Xaml技术:浅谈Grid.ColumnDefinitions和Grid.RowDefinitions属性
Posted hushzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xaml技术:浅谈Grid.ColumnDefinitions和Grid.RowDefinitions属性相关的知识,希望对你有一定的参考价值。
Grid.RowDefinitions属性将Grid控件分行,属性值为RowDefinition标签,每一个RowDefinition标签将该Grid对象分为一行;
Grid.ColumnDefinitions属性将Grid控件分列,属性值为ColumnDefinition标签,每一个ColumnDefinition标签将该Grid对象分为一列;
在给每个方块添加空间时只需指定该控件的Grid.Column和Grid.Row附加属性值,前提是该控件要定义在Grid空间中,否则将找不到这两个属性,也就无法将该控件添加到指定方格中。
当指定的行或列的值大于Grid的单元格数量时,系统默认为最后一个,比如:
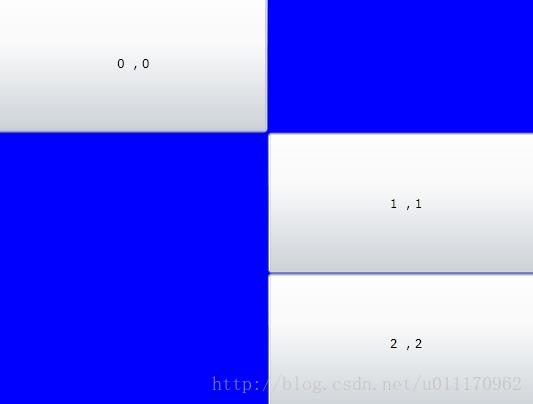
在该示例中,我们将Grid控件分为3行2列,而添加Button时我们却设定其位置分别为(0,0),(1,1),(2,2)。很明显,该Grid并不包含(2,2)--因为它只有2列,但是调试运行时系统并不会报错,而是出现下面的结果:

以上是关于Xaml技术:浅谈Grid.ColumnDefinitions和Grid.RowDefinitions属性的主要内容,如果未能解决你的问题,请参考以下文章