微信应用号(小程序)开发IDE配置(第一篇)
Posted 李朝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信应用号(小程序)开发IDE配置(第一篇)相关的知识,希望对你有一定的参考价值。
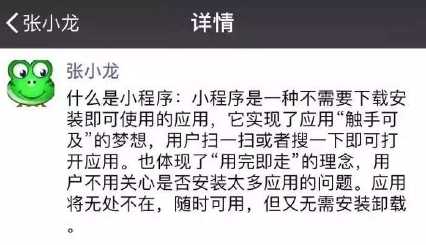
2016年9月22日凌晨,微信宣布“小程序”问世,当然只是开始内测了,微信公众平台对200个服务号发送了小程序内测邀请。那么什么是“小程序”呢,来看微信之父怎么说

看完之后,相信大家大概都有些明白了吧,对于开发者来说或许都有些小激动吧,毕竟多关注一些新东西没什么不好。那么问题是“小程序”只有200个内测账号,怎么办?还好,天朝的人才太多了,在消息发布后的几小时内网上已经出了IDE的破解版,废话不多说,看配置步骤:
1. IDE下载
MAC版链接: http://pan.baidu.com/s/1nvB7UNv 密码: fk8p
Win版链接: http://pan.baidu.com/s/1i5Nlz5z 密码: d55b
2. 破解。下载链接: http://pan.baidu.com/s/1hs6s24s 密码: irr1
下载完IDE(实际就是微信web开发者工具了)安装,然后需要分别替换以下2个目录文件才能破解
安装目录\package.nw\app\dist\components\create\createstep.js
安装目录\package.nw\app\dist\stroes\projectStores.js
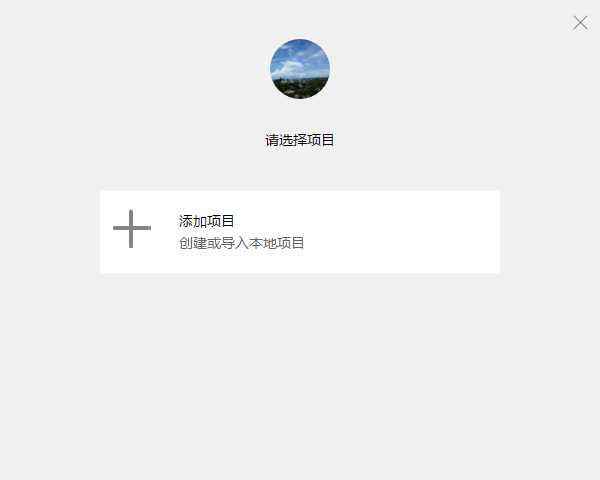
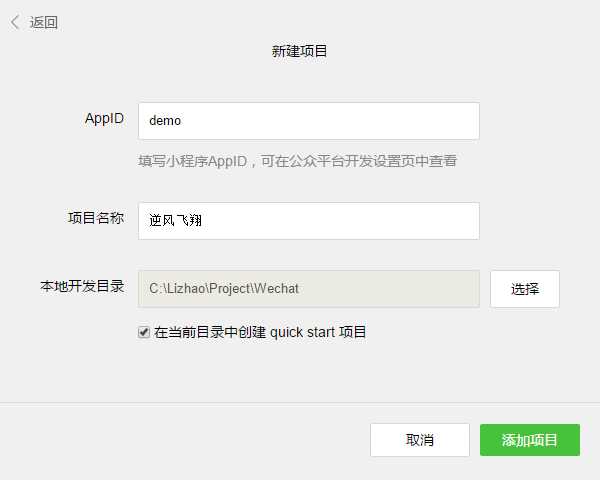
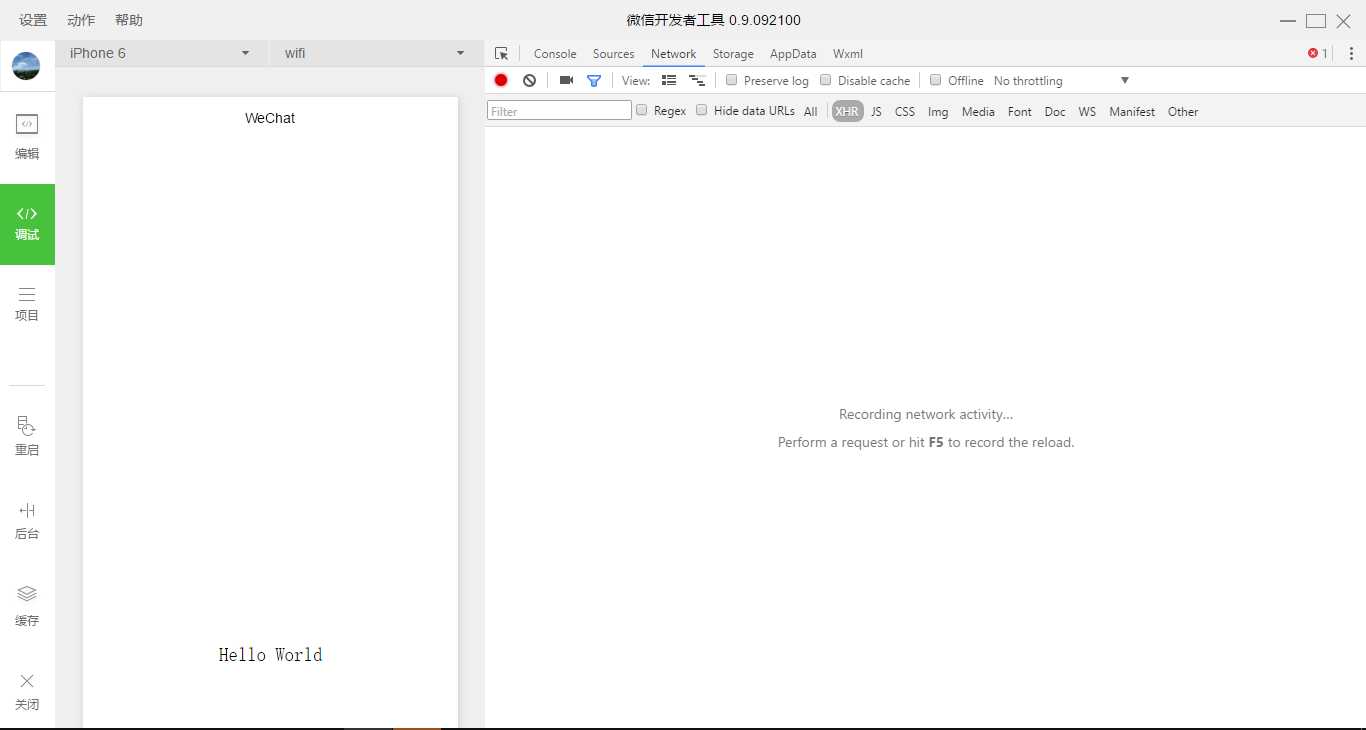
3. 完成。来看界面:



附加朋友分享的Demo下载链接: http://pan.baidu.com/s/1qXBR6ry 密码: bkpx
更新api文档http://wxopen.notedown.cn
现在发挥你的创意吧,欢迎有兴趣的开发朋友加入交流
微信小程序开发QQ群号:429726280
或用微信搜索“微信小程序开发群”
声明:以上资源来自网络,如有疑问请及时告知;感谢开源中国的陈先生, 本文旨在与大家分享。
以上是关于微信应用号(小程序)开发IDE配置(第一篇)的主要内容,如果未能解决你的问题,请参考以下文章