").eq(this.index).removeClass("hide"); }) } }) </script>
纯js的写法
window.onload = function () {
var tab_t = document.getElementById("tab-title");
var tab_t_li = tab_t.getElementsByTagName("li");
var tab_c = document.getElementById("tab-content");
var tab_c_li = tab_c.getElementsByTagName("div");
var len = tab_t_li.length;
var i = 0;
for (i = 0; i < len; i++) {
tab_t_li[i].index = i;
tab_t_li[i].onclick = function () {
for (i = 0; i < len; i++) {
tab_t_li[i].className = ‘‘;
tab_c_li[i].className = ‘hide‘;
}
tab_t_li[this.index].className = ‘active‘;
tab_c_li[this.index].className = ‘‘;
}
}
}
全部代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0; padding:0; font:12px/1.5 arial;}
li{list-style:none;}
.wrap{width:800px; margin:20px auto;}
.hide{display:none;}
#tab-title{height:25px;border-bottom:1px solid #ccc; background:red;}/*#ccc*/
#tab-title li{line-height:24px; float:left; width:80px; margin:0 4px; text-align:center; border:1px solid #ccc; border-bottom:none; background:green; cursor:pointer}/*#f5f5f5; */
#tab-title .active{ line-height:25px;background:#fff;}
#tab-content{border:1px solid #ccc; border-top:none; padding:20px;}
</style>
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var tabtitleEle, tabContentEle;
tabtitleEle = $("#tab-title li");
tabContentEle = $("#tab-content div");
for (var i = 0; i < tabtitleEle.length; i++) {
tabtitleEle[i].index = i;//加上一个属性
tabtitleEle.eq(i).click(function () {
tabtitleEle.removeClass("active").eq(this.index).addClass("active");
//alert(this.index);
tabContentEle.addClass("hide").eq(this.index).removeClass("hide");
})
}
})
</script>
<!--<script>
window.onload = function () {
var tab_t = document.getElementById("tab-title");
var tab_t_li = tab_t.getElementsByTagName("li");
var tab_c = document.getElementById("tab-content");
var tab_c_li = tab_c.getElementsByTagName("div");
var len = tab_t_li.length;
var i = 0;
for (i = 0; i < len; i++) {
tab_t_li[i].index = i;
tab_t_li[i].onclick = function () {
for (i = 0; i < len; i++) {
tab_t_li[i].className = ‘‘;
tab_c_li[i].className = ‘hide‘;
}
tab_t_li[this.index].className = ‘active‘;
tab_c_li[this.index].className = ‘‘;
}
}
}
</script>-->
</head>
<body>
<div class="wrap">
<ul id="tab-title">
<li class="active">选项1</li>
<li>选项2</li>
<li>选项3</li>
<li>选项4</li>
</ul>
<div id="tab-content">
<div>
内容1</div>
<div class="hide">
内容2</div>
<div class="hide">
内容3</div>
<div class="hide">
内容4</div>
</div>
</div>
</body>
</html>
以上是关于Jquery&JS简单选项卡的主要内容,如果未能解决你的问题,请参考以下文章