dom对象中的this和event.target区别
Posted Acmen、L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dom对象中的this和event.target区别相关的知识,希望对你有一定的参考价值。
1.this是事件冒泡,动态变化。先触发内部事件,由内到外的执行。
<script> function testdiv(val){ console.log(val.id); } function testa(val){ console.log(val.id); } </script> <body> <div onclick="testdiv(this)" id="testdiv"> <a href="#" onclick="testa(this)" id="testa">click me</a> </div> </body>
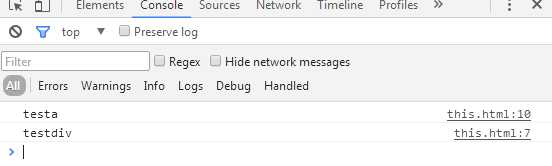
运行结果

2.event.target代表的是触发事件的dom对象,是静态不变的。
<script> function testdiv(){ console.log(event.target.nodeName); } function testa(){ console.log(event.target.nodeName); } function testbody(){ console.log(event.target.nodeName); } </script> <body onclick="testbody()"> <div onclick="testdiv()" id="testdiv"> <a href="#" onclick="testa()" id="testa">click me</a> </div> </body>
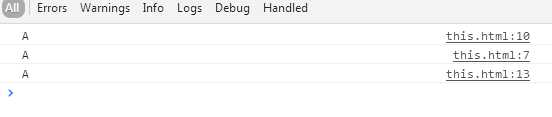
运行结果

总结:两者都代表dom对象,如果需要调用jquery的方法可以这样$(this),$(event.target)。
以上是关于dom对象中的this和event.target区别的主要内容,如果未能解决你的问题,请参考以下文章