vue + webpack + gulp 简单环境 搭建
Posted 白菜帮子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue + webpack + gulp 简单环境 搭建相关的知识,希望对你有一定的参考价值。
一、物料准备
废话不多说,直接上 package.json
{ "name": "vwp", "version": "1.0.0", "description": "vue test", "main": "index.js", "dependencies": { "vue": "^1.0.26", "vue-router": "^0.7.13" }, "devDependencies": { "babel-core": "^6.3.17", "babel-eslint": "^6.1.2", "babel-loader": "^6.2.0", "babel-plugin-transform-runtime": "^6.3.13", "babel-preset-es2015": "^6.3.13", "babel-runtime": "^5.8.34", "css-loader": "^0.23.0", "eslint": "^3.5.0", "eslint-loader": "^1.5.0", "express": "^4.14.0", "gulp": "^3.9.1", "gulp-clean": "^0.3.2", "gulp-connect": "^5.0.0", "gulp-prefix": "0.0.15", "gulp-rev": "^7.1.2", "gulp-rev-collector": "^1.0.5", "gulp-webpack": "^1.5.0", "vinyl-named": "^1.1.0", "vue-hot-reload-api": "^1.2.2", "vue-html-loader": "^1.0.0", "vue-loader": "^7.2.0", "vue-style-loader": "^1.0.0", "webpack": "^1.13.2", "webpack-stream": "^3.2.0" } }
这里在选择开发服务器上并没有选择webpack-dev-server,因为其热替换和自动刷新和vue组件配合的不太友好,且不能自动刷新,所以选用gulp connect作为研发服务器。
二、webpack文件配置
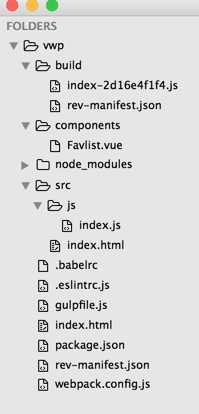
本文中的代码文档结构如下:

其中:build文件用来保存编译完毕的主入口文件
src文件为原始目录
components 为vue组件目录
然后再看config文件
// nodejs 中的path模块 var path = require(‘path‘); module.exports = { resolve:{ extensions: [‘‘, ‘.js‘, ‘.vue‘], alias:{ components:path.join(__dirname,"./components") } }, module: { loaders: [ {test: /\.vue$/,loader: ‘vue‘,exclude: /node_modules/}, {test:/\.js?$/,loaders:[‘babel‘,‘eslint‘],exclude: /node_modules/}, ] } };
VUE搭配webpack比react清爽不少,这里没有entry和output,因为这两个文件的出入口被放到gulp中去处理
下面是gulpfile.js文件:
var gulp=require("gulp");
//这里用到了webpack-stream 而不是webpack var webpack=require("webpack-stream"); var vinylName=require("vinyl-named"); var connect=require("gulp-connect"); var webpackConfig=require("./webpack.config.js"); //添加MD5戳 var rev=require("gulp-rev"); //替换原始文件中的js引用 var revCollect=require("gulp-rev-collector"); var clean=require("gulp-clean"); //路径配置 var path={ dev:{ html:"./src", js:"./src/js", component:"./components" }, clean:"./build" }; //清理 gulp.task("clean",function(){ return gulp.src(path.clean+"/*.*") .pipe(clean()); }); //启用webpack,依赖clean gulp.task("webpack",["clean"],function(){ return gulp.src("./src/js/index.js") .pipe(vinylName()) .pipe(webpack(webpackConfig)) .pipe(rev()) .pipe(gulp.dest("./build")) .pipe(rev.manifest()) .pipe(gulp.dest("./build")); }); //更新html中旧的js引用 gulp.task("rev",["webpack"],function(){ return gulp.src(["./build/*.json",path.dev.html+"/index.html"]) .pipe(revCollect()) .pipe(gulp.dest("./")); }); //创建服务器 gulp.task("connect",function(){ connect.server({ root:"./", livereload:true }); }); //reload操作 gulp.task("reload",["rev"],function(){ gulp.src(path.dev.js+"/*.js").pipe(connect.reload()); gulp.src(path.dev.html+"./index.html").pipe(connect.reload()); gulp.src(path.dev.component+"./**.vue").pipe(connect.reload()); }); //watch js html 组件 三者的改变 起到自动刷新的作用 gulp.task("watch",function(){ gulp.watch(path.dev.js+"/*.js",["rev","reload"]); gulp.watch(path.dev.html+"/index.html",["rev","reload"]); gulp.watch(path.dev.component+"/*.vue",["webpack","rev","reload"]); }); gulp.task("default",["webpack","connect","rev","watch"]);
这里的gulp管理文件是简版的,因为今天才开始接触gulp,所以里面有很多功能不完善,比如代码压缩、css image处理、资源拆分、css js注入等等一系列功能都还没加,见谅
不过其基本功能已实现,做vue学习性开发环境够用了
以上是关于vue + webpack + gulp 简单环境 搭建的主要内容,如果未能解决你的问题,请参考以下文章