Node类型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node类型相关的知识,希望对你有一定的参考价值。
所有的节点都继承自Node类型,因此所有的节点都具有Node类型的所有属性和方法。
Node类型的属性
1 nodeType:通过nodeType可以确定一个节点属于那一个类型的节点。
nodeType的值有两种,一种是用数字表示节点的类型,另一种是用字符常量来表示,因为第二种方法在IE浏览器中不适用,所以全部使用第一种方
法来表示。
其中nodeType的值为1代表是元素节点,即各种标签
nodeType的值为9代表文档节点,即document节点
nodeType的值为3代表文本节点,即标签内部的文字
nodeType的值为8代表注释节点
nodeType的值为10代表documentFragment节点
nodeType的值为11代表特性节点,即标签内部的sytle,id,class等特性的节点
举例:<input type="button" value="aaa" id="_2"></input>
var a=document.getElementsById("_2");
if(a.nodeType==1)......//a的nodeType的值为true
2 nodeValue和nodeName:不同的节点的这两个属性的值是不同的,document的nodeName就为“#document”而nodeValue为null,
文本节点的nodeName为“#text”,nodeValue为文本节点中文本的值
在后续的文章中,会在具体的节点中进行分别介绍
3 childNodes:这个属性对应一个NodeList类型的对象,表示某个节点的所有子节点
可以使用[]或者item()的方法获得某个具体的子节点,length可以获取子节点的个数
设定element为某个具有子节点的节点,假设它有三个子节点
element.childNodes[0]或者element.iten(0)代表它的第一个子节点,2,3代表第2,第3个子节点
element.chileNodes.length 代表子节点的个数,这里等于3
childNodes虽然和Array有着类似的方法,但是它不是Array类型,是随着节点的不同的操作动态变化的,这一点在NodeList中再进行介绍
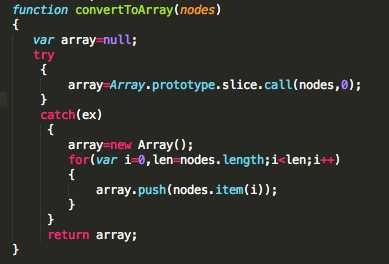
如果想要把childNodes类型转化为Array类型,可以用call()方法来实现
var ch=Array.prototype.slice.call(element.childNodes,0);
此时,ch就变成了一个Array类型,同时数组中的内容就是element.chileNodes中的内容
因为在IE8之前,DOM对象为COM对象,所以在IE8之前不能用js或者DOM的方法,如果想执行上述的操作,必须将二者分开
即

4
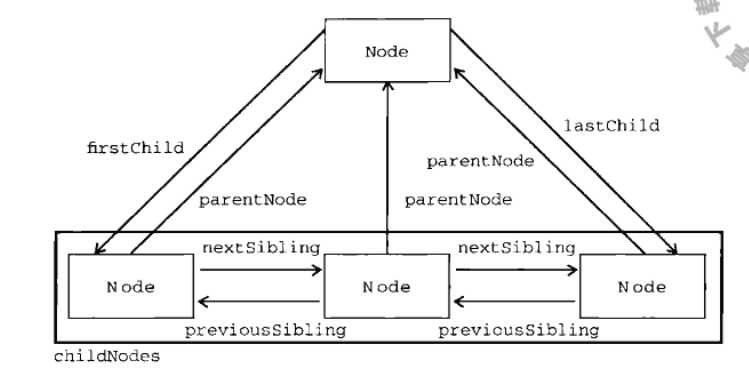
parentNode:表示某个节点的父节点
firstNode:表示某个节点的第一个孩子节点
lastNode:表示某个节点的最后一个孩子节点
previousSibling:表示某个节点的上一个同胞节点
nextSibling:表示某个节点的下一个同胞节点
关系图如下

5 hasChildNodes()方法:返回true或false,某个元素是否有孩子节点
element代表某个节点
element.hasChileNodes()
6 ownerDocument
所有节点的ownerDocument属性都指向文档元素,即html。
element代表任何一个节点,element.ownerDocument就是html元素,这样可以不用层层寻找,直接跳转到页面顶端
以上是关于Node类型的主要内容,如果未能解决你的问题,请参考以下文章