怎么解决小程序中video随手势移动问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么解决小程序中video随手势移动问题相关的知识,希望对你有一定的参考价值。
做顶部视频,底部列表,在拖动列表滚动的时候video组件也随着手势移动。怎么才能把video组件固定在顶部呢?

关于微信小程序把video固定在页面顶端的问题,解决方案如下:
1.video fixed布局会造成:视频移动,黑色底留下
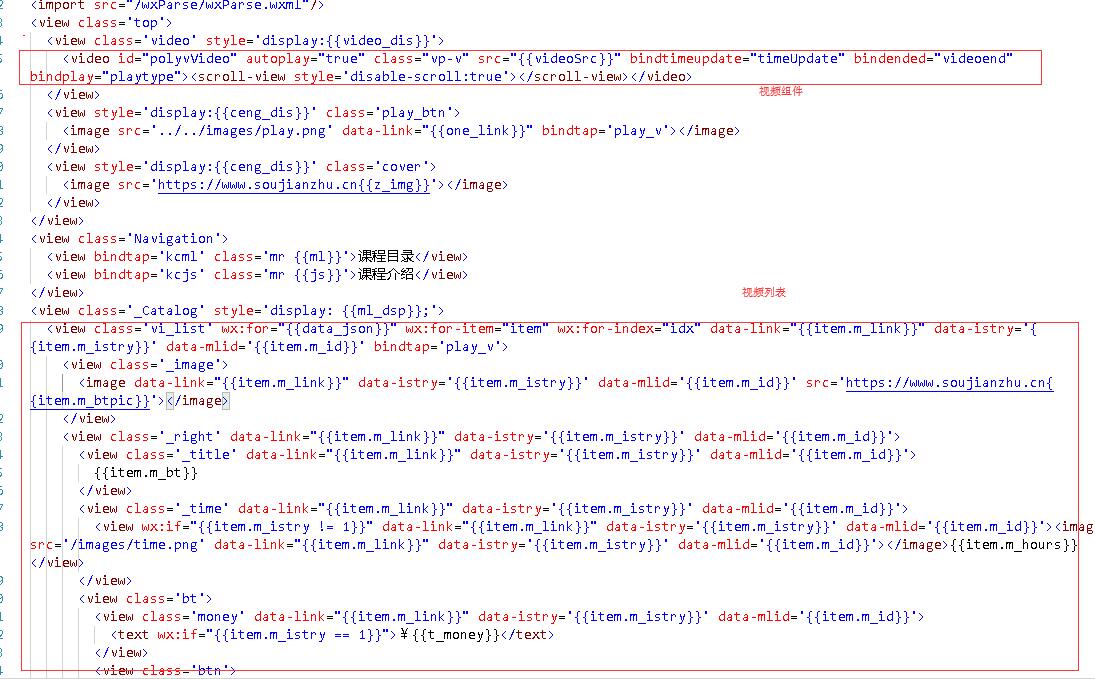
2.flex布局,video固定高度,自适应部分用scroll-view, 代码如下:
…
.grid-box
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
.grid-constwidth: 750rpx;height: 422rpx;
.grid-varflex: 1;
.contentheight: 100%;
以上代码可以满足需求,但是下拉页面,video还是会跟着移动
3.最终解决方案,禁止页面Page滚动:
在json配置文件中添加:“disableScroll”:true
经测试,页面效果和腾讯视频一致。 参考技术A 取消事件绑定 参考技术B 不用定位,你看下api,有一个标签叫做scroll-view
以上是关于怎么解决小程序中video随手势移动问题的主要内容,如果未能解决你的问题,请参考以下文章