将sass快速引入到移动端项目中加速开发
Posted Runlin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将sass快速引入到移动端项目中加速开发相关的知识,希望对你有一定的参考价值。

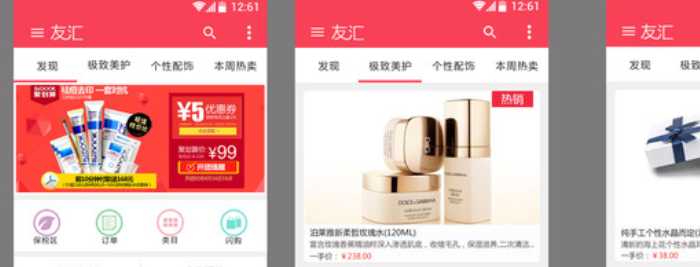
本文以上图为例子:
首先在根目录创建一个sass文件,在sass文件中分别创建4个文件夹bsae,pages,libs,style;
base下存放:样式重置_normalize.scss;
自己定义的scss代码块:_help.scss(如果项目大可以再细分为funiton,mixin,variable等);
通用部分_common.scss;(如上图中的头部,如需要可再细分为common-header , common-nav等部分)
pages下存放每个对应的html需要的scss文件,如_index-style.scss, _hot-sell-style.scss等;
libs下存放外部库,如果你有使用boosharp,jqui 等库的话;
style下放每个html对应的scss,如index.html则对应的scss为: index.scss.
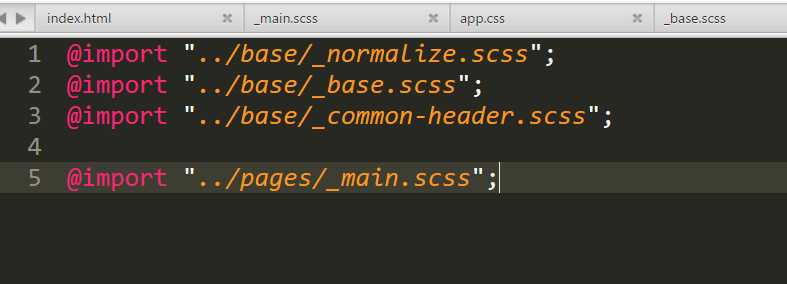
style下面的每个文件只需要引入所需要的文件即可,import会将导入的scss文件合并成一个文件(注意导入的必须是scss或sass文件)如图所示:

可以发现上面只有style下面的scss文件没有_下划线,这是因为以_开头的不会进行编译,我们需要的只是将最终的style下面的index.scss编译成index.css,然后将index.css引入到html中去,如果不加上_
编译时会产生多余的css文件,如main.css, base.css,这些只是部分,我们需要的只是最终组合好的完整的style.css;
目录搭建好后,可以开始写文件了,通用部分和样式重置就不讲了,这里只讲help常用的scss。
几个psd图都有一个相同的颜色,(类似皮肤),将此颜色定义为一个变量:
$maincolor:#f84056;
使用如下:.header{background-color:$maincolor}
使用变量的好处是修改是只需修改一个地方即可,将#f84056改为#fff,对应的地方也会全部改变,轻松实现网页换肤;
也可以使用%占位符,%maincolor{background-color:#f84056};
使用如下:.header{@extend %maincolor}
类似占位符的有继承,这个容易理解,使用为:div{@extend .header} 即继承.header的样式;
嵌套:如header{
nav{
color:red
}
}
输出为:header nav{color:red}
使用嵌套写起来回方便很多,尤其是在使用伪类,伪元素时, 如清浮动
.clearfix{
&:after{
content: "";
display:table;
clear:both;
}
}
&代表当前层次;
函数:
@function torem($px){
@return $px / 75px * 1rem;
}
使用如下torem(100px),此函数主要用户将px转化为rem,75px位html跟元素的font-size,可配合淘宝flexible.js使用,如果使用css可以下载cssrem插件将px转化为rem
scss最有用的个人认为还是mixin,个人常用mixin如下:
ios下字体:
@mixin font-dpr($font-size) {
font-size: $font-size;
[data-dpr="2"] & {
font-size: $font-size * 2;
}
[data-dpr="3"] & {
font-size: $font-size * 3;
}
}
绝对定位
@mixin poa($w,$h,$l,$t){
position:absolute;
width:$w;
height:$h;
left:$l;
top:$t;
}
table居中
@mixin table-center{
display: table-cell;
vertical-align: middle;
text-align: center;
}
margin或者translate居中
@mixin poa-center($w,$h){
position:absolute;
width:$w;
height:$h;
left:50%;
top:50%;
// margin-left:-($w/2);
// margin-top:-($h/2);
transition:translate(-50%,-50%)
}
flex居中
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center;
}
字体溢出。。。
@mixin t-overflow($line:1){
@if $line==1{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}@else{
display: -webkit-box;
-webkit-line-clamp:$line;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
}
sass如此强大,但在我笔下竟然感觉好水,看来人丑还是要多读书啊!!!1
以上是关于将sass快速引入到移动端项目中加速开发的主要内容,如果未能解决你的问题,请参考以下文章