Umbraco-Creating More Pages Using the Master - Part 2(翻译文档)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Umbraco-Creating More Pages Using the Master - Part 2(翻译文档)相关的知识,希望对你有一定的参考价值。
创建一个Contact Us页面
我们将创建一个新的”联系我们“页面,在该页面我们将放置简单的联系信息。对于添加这个功能你可能想替换为一个完全成熟的形式。
一些有效的解决方案:
- 使用表面控制器构建自己的接触形式:
http://our.umbraco.org/documentation/Reference/Templating/Mvc/forms或者是
http://umbraco.tv/videos/developer/fundamentals/surface-controllers/
- 如果你不是一个程序员,可以使用现成的包:
http://umbraco.com/products/more-add-ons/contour.aspx
现在让我们创建一个简单的页面 - 一个用户可以提供一个标题和一些富文本的页面。这非常类似于我们的主页文档类型,但是,目前假设我们你要去开发非常具体的这个东西(例如。添加了文章和其他内容块条。)
打开Settings > Document Types (hover) > ... > + Create。我们创建一个页面命名为"Simple Content Page"。选择Master Document Type为"none..."(使用主文档类型允许我们从父级继承文档类型)但是我们将创建一个匹配的模板,所以默认那个选择。
首先让我们选择一个图标 - 输入单词"Content"来进行筛选和选择这个文件的图标。在描述类型简单写"A simple content page",默认Allowed Templates(例如,只有Simple Content页面被选择)。点击Save按钮。
现在点击Settings > Templates (hover) > ... ,然后单击Reload Nodes。选择Simple Content Page节点,进入Properties选项卡。改变Master Template下拉选择Master这个模板 - 这将意味着就像我们Homepage模板一样,我们从master模板中得到页眉和页脚。
单击Save保存,然后重新加载Template选项卡,你将会看到Razor语言被更新为:Layout="Master.cshtml"。如果它没有更新,点击其他不同的节点,然后重新加载。现在需要给这个模板加上HTML,然后保存。
<div id="main-container">
<div id="main" class="wrapper clearfix">
<section>
<h2>Header goes here</h2>
<p>Content goes here</p>
</section>
</div> <!-- #main -->
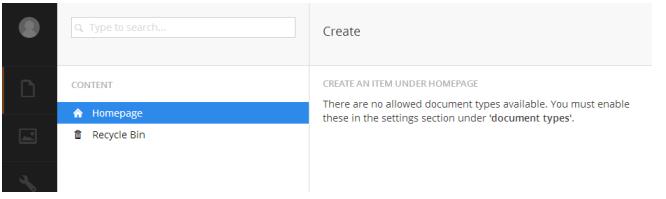
</div> <!-- #main-container -->现在我们使用刚刚创建的Document Type和Template来创建一个新的页面 - Content > Homepage (hover) > ... > Create. 。但是我们发现出现了下面的错误: 【Umbraco Content 发生了错误:没有可用的文档类型】
【Umbraco Content 发生了错误:没有可用的文档类型】
这是通过设计——Umbraco的限制是编辑者只能够创建内容编辑,对于开发者是允许的。这将阻止用户在主页下创建一个新的新闻内容节点时,打破一个网站设计(或整个网站)!不幸地是,这个功能也混淆了许多新的Umbraco使用者——因此,我们在这里向您展示了这个错误的原因。
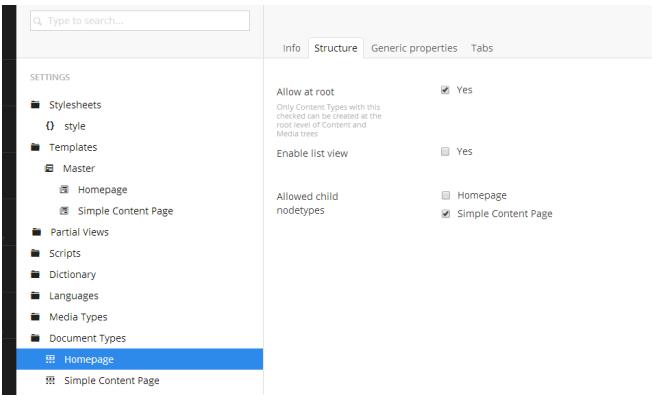
打开Settings > Document Types > Homepage ,在Structure选项卡中,在标签Allowed child nodetypes后边你将会看到一列复选框(不要混淆在Info选项卡中的Allowed template - 稍后我们将讨论)。所以我们需要允许用户能够创建子节点,主页类型为Simple Content Page。选择复选框然后保存。
 【Homepage - Allowed Child Nodetypes允许创建子节点】
【Homepage - Allowed Child Nodetypes允许创建子节点】
这里还有一些困惑 - 首先我们要创建一个Simple Content Page,但是我们必须允许创建文档类型 - 例如,我们创建了一个新的文档类型,然后随后我们更新主页的设置来能够使用它。当我们创建一个Articles container 和 Article item后,我们再这样做。我么需要在Articles container 下允许Article item。简单 - 也许对你来说不简单,但是你会习惯它的。
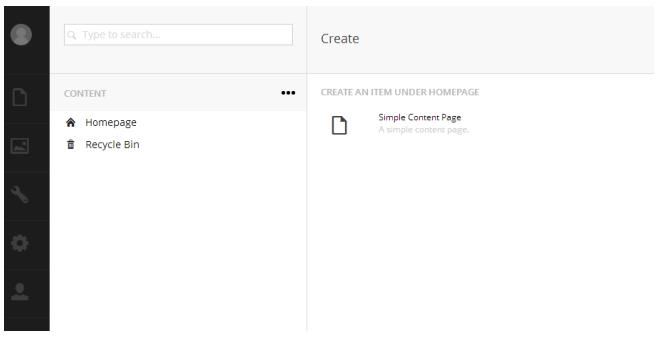
现在返回Content > Homepage (hover) > ... > Create 现在我们已经创建Simple Content Page成功!选择并输入一个名称(文本顶部红色区域)。你可以看到我们仅仅只有一个Properties选项卡-没有数据。这是不同的文档类型创建的主页,我们没有创建任何的标签和数据属性(例如:没有bodyText或pageTitle)。点击Save and Publish。
 【创建我们的Contact页面】
【创建我们的Contact页面】
我们重新加载Content,将会看到在homepage下有Contact Us页面。这是大多数网站的推荐结构 - 你的一级页面将在主页下。现在去看看这个页面 - 如果你在Properties这个选项卡,你将会看到Link To document一行 - 点击它。你可能会再一次发现没有样式的页面。这是因为这个模板的设计者认为你的网站将是一个平面结构 - 例如,所有页面建立在相同的一级,所以浏览器不能发现在homepage这一级的CSS和JS。你需要更新Master模板修改CSS和JS文件的引入方式:
<link rel="stylesheet" href="/css/style.css">
<script src="/js/libs/modernizr-2.0.6.min.js"></script>
保存模板的修改,之后加载Contact Us页面。我们现在有一个空的页面。
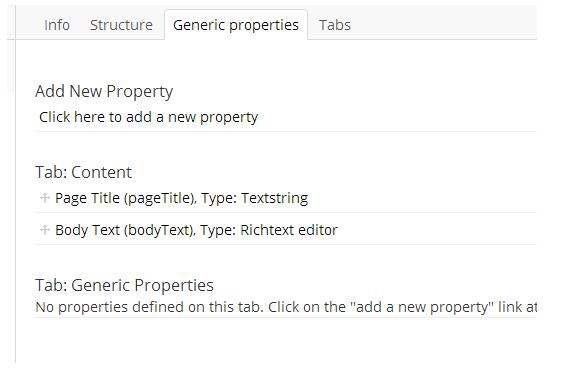
我们来添加两个简单的字段 - pageTitle (type = Textstring) 和 bodyText (type Rich Text Editor)。如果你不知道如何添加字段,你可以按照创建主页面文档类型的说明来创建。然后连接这些字段 - 如果这不是你的第二天性,可以通过编辑Homepage下的模板。
 【Contact Us Generic Properties(通用属性)】
【Contact Us Generic Properties(通用属性)】
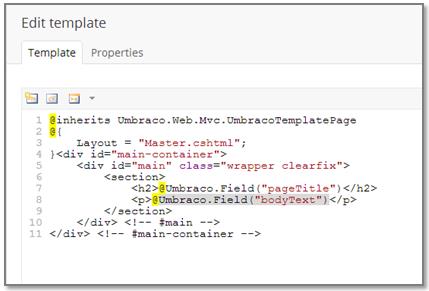
 【Contact Us Template with Data Fields】
【Contact Us Template with Data Fields】
现在添加一些内容Content > Homepage node > Contact Us node。 点击Save and Publish,然后在重新加载时,你会看到更有趣的页面。
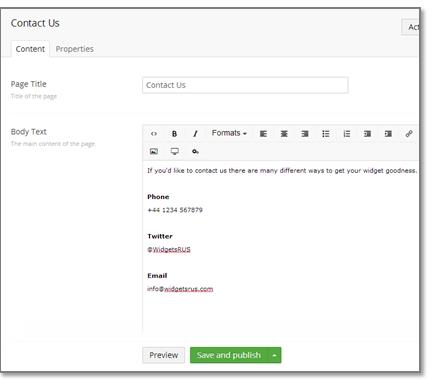
 【Contact Us with Some Data】
【Contact Us with Some Data】
从主页使用文档类型属性
你可能注意到我们页脚部分现在还是空的 - 我们没有从Homepage节点中得到内容。我们需要告诉Umbraco去父节点Homepage中得到content。现在我们开始编辑这个Master模板。
在Umbraco页脚字段中有<h3>标签,点击Insert Umbraco page field按钮 在这里的选项我们忽略所有选项的早期发挥的作用 - 再一次从Choose field 下拉选项中选择footerText,但这一次我们还要选择Recursive这个复选框。这是在告诉Umbraco,如果这个级别不存在我们请求的节点字段的话(例如Contact Us),它将会查找内容节点(在我们的例子中这个内容在Homepage中) - 这意味着如果你想要编辑来覆盖默认,你可以在Contact Us页面中创建一个footerText元素,但是在这个领域是不经常使用的。点击Insert,你将会看到不同的Razor语言被加上:
在这里的选项我们忽略所有选项的早期发挥的作用 - 再一次从Choose field 下拉选项中选择footerText,但这一次我们还要选择Recursive这个复选框。这是在告诉Umbraco,如果这个级别不存在我们请求的节点字段的话(例如Contact Us),它将会查找内容节点(在我们的例子中这个内容在Homepage中) - 这意味着如果你想要编辑来覆盖默认,你可以在Contact Us页面中创建一个footerText元素,但是在这个领域是不经常使用的。点击Insert,你将会看到不同的Razor语言被加上:
@Umbraco.Field("footerText", recursive: true)
点击Save,然后重新加载Contact Us页面。
以上是关于Umbraco-Creating More Pages Using the Master - Part 2(翻译文档)的主要内容,如果未能解决你的问题,请参考以下文章