积累validate验证框架的使用
Posted 冲出地球
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了积累validate验证框架的使用相关的知识,希望对你有一定的参考价值。
validate验证框架的使用:用验证框架可以很方便的验证前端页面输入的内容可以自定义验证方法
内容:0:环境搭建 1:基础用法 2:自定义用法
0:基本环境的搭建
0.1:下载js文件
0.2:引入js文件
0.3:使用(废话)
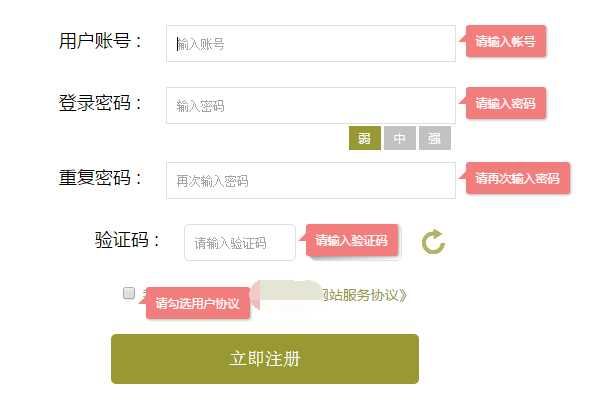
1:基础用法
利用自带验证验证输入内容
jsp页面:
<form action="/activeAccount" id="registerform"method="post"> <div> <label>用户账号 :</label> <input type="text" placeholder="输入账号" name="account" id="r_account"/> </div> <div class="inputwrapper clefix"> <label>登录密码 :</label> <input type="password" placeholder="输入密码" name="password" id="r_password"/> </div> <div class="inputwrapper"> <label>重复密码 :</label> <input type="password" placeholder="再次输入密码" name="passwords" id="r_passwords"/> </div> <div class="agreewrapper"> <input type="checkbox" id="readit" name="readit"/> 我已阅读并同意 <a href="#">《网站服务协议》</a> </div> <!-- 这里用的是submit 如果用button就无法运行了--> <input type="submit" class="registerBtn commonBtn" value="立即注册"/> </form>
js页面:
//这里的registerform是form的id,不能用点击的那个按钮的id $(‘#registerform‘).validate({ //这里配置的是错误信息输出的位置,可以根据需要来写 //我这里用的是layer,可以换成其他的 errorPlacement: function(error, element) { layer.tips(error.text(), element, { tips: [2,seajs.data.vars.tipcolor], tipsMore: true }); } , //验证规则 rules: { //这是需要验证的内容的name 一定要是name account: { //这里是验证的规则 以key,value的形式写的 //required 验证的是非空 required: true, }, password: { required: true, //rangelength 验证的是输入的内容的长度 rangelength:[6,16], }, passwords: { required: true, //equalTo 与...相等 后面的值是...的id值 equalTo: "#r_password", }, verify: { required: true, }, readit: { required: true, }, }, //提示信息 messages: { //这里同验证规则,也是name account:{ //这里是提示的信息,一样以key,value的形式写的 required:‘请输入帐号‘, }, password: { required: "请输入密码", rangelength:‘密码长度在6-16之间‘, }, passwords: { required: "请再次输入密码", equalTo: "两次密码输入的不一致", }, verify: { required: "请输入验证码", }, readit: { required: "请勾选用户协议", }, }, //当表单验证成功并提交时执行 submitHandler:function(form){ //里面写要执行的函数,比如保存数据之类的 } });
常用的自带验证规则:
required:true 必输字段
remote:”check.php” 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:”#id” 输入值必须和#id相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串”)(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
2:自定义用法
自带的定义规则无法满足验证需求的时候,可以利用jQuery.validator.addMethod()方法
js页面:
//自定义验证方法 "isexist"是这个方法的名字 jQuery.validator.addMethod("isexist", function(value,element) { //这里写验证方法 //最后返回一个boolean类型的值 //如果是true就是验证通过,如果是false就是验证未通过 return true; }, "这里写默认提示");
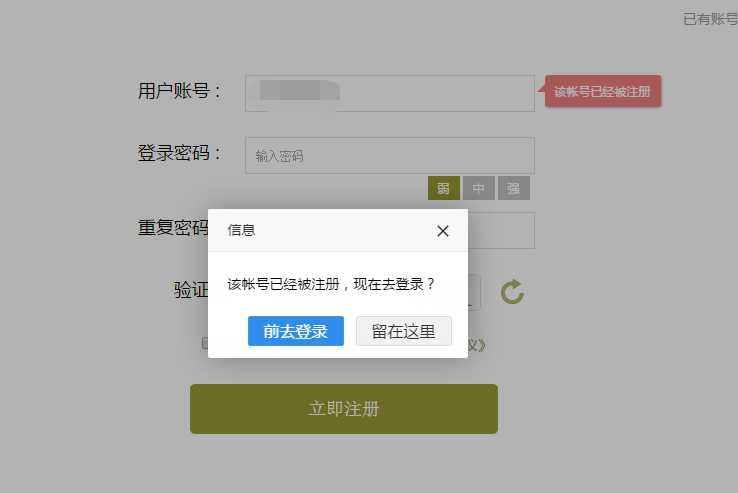
一个写好的验证是否已经注册过的例子:
这里面用了layer弹窗,不过不要在意那些细节...只是一个例子...
//验证方法 验证帐号是否已经被注册 jQuery.validator.addMethod("isexist", function(value,element) { var type = $("#type").val(); $.ajax({ type : "post", url : "/checkAccountIsExist", data : {account:value,type:type}, dataType : "json", success : function(data){ if(data == 0) { return true; } else { layer.confirm(‘该帐号已经被注册,现在去登录?‘, { btn: [‘前去登录‘,‘留在这里‘] }, function(){ window.location.href="/userlogin"; }, function(){ layer.closeAll(); return false; }); } } }); }, "该帐号已经被注册");
定义完成后就可以在验证规则中直接使用该方法了。
大致结果:


以上是关于积累validate验证框架的使用的主要内容,如果未能解决你的问题,请参考以下文章