Repeater 使用方法
Posted Love to laugh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Repeater 使用方法相关的知识,希望对你有一定的参考价值。
ItemTemplate: 包含要逐一呈现给数据源中的每个数据项的 html 元素和控件
AlternatingItemTemplate: 包含要逐一呈现给数据源中的其他每个数据项的 HTML 元素和控件。通常,可以使用此模板来为替代项创建不同的外观,例如指定一种不同于 ItemTemplate 中所指定颜色的背景色
HeaderTemplate 呈现在列表开始处的文本和空间
FooterTemplate: 呈现在列表结束处的文本和控件
SeparatorTemplate: 包含呈现在每项之间的元素。典型的示例可能是一条直线(使用 HR 元素)
添加Repeater控件,将数据绑定展示
以chinastates表为例:
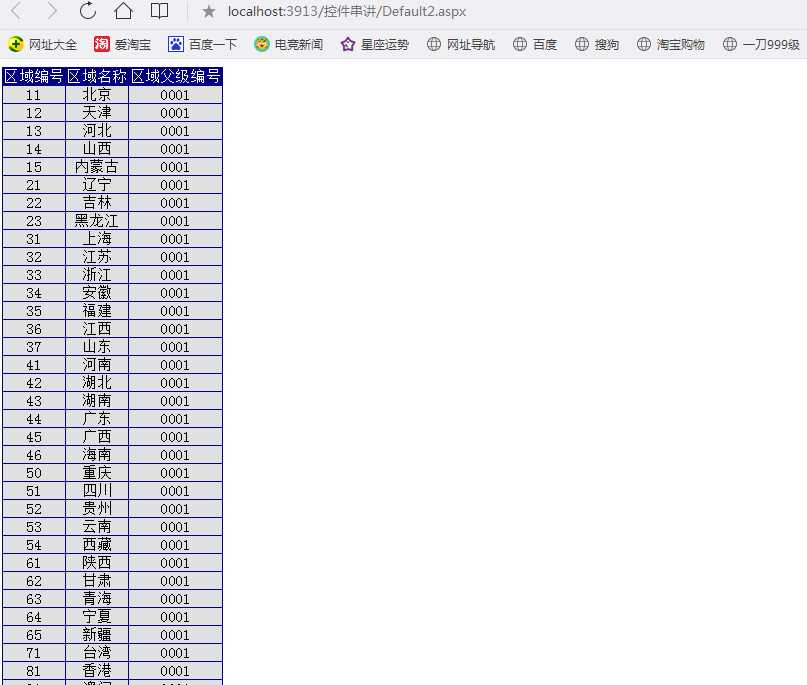
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table style="background-color: navy; text-align: center;"> <tr style="color: white; padding: 10px;"> <td>区域编号</td> <td>区域名称</td> <td>区域父级编号</td> </tr> </HeaderTemplate> <ItemTemplate> <%--itemtemplate模板 输出数据行数 --%> <tr style="background-color: #e0e0e0;"> <%--绑定输出的列--%> <td><%#Eval("AreaCode") %></td> <td><%#Eval("AreaName") %></td> <td><%#Eval("ParentAreaCode") %></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </form> </body> </html>
后台代码
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Repeater1.DataSource = new ChinaStatesData().Select("0001");//读出数据库数据的数据进行数据指向 Repeater1.DataBind();//绑定数据 } }

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
库存预警效果:
以users表为例
</body><body>
<form id="form1" runat="server">
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table>
<td>民族</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("UserName") %></td>
<td><%#Eval("Password") %></td>
<td><%#Eval("NickName") %></td>
<td><%#Eval("SexName") %></td>
<td><%#Eval("birthdayn" )%></td>
<td><%#Eval("NationName") %></td>
</tr>
</ItemTemplate>
<FooterTemplate></table>
</FooterTemplate>
</asp:Repeater>
</form> <tr>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
实体类:
public class Users { public Users() { } private string _UserName; /// <summary> /// 用户名 /// </summary> public string UserName { get { return _UserName; } set { _UserName = value; } } private string _PassWord; /// <summary> /// 密码 /// </summary> public string PassWord { get { return _PassWord; } set { _PassWord = value; } } private string _NickName; /// <summary> /// 昵称 /// </summary> public string NickName { get { return _NickName; } set { _NickName = value; } } private bool _Sex; /// <summary> /// 性别 /// </summary> public bool Sex { get { return _Sex; } set { _Sex = value; } } public string SexStr //扩展属性 bool类型变为 男或女 { get { return _Sex ? "男" : "女"; } } private DateTime _Birthday; /// <summary> /// 生日 /// </summary> public DateTime Birthday { get { return _Birthday; } set { _Birthday = value; } } public string BirthdayStr //扩展属性 显示年月日 { get { return _Birthday.ToString("yyyy年MM月dd日"); } } private string _Nation; /// <summary> /// 民族 /// </summary> public string Nation { get { return _Nation; } set { _Nation = value; } } public string NationName { get { return new NationData().Select(this._Nation).NationName; } } public string Age { get { return (DateTime.Now.Year - this._Birthday.Year).ToString(); } } public string Red //扩展属性 加判断条件 如果大于16岁 该条属数据背景色变为红色 返回的是CSS样式 代码 { get { string end = ""; if (Convert.ToInt32(Age) >= 16) { end = "background-color:red;"; } return end; } }
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------光棒效果:
<style type="text/css"> #tb1 { width: 100%; background-color: navy; text-align: center; } #tr_head { color: white; } .tr_Item { background-color: white; } .tr_Item2 { background-color: #e0e0e0; } </style> <script type="text/javascript"> window.onload = function () { var items = document.getElementsByClassName("tr_Item"); var oldColor = "";//用来记录原来的颜色 for (var i = 0; i < items.length; i++) { items[i].onmouseover = function () { oldColor = this.style.backgroundColor; this.style.backgroundColor = "yellow"; }; items[i].onmouseout = function () { this.style.backgroundColor = oldColor; }; } }; </script>
以上是关于Repeater 使用方法的主要内容,如果未能解决你的问题,请参考以下文章