Chrome 控制台console的用法(转)
Posted 心存善念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 控制台console的用法(转)相关的知识,希望对你有一定的参考价值。
一、查看命令
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。

目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
二、命令介绍
一般情况下我们用来输入信息的方法主要是用到如下四个:
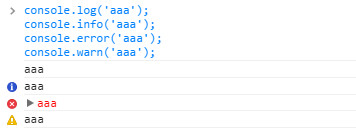
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
用图来说话:

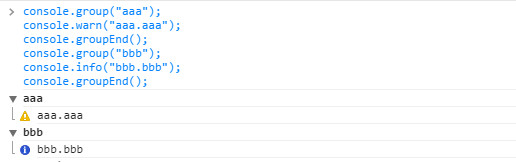
6、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

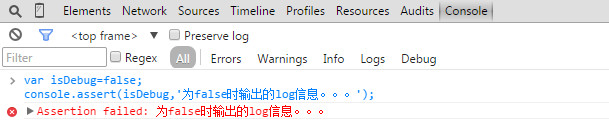
7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

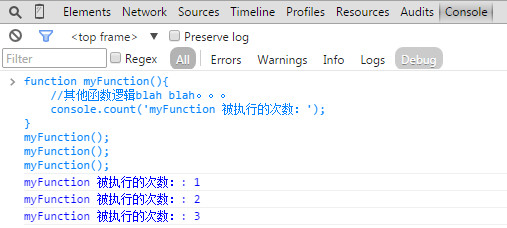
8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数。

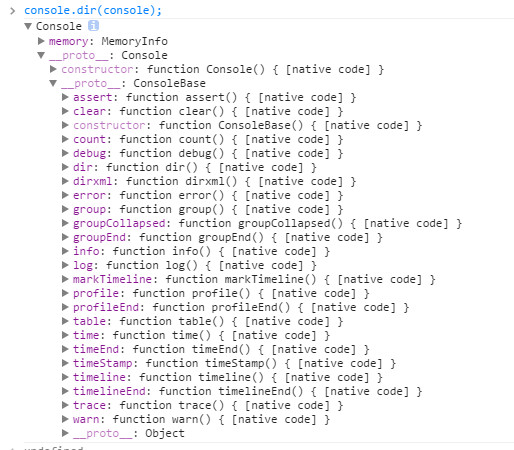
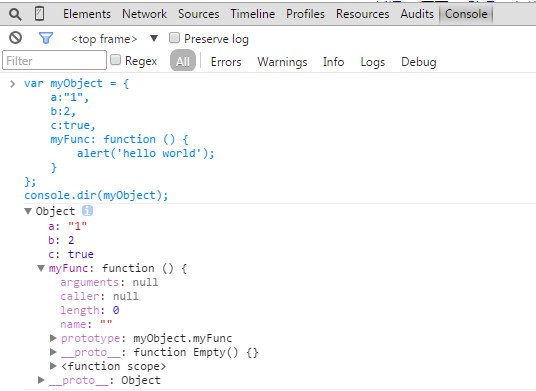
9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等。

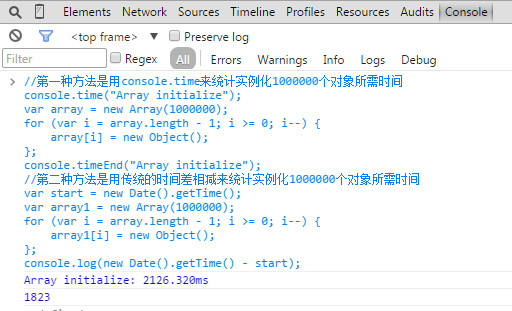
10、console.time 计时开始。console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

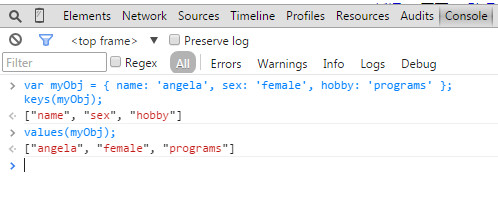
11、keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。

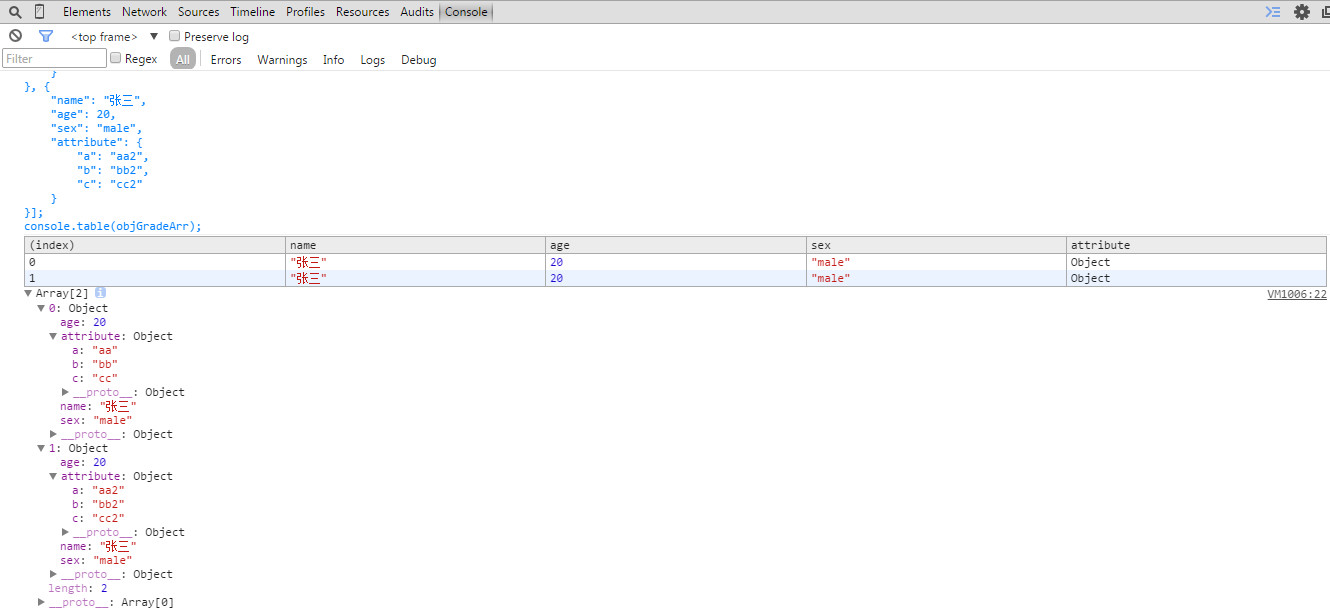
12、console.table方法

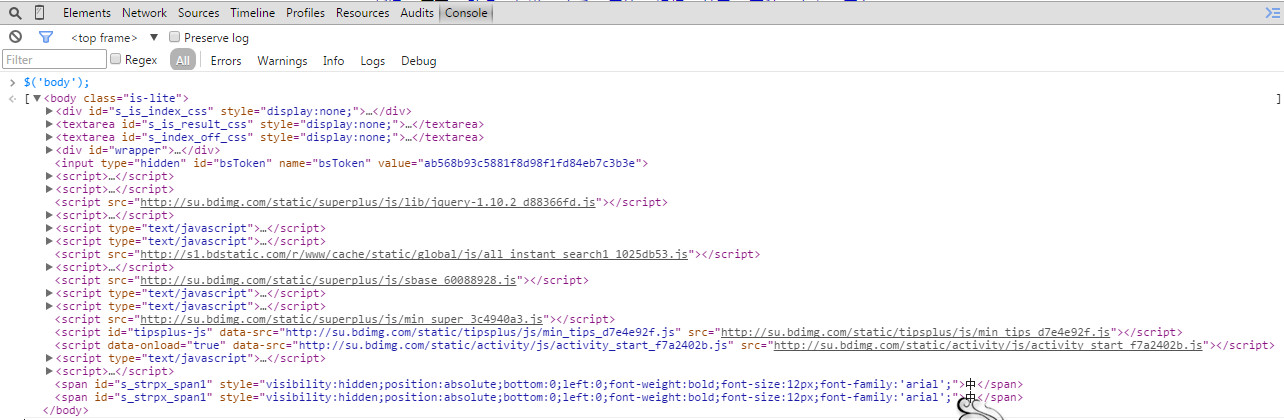
13、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。

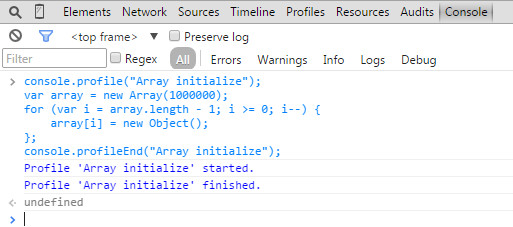
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息。

三、使用总结
1、修改javascript代码
很多人遇到手动修改脚本后,然后不生效。
a、独立的js文件的修改方法
在F12调试界面中修改的JS代码,是修改的“本地缓存文件”中的代码,而不是存在于服务器上的网页的真正代码,网页的真正代码在浏览器中是无法修改的。
Chrome开发者调试工具(F12),可以在调试界面修改代码(包括JS、html和CSS)模拟本地运行,具体步骤大致如下:
在需要修改的代码段上方合理代码行设置断点;按F5键刷新网页,并等待网页执行到断点;修改JS代码或其它需要修改的代码,修改后选择单步执行或继续执行即可。
通常,调试中修改无效,是因为网页加载完成,其实就是运行已经完成了,修改代码不会再次执行。
b、修改html上的js
js写在html的脚本区域上,这时在source面板下是无法编辑的,但在Elements还是可以的。
修改方法就是直接将js代码修改,然后在console再执行一次。
缺陷:没法控制已经执行的脚本
原文:http://www.cnblogs.com/zhongxinWang/p/4121111.html
相关推荐:https://github.com/dwqs/blog
以上是关于Chrome 控制台console的用法(转)的主要内容,如果未能解决你的问题,请参考以下文章