打开新窗口(window.open) 用法
Posted 杜Amy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打开新窗口(window.open) 用法相关的知识,希望对你有一定的参考价值。
窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_selft"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
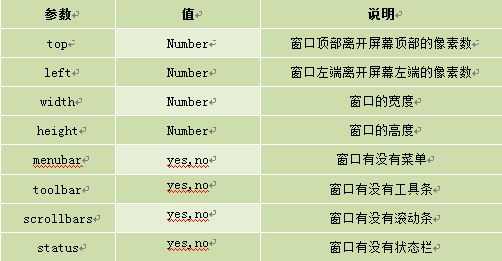
参数表:

代码练习 打开http://www.imooc.com网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素。当点击按钮时,打开新窗口。
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
<script type="text/javascript">
function Wopen(){
window.open(‘http://www.imooc.com‘,‘_blank‘,‘width=600,height=400,top=100px,left=0px‘)
}
</script>
以上是关于打开新窗口(window.open) 用法的主要内容,如果未能解决你的问题,请参考以下文章