微信发送amr文件导致web端无法显示解决方案
Posted crazy_itman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信发送amr文件导致web端无法显示解决方案相关的知识,希望对你有一定的参考价值。
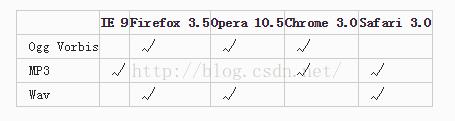
html5中有audio这样一个标签,这个标签支持3种格式,分别是wav、mp3、ogg格式,都是音频格式,
而且在不同的浏览器中还有不同的兼容性。
下面是主流的几个浏览器对它的支持性:

那么,问题来了,我们现在是微信上发送的语音文件(格式为amr)需要在浏览器上进行展示,结果由于audio标签并不支持amr格式的语音文件,就导致无法再浏览器上正常显示。
解决方案:

原理:该方案的原理是利用ffmpeg工具的转码功能将amr格式转换为MP3格式
使用方法:使用方需要做如下两个步骤:
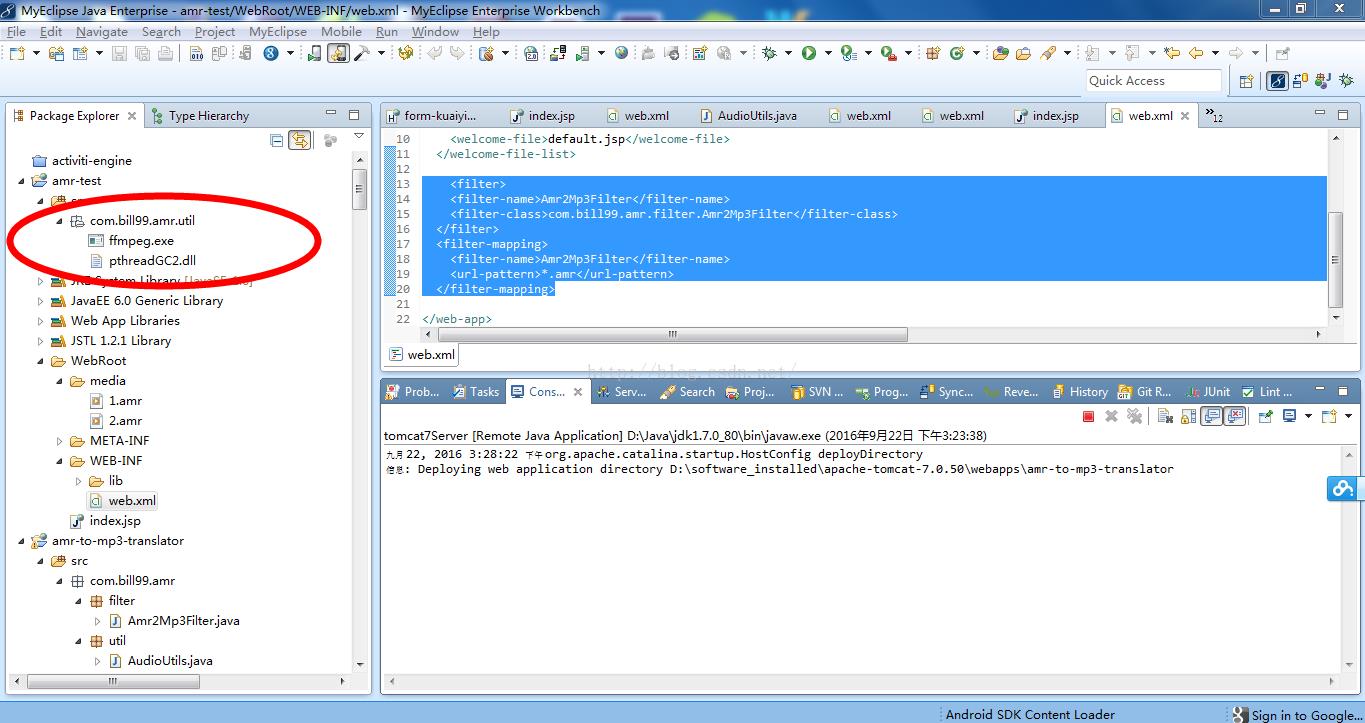
1、在classpath下的com/bill99/amr/util下放入上图所示两个文件:ffmpeg.exe和
PthreadGC2.dll;
2、引入jar包amr-to-mp3-translator.jar,web.xml中加入过滤器,
<filter>
<filter-name>Amr2Mp3Filter</filter-name>
<filter-class>com.bill99.amr.filter.Amr2Mp3Filter</filter-class>
</filter>
<filter-mapping>
<filter-name>Amr2Mp3Filter</filter-name>
<url-pattern>*.amr</url-pattern>
</filter-mapping>
说明:附件中amr-test.zip是客户端测试程序,解压后放入tomcat即可进行测试!
具体代码可从我的github上下载:https://github.com/iamzken/amr-to-mp3
以上是关于微信发送amr文件导致web端无法显示解决方案的主要内容,如果未能解决你的问题,请参考以下文章
java实现windows下amr转换为mp3(可实现微信语音和qq语音转换)