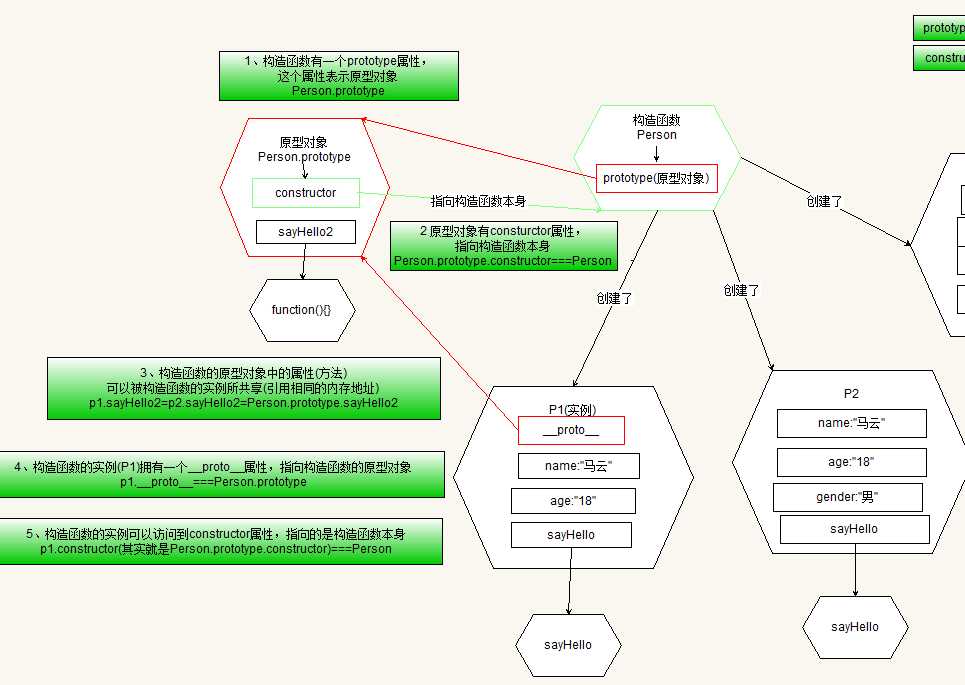
面向对象中构造函数,原型对象和实例的关系图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向对象中构造函数,原型对象和实例的关系图相关的知识,希望对你有一定的参考价值。

总结
以下代码为例
function Person(){}
Person.prototype.c=function(){}
var p1=new Person();
var p2=new Person();
1、构造函数有一个prototype属性,(任何函数都有这个属性)这个属性表示原型对象
Person.prototype
2、构造函数的原型对象有个consturctor属性,指向构造函数本身
Person.prototype.constructor===Person
3、构造函数的原型对象中的属性(方法),可以被构造函数的实例所共享
p1.c=p2.c=Person.prototype.c
4、构造函数的实例拥有一个__proto__属性,指向构造函数的原型对象
p1.__proto__===Person.prototype
5、构造函数的实例可以访问到constructor属性,指向的是构造函数本身
p1.constructor===Person
6、获取对象的某个属性,首先获取当前对象本身的属性,如果获取不到,就从原型对象中查找,一直找到原型链的顶端
p1.m1
p1.__proto__.m1
p1.__proto__.__proto__.m1
.......
7、设置对象的某个自有属性
p1.m3="";
8、设置原型属性(构造函数的原型对象的属性),应该通过构造函数的原型对象来设置
Person.prototype.m5=function(){}
以上是关于面向对象中构造函数,原型对象和实例的关系图的主要内容,如果未能解决你的问题,请参考以下文章