动画Animation
Posted 麦哈顿博士
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画Animation相关的知识,希望对你有一定的参考价值。
动画分类:Animation 单一动画
AnimationSet 复合动画
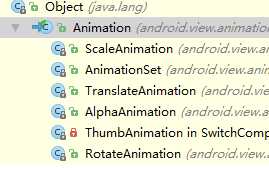
AnimationSet是Animation的实现子类,Animation是一个抽象类,他的实现子类主要有如下几种:

主要有缩放 ScaleAnimation ,平移TranslateAnimation,透明(不清楚)AlphaAnimation,旋转 RotateAnimation。
Animation作为父类的公用方法:
SetDuration(..);设置的是动画持续的时间,单位是毫秒:1000=1秒
SetFillAfter(..);设置动画结束后是否保持状态,false则返回最初状态;
SetFillBefore(..);
SetFillEnable(..); //这两个搞不懂
SetStartOffSet(..);这是动画开始延时时间;
还有几个通用属性:
pivotXType: 指定x轴中心的类型有三种参数:Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF,Animation.RELATIVE_TO_PARENT
pivotYtype:指定Y轴中心的类型同x轴
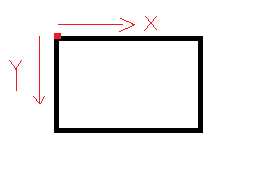
动画移动选择或者缩放都有一个中心点,这个中心点默认原点是视图左上角的点

pivotXTyp的作用就是指定中心点。如果设置成绝对路径Animation.ABSOLUTE,那么就需要计算距离这个原点的距离,把x轴中心设置到x的中间,那么就是view.getWidth()/2
如果设置成相对自身Animation.RELATIVE_TO_SELF,设置成0.5f就可以了,这个要注意理解。
最后一个是相对父视图的绝对距离这个计算相对麻烦。
以下是主程序:
package com.skymaster.hs.myapplication; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.animation.Animation; import android.view.animation.RotateAnimation; import android.view.animation.ScaleAnimation; import android.view.animation.TranslateAnimation; import android.widget.Button; import android.widget.ImageView; import android.widget.Toast; public class AnimationTest extends AppCompatActivity { private ImageView iv_animation; private Button btn_start1,btn_start2,btn_start3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_animation_test); iv_animation = (ImageView) findViewById(R.id.iv_animation); btn_start1 = (Button) findViewById(R.id.btn_start1); btn_start2 = (Button) findViewById(R.id.btn_start2); btn_start3 = (Button) findViewById(R.id.btn_start3); btn_start1.setOnClickListener(new KeyPress()); btn_start2.setOnClickListener(new KeyPress()); btn_start3.setOnClickListener(new KeyPress()); iv_animation.setOnClickListener(new View.OnClickListener() { //这里设置ImageView点击监听是为了测试当动画移走之后,点击ImageView //原来的位置是否有效果,实测是有的,也就是说即使ImageView移走了但是它的 //按键有效位置还是xml布局的那个位置。 @Override public void onClick(View v) { Toast.makeText(AnimationTest.this,"ImageClick",Toast.LENGTH_SHORT) .show(); } }); } private class KeyPress implements View.OnClickListener{ @Override public void onClick(View v) { switch (v.getId()){ case R.id.btn_start1: //设定x轴坐标中心点(0,2f),2f是移动自身宽度的两倍 //设定y轴坐标中心点(0,1.5f),同理x轴 TranslateAnimation animation = new TranslateAnimation(Animation.ABSOLUTE,0,Animation.RELATIVE_TO_SELF,2.0f ,Animation.ABSOLUTE,0,Animation.RELATIVE_TO_SELF,1.5f); animation.setDuration(2000);//持续时间 animation.setStartOffset(1000); animation.setFillAfter(true);//动画完成保持不会原位 //设定动画监听 animation.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { Toast.makeText(AnimationTest.this,"start!",Toast.LENGTH_SHORT) .show(); } @Override public void onAnimationEnd(Animation animation) { Toast.makeText(AnimationTest.this,"End!",Toast.LENGTH_SHORT) .show(); } @Override public void onAnimationRepeat(Animation animation) { Toast.makeText(AnimationTest.this,"Repeat!",Toast.LENGTH_SHORT) .show(); } }); iv_animation.startAnimation(animation); break; case R.id.btn_start2: //设定缩放中心点与缩放比例x轴是0.2f放大到2f,这里都是相对距离 //y轴缩放比例同理,从0.2到3f是放大如果反过来就是缩小 //后面4个参数是设置缩放中心点,用的是绝对距离 ScaleAnimation scaleAnimation = new ScaleAnimation(0.2f,2f,0.2f,3f,Animation.ABSOLUTE ,iv_animation.getWidth()/2,Animation.ABSOLUTE,0); scaleAnimation.setDuration(2000); scaleAnimation.setFillAfter(false); iv_animation.startAnimation(scaleAnimation); break; case R.id.btn_start3: //旋转动画 RotateAnimation rotateAnimation = new RotateAnimation(0f,180f,Animation.RELATIVE_TO_SELF,0.5f, Animation.RELATIVE_TO_SELF,0.5f); //rotateAnimation.setFillAfter(true); rotateAnimation.setFillEnabled(true); rotateAnimation.setFillBefore(true); rotateAnimation.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { Toast.makeText(AnimationTest.this, "rotateStart!", Toast.LENGTH_SHORT) .show(); } @Override public void onAnimationEnd(Animation animation) { Toast.makeText(AnimationTest.this, "rotateEnd!", Toast.LENGTH_SHORT) .show(); //iv_animation.startAnimation(animation); } @Override public void onAnimationRepeat(Animation animation) { Toast.makeText(AnimationTest.this, "rotateRepeat!", Toast.LENGTH_SHORT) .show(); } }); rotateAnimation.setDuration(2000); rotateAnimation.setStartOffset(1000); iv_animation.startAnimation(rotateAnimation); break; default:break; } } } }
xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.skymaster.hs.myapplication.AnimationTest"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="100dp" android:background="@drawable/ic_launcher" android:id="@+id/iv_animation"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="start1" android:layout_alignParentBottom="true" android:id="@+id/btn_start1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="start2" android:layout_alignParentBottom="true" android:layout_toRightOf="@id/btn_start1" android:id="@+id/btn_start2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="start3" android:layout_toRightOf="@id/btn_start2" android:layout_alignParentBottom="true" android:id="@+id/btn_start3"/> </RelativeLayout>
AnimationSet可以配置多个动画
除了Animation之外还有xml利用多幅图片来实现动画。
利用Animation实现动画,属性并并没有随着动画移动。上面例子中ImageView的点击事件还是在最初的位置,要实现属性动画就要利用ObjectAnimation类
以上是关于动画Animation的主要内容,如果未能解决你的问题,请参考以下文章