制作滑动门菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作滑动门菜单相关的知识,希望对你有一定的参考价值。
在之前的工作中有一次遇到了一种菜单,要随菜单名称的长短而伸展和缩短,后来查了相关资料才知道这种菜单的被称为“滑动门菜单”……
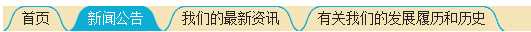
样子就像下面的图片这样:

做法:
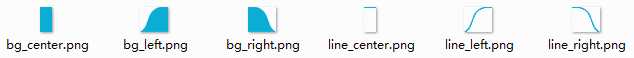
把菜单分成三部分:左边、中间、右边。菜单的左边和右边各用一张背景图片(不平铺),中间用一张背景图片,这张背景图是要平铺的,因为中间部分会随着菜单字数的增多而伸展开来,切图如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{margin:0; padding:0;} #menu {margin:30px auto; background-color:#f6e4b9; font-size:14px; color:#222; width:1000px; } #menu ul{list-style:none; height:25px; width:1000px; } #menu ul li{float:left; } #menu ul li a{color:#222; text-decoration:none; display:block; background:url(images/line_left.png) no-repeat left top, url(images/line_right.png) no-repeat right top; padding:0 19px; } #menu ul li a span{line-height:25px; display:block; background:url(images/line_center.png) repeat-x; } #menu ul li a:hover{color:#222; text-decoration:none; display:block; color:white; background:url(images/bg_left.png) no-repeat left top, url(images/bg_right.png) no-repeat right top; padding:0 19px; } #menu ul li a:hover span{line-height:25px; display:block; background:url(images/bg_center.png) repeat-x; <style/> </head> <body> <div id="menu"> <ul> <li><a href=""><span>首页</span></a></li> <li><a href=""><span>新闻公告</span></a></li> <li><a href=""><span>我们的最新资讯</span></a></li> <li><a href=""><span>有关我们的发展履历和历史</span></a></li> </ul> </div> </body> </html>
以上是关于制作滑动门菜单的主要内容,如果未能解决你的问题,请参考以下文章